アドセンスの自動広告を導入して経過観察→収益が下がった
こんにちは、てつです。
先日、アドセンスの自動広告を試験的に導入してみましたが、収益が下がってしまったのでその情報を共有したいと思います。
アドセンスの自動広告については導入後、収益が上がったという人もいるのであくまで個人的な見解となります。
- 収益の変化
- 自動広告のメリット・デメリット
これらについて紹介していきます。
アドセンスの自動広告とは?

アドセンスの自動広告とはその名の通り、ブログやサイトにぺたっとコードを貼り付けるだけで、アドセンス広告を表示してくれるというもの。
通常、アドセンスを表示させる場合は記事中、記事下など自分で掲載位置を決めないといけません。
その点、自動広告はGoogleが自動で掲載位置や広告タイプを選んでくれるので管理が楽になります。
ふと思い立って導入してみたら収益が下がった

アドセンスの自動広告自体はだいぶ前に実装された機能ですが、まだ使ったことはありませんでした。
検索してみると収益が上がったという報告が多かったので、自分も導入してみることにしました。
結論から言うと収益が12%ほど下がりました。
1日目:コンテンツを読み込んでないのかうまく広告が表示されず
2日目:成果が発生し出すもかなり収益が下がる
3日目:最適化が済んだのか収益が上がり始める
3日目以降から状況は好転しましたが、自動広告導入前の水準には戻らず・・・
結果的に元に戻しました。
自動広告導入で感じたデメリット
収益が下がってしまったことも凹みましたが、1番嫌だなと感じたのは広告の主張が激しくなり過ぎること。

これ、ひどくないですか?笑
ヒーローイメージのトップに割り込むわ、フッターの3カラムに割り込んで4カラムにしてくるわと、こちらが意図しているデザインを平気でぶち壊してきます。
これが広告配置の最適解なのかと思うと、ちょっと疑問に感じます。
時間が経過すれば配置位置も変わってくるという意見もありましたが、一向に改善されないので削除しました。
広告を最小限に抑えてユーザービリティを重視したいブログ主やサイト運営者にはおすすめできないかもしれません。
ちなみに広告のタイプは絞ることができるので、「この広告タイプは外したい」という時は調整可能です。
広告の表示もURL単位で切り分けることも可能です。
アドセンス自動広告を特定ページだけ非表示にする方法 - MUTANT
アドセンス自動広告のメリット
結果として自動広告の導入は見送るようにしましたが結果も出ている人もいるわけですから、導入するメリットは十分あると思います。
本当にこればかりはネットの情報を鵜呑みにするだけでなく、実践してみないと分からないです。ブログによって扱っているジャンルも違えば、広告主も違ってくるわけですから。
何よりヘッダにコードをコピペするだけで導入できるので、手間を最小限に抑えたい人には検討の余地ありと思います。
実際に導入して、デザインの確認と収益の比較を行うことをおすすめします。
アドセンスのおすすめ配置
今回、自動広告を試験的に導入してみましたが結果に結びつかず・・・
アドセンスの配置を元に戻しましたが普段、自分も設定しているアドセンスのテンプレ配置を紹介。
とりあえず、絶対ここは収益性が高いと言える場所は、
- 導入文の下
- 記事終わり部分
これは超おすすめです。
はてなブログでアドセンスを見出し前やシェアボタン前の記事直下に自動で挿入する方法 - MUTANT
そこからプラスして記事最上部や、サイトバーなどに設置していきます。
以前は広告数に縛りがありましたが、現在はそういった制限はないのでユーザーの利便性を考えて邪魔にならない程度に配置していけば収益を大きく改善することができます。
もし、関連コンテンツの機能が認証されているならば、関連コンテンツもおすすめですよ。
はてなブログで関連コンテンツを表示させる二つの方法 - MUTANT
おわりに
ネット上では収益が上がった!という声を聞いていたので、期待していましたが自分の環境では期待通りにはいきませんでした。
ネットの情報は自分が実践してみないことには、最終的に判断は出来ませんよね。
いずれにしても、収益が下がったなと思ったらいつでも削除できますし、上がればそのままでOKなので試してみる価値ありです。それでは今日はこの辺で。
アドセンス自動広告を特定ページだけ非表示にする方法
こんにちは、てつです。
先日、アドセンス自動広告をはてなブログに導入する記事を書きました。
この時にブコメでこんな意見を頂きました。
自動広告でも同じブログ内でアドセンスを表示するページとしないページとを使い分けれればいいんですけど…。
id:LukasDecember さんコメントありがとうございますmm
ちなみに、それできます!
ということで、アドセンス自動広告を特定ページだけ非表示にする方法を紹介します。
自動広告を表示したくないページがある

アドセンス自動広告はコードをheadにコピペするだけで、簡単に導入することができます。
このコピペだけでトップページを含む全記事に自動で広告が挿入されます。
でも、場合によっては広告を表示したくないページもありますよね?
- プロフィールページ
- 他の広告を紹介しているページ
- 会社の紹介ページ
自動広告はある程度コントロールできるものの、こちらの予想を超えて広告が表示されたりするので一切自動広告は表示したくないというケースもあると思います。
以下で具体的な方法を紹介します。
自動広告を特定ページだけ非表示にする
前回の記事でも紹介しましたが、自動広告はドメイン単位で切り分けができます。
例えばAブログの自動広告設定は山盛りで、Bブログの自動広告は控えめで、といった具合です。
ドメインからさらに掘り下げてURL単位の切り分けも可能です。
- https://mutant-tetsu.comでは自動広告を表示させる
- https://mutant-tetsu.com/profileでは自動広告を表示させない
こういった感じですね。
特定ページの非表示を設定する
まずアドセンスの管理画面にログインします。
Google AdSense - Make Money Online through Website Monetization

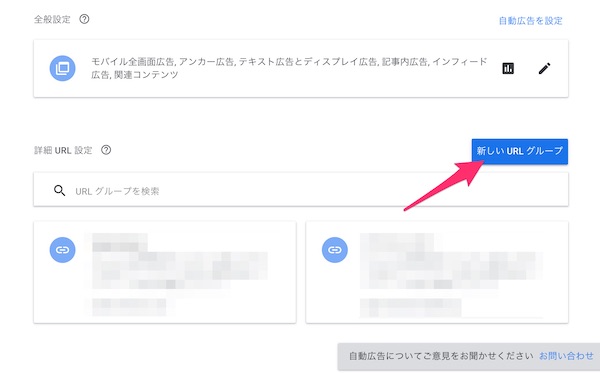
左側メニューの自動広告→新しいURLグループをクリックします。

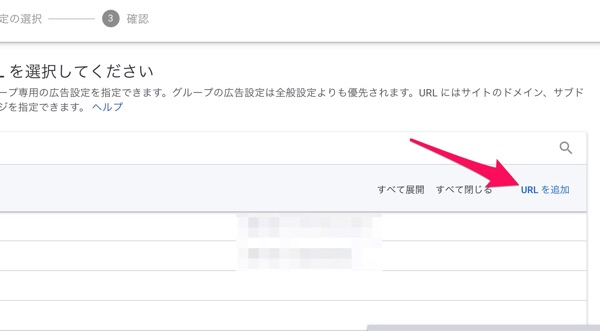
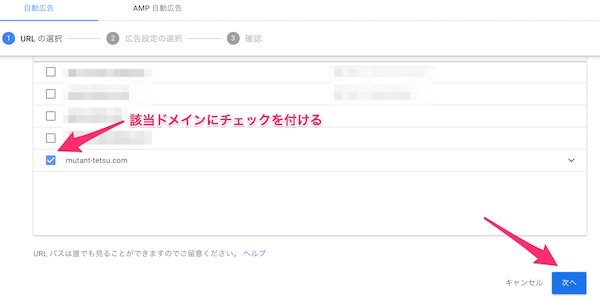
URLを追加から自動広告を表示したくないブログやサイトのURLを入力します。
入力はhttpを省いたドメインで入力します。(例:www.mutant-tetsu.com/entry/profile)

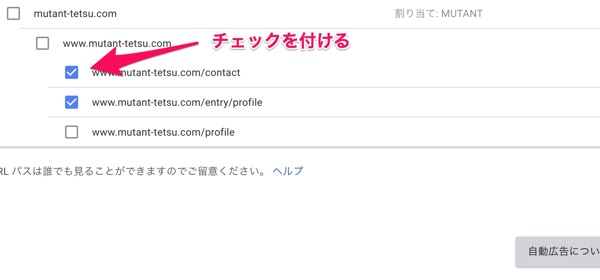
追加したURLが表示されるのでチェックを付けます。上記画像では問い合わせページとプロフィールページを追加しました。

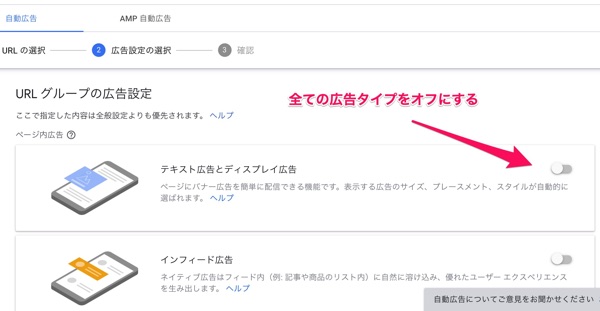
次の画面で全ての広告タイプをオフにします。
ここが肝で、広告タイプを全てオフにすることで「該当URLでは広告を表示しない」というルールを設定しています。
全てオフにしたら下部の次へボタンで移動します。

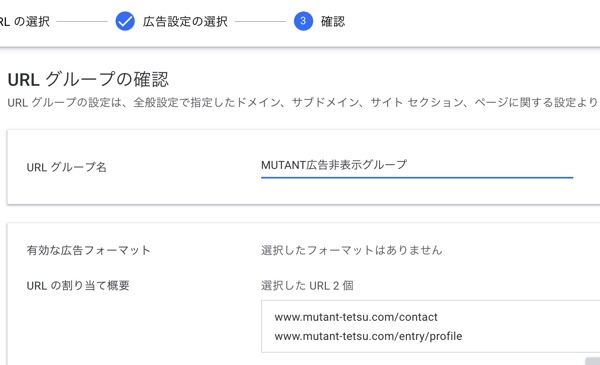
最終確認画面です。URLグループ名は自分で分かりやすいものを付ければOK。
最後に保存を押して完了です。お疲れ様でした。
確認する時の注意事項
これでサイトを確認したら指定したページだけ自動広告が表示されなくなっています。
キャッシュが残っている場合、表示されているケースがありますがキャッシュクリアかシークレットモードで確認できます。
サイトの修正後はキャッシュをクリアするか、シークレットモードで確認してね。 | WEB担当者の備忘録
おわりに
アドセンスの自動広告で任意のページのみ非表示にする方法を紹介しました。
あとはブログやサイトに応じて非表示にしたいページURLを追加していけばOKです。
参考にしてもらえると嬉しいです。それでは今日はこの辺で。
はてなブログにアドセンス自動広告を導入する方法
こんにちは、てつです。
アドセンスには自動広告という機能があるのですが、最近この機能を導入してみました。
導入自体すごく簡単ですが、初見だと迷うこともあると思うので備忘録を兼ねてアドセンス自動広告をはてなブログに設定する方法を紹介します。
アドセンスの自動広告とは?

アドセンスの自動広告とは、サイトやブログにコードをペタッと貼り付けるだけでGoogle側で自動でコンテンツを分析し複数箇所にアドセンス広告を表示してくれるというものです。
通常、はてなブログにアドセンス広告を導入する場合は
- どの位置に表示させるか?
- 広告タイプ(広告の大きさ、種類など)はどれにするか?
といった具合に色々と決めていかなければなりません。
細かくブログオーナー側で設定できるとも言えますが、その作業が少し面倒だという人にはコードを一発コピペするだけで後はGoogleに全部お任せできる自動広告は楽と言えば楽です。
はてなブログにアドセンス自動広告を設定する
今回、質問される機会があったのでメモを兼ねてはてなブログに自動広告を設定する方法を紹介します。
とは言っても、すごく簡単です。2分ほどで作業は完了します。
まずアドセンスの管理画面にログインします。
Google AdSense - Make Money Online through Website Monetization
左メニューから自動広告→「自動広告を設定」を選択します。

アドセンスのコードが表示されるのでコピペします。
次にはてなブログの管理画面にログインし、設定→詳細設定→headに要素を追加の欄にコードを貼り付けます。

最後に1番下までスクロールし、変更するボタンを押すことをお忘れなく。
これで、はてなブログに自動広告を導入することができました。すごく簡単ですね。
大体、導入から10分ほどで広告は表示されるようになります。私の場合は、それよりも早く表示されました。
複数のはてなブログに導入する時は?
もし、あなたが複数のブログを運営している場合でも問題なく自動広告を導入することができます。
先ほどのコードをそのまま他ブログのheadに追加するだけでOK。
でも、「Bブログでは広告の種類を抑えたい」など個別に対応したい場合もあると思います。
そうした場合はドメインレベルで設定を切り替えることができます。
再度、アドセンス管理画面(自動広告のページ)から新しいURLグループを追加します。

すでに登録している別ブログ(サイト)のドメインが表示されるので該当するものにチェックを付け「次へ」ボタンをクリックします。

次のページではそのドメインでどういった広告タイプを表示するのか?を設定できます。
デフォルトでは全てにチェックが付いているので外したい広告タイプがあればオフにしましょう。

以上でドメインごとの設定は完了です。貼り付けるコードは「自動広告を設定」から表示されるコードでOKです。
おわりに
はてなブログにアドセンスの自動広告を導入する方法を紹介しました。
自動広告導入後の変化をざっくり言うと、ネット上では自動広告を導入すると収益が上がった!という声は聞きますが、自分のケースではあまり・・・といった感じでした。
こればかりは実際に導入してみないことにはどちらに転ぶかは分かりません。
はてなブログに自動広告の導入を検討していた人は参考にしてみてください。
私も自動広告を導入してある程度の期間が経過したので、収益の変化などまとめて後日報告したいと思います。それでは今日はこの辺で。
記事を書く時に意識している6つのこと
こんにちは、てつです。
ブログやメディアの記事を書く時、色々な書き方があると思います。
10人いれば10通りの書き方があり、どれも正解はなく書きたいように書けばいいわけです。
しかし、全くの0から記事を書き始めると「そもそも、どう書いていいのか分からない。」という状況に陥る場合もあります。
今回は私自身が記事を書く時に意識していることをまとめて紹介します。
ブログを書き始めたけど、記事の書き方が確立していない人の入り口として参考になれば。
記事を書くという行為を普通は人生の中で経験しない

先日、新しく雇ったスタッフに記事の書き方を教えていました。
一通り教えて「じゃあ、やってみよう」と様子を見ていましたがパソコンの前で10分以上フリーズ状態。
いったん作業を止めて話を聞くと
「記事を書くことはなんとなく理解できるけど、何をどう書けばいいのか出てこない。そもそも何が分からないのかが分からない。」
という答えが。
なるほどなー、と妙に納得してしまいました。
私も初めて記事を書いた時は、よく分からず感覚で書いていたなと。
そもそも人生の中で記事を書くなんて行為、ほとんどの人が経験したことないですよね。
感覚で教えるのではなくしっかり言語化して教えた方がいいなと思い、改めて自分の中で要点をまとめて記事の書き方を説明しました。
それから次第に記事の精度が上がっていったので、要点だけをまとめてアウトプットを兼ねて共有します。
注意点としては、ブログの書き方というよりWebライティング寄りの書き方になります.
(ブログは個人が好きなことを書く場所なので)
でも、参考になる部分もあると思うのでブログを始めようと思っている人、ブログを始めたばかりの人の参考になると嬉しいです。
1記事1テーマの原則

まず、記事を書く前提条件として1記事1テーマの原則をオススメします。
特にメディアは1記事1テーマ1キーワードが大原則です。ブログは自分の好きなことを書けばいいわけですが、情報が散らかり過ぎるとただの雑多な日記になり「結局、何が言いたいのか?」と焦点がぼやけてしまいます。
1記事1テーマの原則はSEOの面からも非常に有効的なアプローチです。
SEOというのは、Search Engine Optimization(検索エンジン最適化)の略で、簡単に説明すると特定のキーワードの検索で上位表示しようぜ!というものです。
SEO対策(検索エンジン最適化)とは | SEO基礎知識 [SEO HACKS]
ブログでもSEOを意識すると、アクセスが安定しマネタイズも容易になります。
1記事1テーマの何がSEOにとって良いアプローチかと言うと、1つの記事に複数のテーマやキーワードを散らばせるよりも、1つのテーマ(キーワード)に絞った方が上位表示されやすいからです。
いきなりSEOを意識すると、訳が分からなくなるのでとりあえず
1記事にごちゃごちゃと書かない。テーマは1つに絞る
ということを意識してみてください。
1番大事なのは、読者を想像する

SEOやらなんやら言いましたが、記事を書く時に1番大事なことは
「読者を想像する」
これに尽きます。
記事を書く時に、そのテーマで何を読者に伝えたいかを想像する。なんなら読者をより具体的に想像して記事を書く。
27歳の男性で副業になればと思いブログを始めた。はてなブログを開設したけど、記事をどう書いていいのか分からない。
こんな感じで、読者像を掘り下げその人が何を欲しているのか?どう伝えればいいのか?その人の疑問に答えるアンサーは?と頭の中で想像を膨らませます。
これはペルソナマーケティングの手法に似通っていますね。
今さら聞けない!「ペルソナとは」基礎知識とその重要性について|ferret [フェレット]
読者像を絞り、その人が満足できる記事を書けば、その人と同じ悩みを抱えているであろう(100人、1000人の)ユーザーの悩みも解決できるよねっていう考えです。
記事は見出しから書き始める
ところで、記事を書く時はどういう流れで書いていますか?
タイトル→見出し→本文→見出し→本文...略...締めの文と上から順に書いている人が多いと思います。
ここでオススメしたいのは、見出しから書き始めることです。
仮タイトルでテーマや方向性を決めて、見出しから最初に書き始めることで記事全体を俯瞰することができ、途中で記事の構成や流れを改めて考えることを減らすことができます。

いきなり頭から下に向かって書くよりも、まず見出しで大枠を決めて書き始める方が効率が良いです。
見出しを配置したら、あとは上から順にその見出しに沿った項目を埋めていくだけです。
- 仮タイトルを決める
- 見出しを列挙する
- 各見出しの本文を書く
- 最後に本タイトルを決める
この流れにすることで、ライティングが途中で止まることは少なくなると思います。ぜひ、お試しあれ。
タイトルの付け方で意識していること
全ての文章を書き終えた後は本タイトルを決めます。
そのコンテンツに合ったタイトルを付けるわけですが、ここで2つの簡単なテクニックを紹介。
- タイトルに数字を入れる
- タイトルで質問を投げかける
タイトルに数字を入れる
人間というのは不思議なもので、数字が入ったタイトル(キャッチコピー)に惹かれる傾向にあるようです。
「記事を書く時に意識していること」
「記事を書く時に意識している『たった3つの』こと」
ちょっとした違いですが、数字を入れた方がなんとなく読んでみようという感じになりませんか?
「私がダイエットを成功させた方法」
「ダイエットを始めて2ヶ月で-4kgを実現させた3つの方法」
意識してWeb広告を見ると、キャッチコピーに数字を入れている広告は多いです。
タイトルで質問を投げかける
時にはタイトルで読者に質問を投げかけるのもオススメです。
「糖質ダイエットのデメリットについて」
「知っていますか?糖質ダイエットのデメリット5選」
質問を投げることで、読者に「じゃあ、答え合わせをしてみよう」という行動を促すことができます。
↓こんな感じ。
その他にも色々とタイトルの付け方はあります。LIGさんの記事が参考になるので紹介しておきます。
Webライターなら知っておくべき「読まれる」記事タイトルの付け方7選 | 東京上野のWeb制作会社LIG
見出し、改行、画像を適切に使う
最後に細かい注意点として、記事を読みやすくするために
- 見出し
- 改行
- 画像
これら3つを適切に配置します。
A見出し→A本文→B見出し→B本文と区切ることでテンポ良い文章になります。
できれば、見出しに続く全ての本文の字数を揃えることでさらにテンポ良い文章を書くことができます。

そして、忘れてはいけないのが改行や画像を適切に配置すること。
改行が全くない文章はものすごく読みづらいものになるし、画像のない文章はコンテンツを無味乾燥なものにしてしまいます。
読者はPC・スマホに限らず上から下にスクロールして閲覧します。
バランスよく画像を配置することでテンポよく読むことができますし、文字だけで伝えることが難しい情報も画像があれば分かりやすく伝えることもできます。
自前の画像がない場合、コンテンツに合ったフリー素材を挿入するだけでも見栄えが変わります。
最後に全体をチェック

最終チェックは必ず行います。人間なので必ず誤字脱字のミスがあります。
オススメなのは、記事を書いた後に一服し改めて記事を見返すこと。
一度、リセットし改めて見返すことで
「ここはこう書いた方がいい」
「この部分は冗長だな・・・」
など、記事を書いている最中に気付けなかったことが見えてきます。
この記事も改めて見返すと5000字ありました。この長さじゃ読み疲れするだろうと思い、3500字まで減らしました。
それでも長いですが・・・言いたいことを詰め込んだらこうなりました。
おわりに
というわけで、記事を書く時に意識している6つのことを紹介しました。
書き足りない部分もありますが、最初から何でも詰め込むと混乱してしまうので抑えておきたい基本的な部分だけを紹介しました。
あとはひたすら書くのみ。
記事を公開するのが恥ずかしい・・・なんて思うかもしれませんが、そんなの気にしなくてOK。
公開した記事は、後から何回でも編集できます。なんなら非公開に差し戻してもいい。
数をこなすことで自分の中で記事を書くリズムが出来て、スムーズに書くことができるようになります。
今回、紹介した内容はWebライティングの内容ですがブログ記事を書く時にも応用できると思います。参考になれば嬉しいです。それでは今日はこの辺で。
ブログを6ヶ月更新せずに放置するとアクセスはどう変化するのか?

こんにちは、てつです。
2018年から色々と忙しくなり去年の8月を境にブログの更新が途絶えていました。
6ヶ月超ブログを更新していなかったのですが、仕事も落ち着いてきたのでぼちぼちと更新していきたいと思います。
せっかく?の機会なのでブログを放置するとアクセスにはどのような変化があるのか?という点をSEOの話しも絡めて紹介します。
ブログを一度放置すると戻るのが難しくなる
先日、他ブログで紹介されて良い機会なので更新しようかなと。
人気はてなブロガーでもなく淡々とブログ記事書いていただけなので紹介されているのが恐縮なんですけど、ちょうど更新しなきゃなと思っていたタイミングで取り上げられてたので良い機会を貰ったなと思いました。ありがとうございますmm
2017年に個人事業主から法人化して会社も2期目に突入したわけですが、本業が忙しくブログの更新が疎かになってしまいました。
ブログは一度更新が滞ると定期更新に戻すのは難しいですね。
いやー、定期的に更新しないといけないのは分かっているんですけどね・・・
ブログを6ヶ月超放置した結果
去年の8月からこのブログを放置したのですが、アクセスに変化はあるのか?という点について。
ブログの検索エンジンからの流入はコンテンツの質やリンクなど複合的な理由で検索順位は決まっていきます。
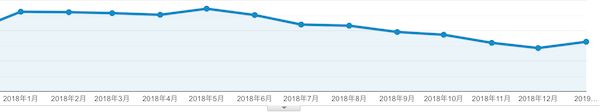
2018年1月から2019年1月のデータです。2018年8月から更新をストップしましたが、じりじりアクセスが下がっています。

当ブログは検索エンジンからの流入が8割くらいあるので、一定のアクセスは確保出来つつも更新停止によるアクセス減は避けられません。
良い面で捉えると何も更新作業をせずに毎月一定数のアクセスがあり、収益も上がっているとも言えますが、何十年も更新しないといずれは消滅しそうですよね。
ブログは定期的に更新するとフォロワー増加にもアクセスアップにも効果あり
ブログに限らずSNSもそうですが、定期的に更新するのはとても重要です。
更新が1年近く止まっているブログやSNSなんて誰もフォローしてくれないですよね。
フォロワー獲得以外にも定期的に更新することはSEOの面でも効果があり、アクセスアップが見込めます。
厳密に言うと多更新=検索順位上昇というわけではないのですが、何も更新しないブログよりも更新が多いブログの方がアクセスが多い傾向にあります。
サイト更新とは、良質なコンテンツ、ページの追加や維持を行う事です。
増やしたページが検索エンジンにインデックスされ、それが内容や周囲の評価が良いと認められてソーシャルで拡散したり、参照リンクが増えると、そのページの検索エンジンの評価も高まります。
既存のコンテンツも含めて質の高いページにしていく事で、検索エンジンや訪問者の価値ある情報を提供できるようになり、結果的に様々なキーワードから流入が増えます。
上記の2記事でも触れられていますが、多更新が目的となり内容の薄い記事の量産は結果マイナスとなってしまいます。
更新頻度を維持しつつも良いコンテンツを投下していくことを意識した方が良いというわけです。
ブログを放置したことによる結果
個人的な観測にはなりますが、上記の記事を踏まえつつもブログを放置することでアクセスが下がることは避けられないように感じます。
- コンテンツの鮮度の劣化
- クローラーの訪問減
放置することで様々な要因が絡んでアクセスがジリジリ下がってきます。
常に最新の情報を提供しないといけないようなジャンル(例:ゲーム)は更新を放置すると目に見えて下がりますし、それ以外のジャンルはゆるやかに下がっていく感じでしょうか。
とは言っても、気合を入れて書いた内容の濃いコンテンツは更新をしていなくても検索順位に粘りつよく表示されているという面白い結果もあります。
ブログ開始初期の人は更新を止めるともったいない
言えた立場ではないですけど、ブログを始めたばかりの人(特に3ヶ月~6ヶ月目)はブログの更新を止めるの避けた方が良いです。
検索順位は様々な要因で決定されますが、コンテンツの質以外にもドメインの評価なども加味されます。
0からスタートして定期的にコンテンツを投下していき、リンクが集まったり記事のストックが増えたりするとアクセスが急激に増える時がやってきます。(来ない場合もありますが)

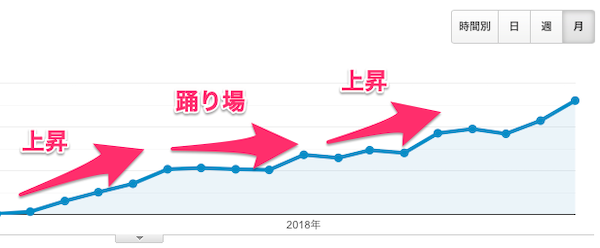
上記は別で運営しているサイトです。
こっちはコンテンツの選定と更新をしっかり行っているので、理想的な成長曲線を描いています。
ただ、こっちも更新を止めるとジリジリとアクセスは下がります。
一度、走り続けると止まれないのがサイト運営者の難しい部分ですね・・・
自分の経験からすると6ヶ月目や1年を過ぎた段階で全体の評価が見直されてそれぞれの記事の検索順位が上がることがあります。
大体、上昇→踊り場→上昇のサイクルを繰り返してアクセスは増加していくパターンが多いです。
ブログを辞めていく多くの人に共通するのが、ネットで出回っている情報(短期間で稼げる)という情報を鵜呑みにして、すぐに結果が伴わないので辞めるというパターンがあります。
私のリアル友人も「半年から1年も結果が出ない(ことがある)なんて思わなかった」という人もいます。
もちろん、これより早く結果が出る場合もありますが大体、この位の期間を見ておくといいと思います。
逆を言うと、どっしり構えて運営すれば後は楽に運営できるのに・・・と思うのですが、こればっかりは自分で経験してみないと分からないので伝えるのが難しいですね。
おわりに
ブログを更新しなきゃと自分を追い込むのも良くないですが、更新0になるのも良くないですね。
更新するのがしんどくなったら過去記事をリライトするだけでも効果がありますよ。
ブログなんで自分が更新したい時だけ好きなことを書くのが理想なんですけどね。
検索エンジンのことを考えてしまうと、更新やらコンテンツの質やらを意識しないといけないので窮屈になるのは否めないですけど。
これからもゆるく運営していきます。それでは今日はこの辺で。
フリーランスの友人がポートフォリオを作るらしいので、Wixで簡単にポートフォリオを構築する方法を紹介する

こんにちは、てつです。
先日、フリーランスの友人と飲んでいたところポートフォリオ云々の話しになりました。
彼はカメラマンとして活動しているのですが、最近ポートフォリオサイトの制作を考えているようで。
元々、Webデザインを勉強していた友人からボランティアで作ってもらった自己紹介ページみたいなものは持っているのですが、今回本格的なポートフォリオサイトを構築したいとのことでした。
Web制作会社に相談したところ予算オーバーだったようで悩んでいましたが、ツールを使えばいい感じのポートフォリオをすぐに構築できるので、その方法を紹介していきます。
ポートフォリオの意味とその重要性

ポートフォリオという言葉は書類ケースのような意味合いがあるらしいのですが、ビジネスの場面ではその人の実績をまとめたドキュメントのようなものと解釈しています。
カメラマンの方であれば、自分が撮影した写真を。
イラストレーターの方であれば、自分の作品を。
といったように、クリエーターの実績をさっと確認できるものです。
特にフリーランスの場合、新規のクライアントと仕事をする時はポートフォリオサイトがあると何かと便利です。
サイトに実績を掲載すれば名刺にURLも掲載できますし、問い合わせでもURL貼り付けるだけで確認してもらえますよね。
じゃあ、「ポートフォリオサイト作った方がいいよね」という話しですけどポートフォリオサイトを制作するにはWebサイト制作の会社にお願いしないといけません。
会社にもよりますが、x0万円はかかるので結構な痛手です。(私の友人も金額面で悩んでいました)
中には自分でWebデザインを勉強してポートフォリオサイトを作ります!という人もいますが、Webデザイナーになる予定がなければ本業にリソースを割いた方がいいです。
以前、ブログでも紹介しましたがこういった時は外部のツールを使ってサッと構築した方が効率が良いので無料ホームページサービスのWixをオススメしました。
が、今度は使い方が分からないと言ってきたので0からWixでポートフォリオサイトを構築する方法をブログに備忘録として残します。同じように自分で簡単にポートフォリオサイトを構築したいフリーランスの方の参考になれば。
Wixで簡単にポートフォリオサイトを構築した(所要時間30分)
そもそもWixってなに?という人はこちらの記事をどうぞ。
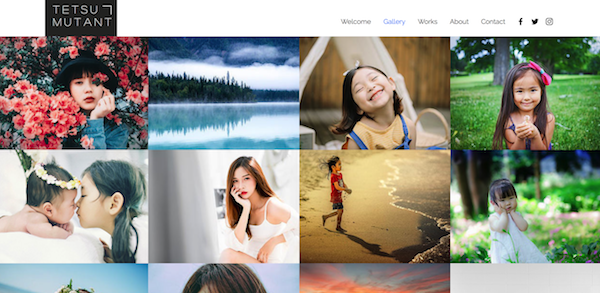
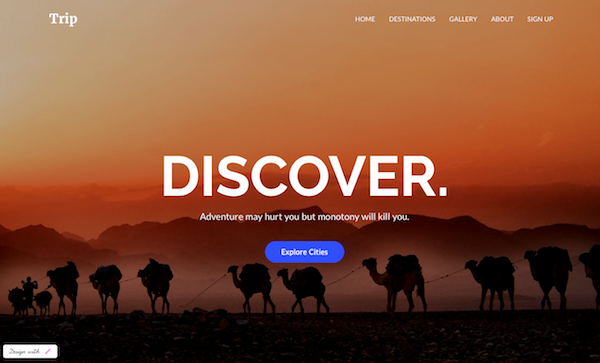
今回、デモサイトを作りましたが30分で制作したデモサイトはこんな感じ。

もちろん、コードの知識不要で構築できます。イメージとしてはパワポでスライドを作る感覚に似ています。
さっそく、やり方を見ていきます。
コツはテンプレートの活用
短時間で良い感じのポートフォリオサイトを構築するコツは、テンプレートの活用です。
Webデザインの知識がある人ならまだしも、0からWebデザインの知識を身につけてやるのは難しい・・・というか、どっちが本業か分からなくなります。
目指すのは、
- デザインの良いポートフォリオサイトを学習コストを払うことなく構築すること
- 細かい変更(住所や料金の変更)や更新も自分で簡単にできること
この二つです。
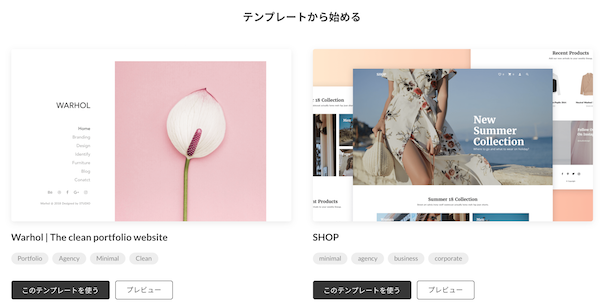
そこで活用するのが、すでにWix内で用意されているテンプレートたち。
ビジネスシーンに応じて選択できるので、自分のビジネスとマッチしそうなテーマを選択しいきなり最終仕上げまで持っていきます。
テンプレートを選択する
まずWixの公式サイトにアクセスします。メールアドレスやGoogleアカウントで無料アカウントを作成できます。
個人ホームページ | ポートフォリオ無料作成 | Wix.com

ほぼ全てのビジネスに対応しているんじゃないかっていう位、テンプレートが豊富に用意されています。
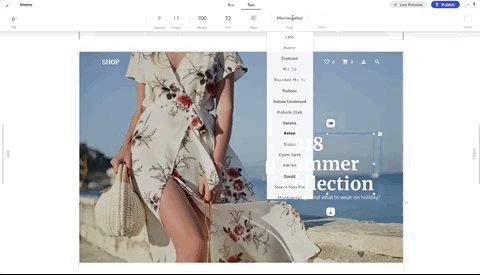
テンプレートを選択したら、編集ボタンから編集を開始します。
編集ページでは画像のように左側にボタンが表示されていますので、ここから各パーツを編集していきます。
基本的に使用するのは、上3つですね。

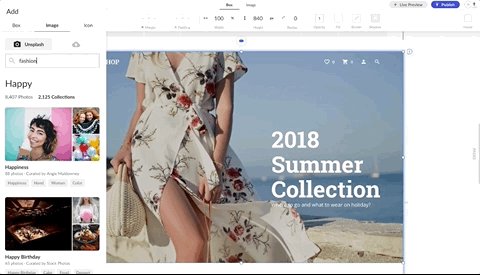
ヒーローイメージを変更する
ヒーローイメージとはサイトのトップにバン!と表示される画像。
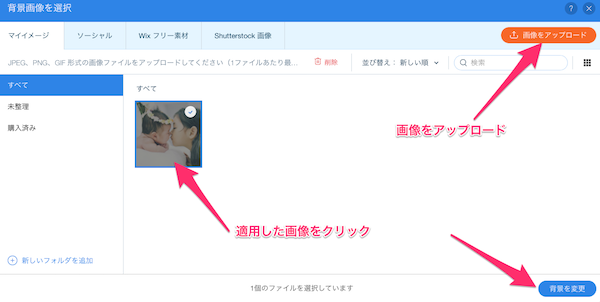
ヒーローイメージは「背景」ボタンから変更可能です。

Wix側で用意された写真素材を使うこともできますが、今回はポートフォリオサイトなので自身でアップロードした画像を使用します。

ちなみに背景動画にも対応しているので、映像系のクリエーターの人は背景動画をトップに持ってきてもよさそうですね。
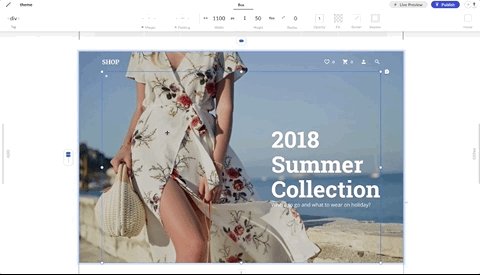
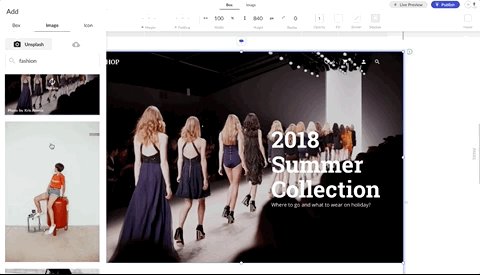
トップページ以外を編集する
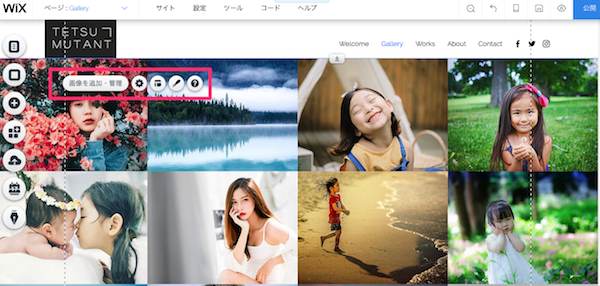
トップページ以外もページを切り替えることで編集できます。

ギャラリーページでもトップ画像を差し替えた手順で、自身でアップロード→表示したい画像をを選択で作成することができます。

あとは、残りのページも同じ要領で変更していきます。
テンプレートデザインをベースに、連絡先情報を差し替えたりとパワーポイントを編集する感覚で変更作業ができます。
今後、新しい作品を追加したい時でも簡単に更新作業ができるのが便利ですね。
ここまでの作業が全てドラッグ&ドロップやテキストの編集だけで済ませることができるのでコード知識も不要です。
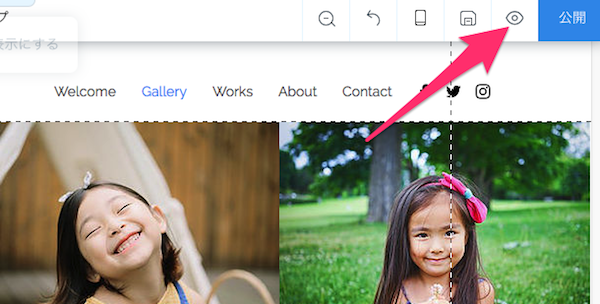
プレビューから完成形を確認
ポートフォリオサイトが完成したら、一度プレビューで実際の表示を確認してみます。

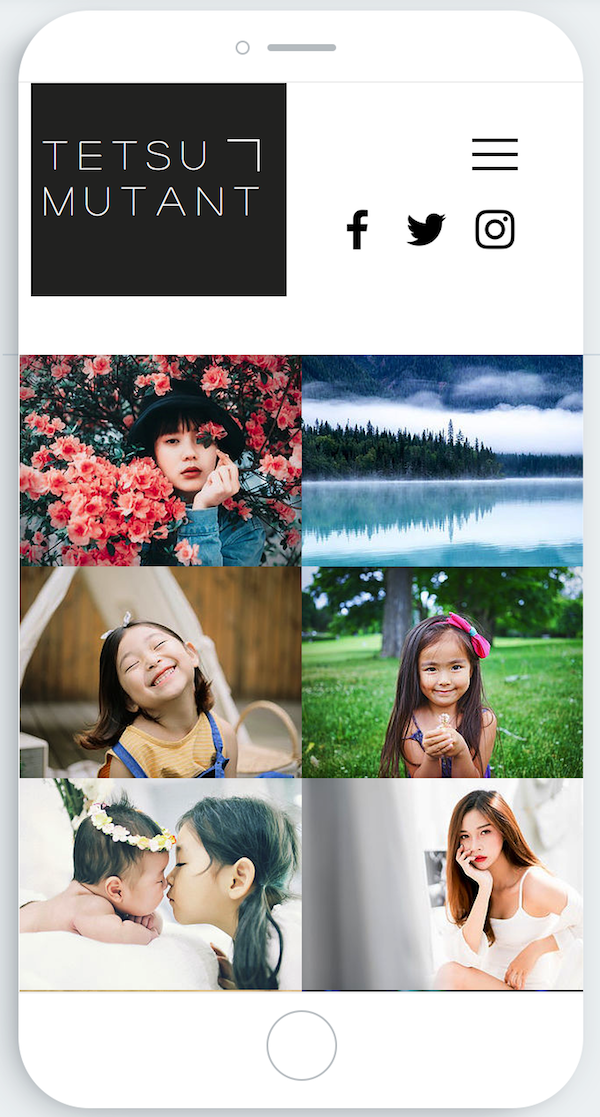
モバイルエディターに切り替えれば、スマホでの表示も確認できます。
レスポンシブデザインに対応しているのも嬉しいですね。



できた。
あとはプレビューボタン右側の公開ボタンを押せばサイトを公開することができます。独自ドメインも設定できるので、屋号に対応したドメインでの運用も可能です。
おわりに
というわけで今回はコード知識不要でポートフォリオサイトを構築する方法を紹介しました。
説明しだしたらキリがないのですが、Wixでは拡張機能がたくさん用意されているので様々なことができます。
一例を挙げると、
- SEO対応済みのオウンドメディアを連携させて集客に繋げる
- 写真やイラストの素材をそのままサイト上で販売する
- 予約フォームを用意してオンライン上で問い合わせを完結するようにする
などなど様々な使い方が可能です。フリーランスでポートフォリオサイトを構築しようと考えている人の参考になれば。
Wixのページでも、サイトの作り方をステップごとに解説しているので、こちらも参照するといいと思います。それでは今日はこの辺で。
はてなブログのスターとは?はてなブログ初心者向けに1から解説

こんにちは、てつです。
はてなブログのスターって使っていますか?
はてなブログを始めた当初、このスターという機能がよく分からずに戸惑った経験があります。
今もすごく詳しいというわけではないですが、新しくはてなブログを始めるという人に「スターってなんですか?」と聞かれたのでここら辺でまとめたいと思います。
はてなブログのスターとは?
ざっくり言うとFacebookでいう「いいね!」のようなものです。投稿(記事)に対して「読んだよ!」というアクションを示せるもの。
はてなブログのスター機能については公式でこのように説明があります。
日々ブログを読んでいていいなと思っても、コメントを書いたりトラックバックを送るのは敷居が高く、気持ちが十分に書き手に伝わらずに終わってしまうことも多いでしょう。
はてなスターは既存のブログにワンクリックでスターがつけられます。あなたのいいなと思った気持ちをに変えて、世界のブログにをつけよう!
引用:はてなスターはじめてガイド - お問い合わせ - はてな
このコメントを書くことって結構、敷居が高いと感じる人は少なくないはず。
私自身、勝手に絡んだら失礼かな?とよっぽどのことがない限りコメントを書いたりするのは今も躊躇してしまいます。相手からするとコメントを貰うと嬉しいんですけどね。
はてなブログを始めたばかりの人であれば、なおさら躊躇するかもしれません。
そういった時に、スターを使うことで気軽に記事へのアクションをすることができます。
はてなスターの使い方
はてなブログを始めたばかりの人(もしくは始める前)にはてなスターの使い方をざっくりと説明すると、記事にはてなスターが表示されているので、ここをクリックするだけです。
クリックすることで、相手側の管理画面にxxさんが⭐︎を付けましたと通知が行きます。
こんな感じ。

人によっては複数付ける人もいたり、カラースター(普通の色以外のスター)を付ける人もいます。これは感情の度合い?のようなもので、良い記事に付けられたりするそうです。中でもカラースターは有料のものもあるので、貰えると嬉しいものです。

はてなスターが貯まると何か起きる?
何も起きません笑
これ、最初に勘違いしていてはてなスターがたくさん貯まると何か特典があると思っていました。
残念ながら、はてなスターにそういった特典はないです。
一方、はてなスターと同じような扱いのはてなブックマークですが、こちらは恩恵があります。
ざっくり言うと以下の2つ。
- 一定期間に一定数貰うと新着エントリーや人気エントリーに掲載される(アクセス数の増加)
- はてなブックマークは外部リンクとして扱われる(ドメインへの貢献)
ちょっと変わったはてなスターの使い方
Star Friendという機能
はてなスターをお互い付けた場合、3ヶ月間スターフレンドになり、スターボタンの隣にコメントボタンが表示されるようになります。
はてなブログを利用する最大のメリットは「他ブロガーとの交流」にあると思っているので、遠慮なくコメントを付けちゃってもいいと思います。
私自身、ブログを始めてからリアルでたくさんのブロガーの人と会う機会に恵まれました。多分、WordPressブログだとこうはいかなかったと思います。
はてなスター引用を利用する
はてなブログではスターを付ける時に、その記事の一部を引用して付けることができます。
やり方はマウスで範囲選択→はてなスターを押す
というものになります。ちょっとテキストでは分かり辛いので、GIFを載せます。

スターにポインタを合わせると引用した部分が表示されます。

一度付けたはてなスターを削除する
使い所があるようでないような気もしますが、一度付けたはてなスターは削除することもできます。
自分のスターにマウスを乗せる→×ボタンをクリック。
これで、一度付けたはてなスターを削除することができます。

おわりに
ブログ記事に気軽にスターを付けることができる便利な機能ですが、肩の力を抜いてうまく活用するのがベストだと思います。
xxさんにはてなスターを付けられたからお返しスターをしなきゃ!という強迫観念にかられると本末転倒ですし、気軽な「いいね!」と思えば見方も変わってくると思います。
ブログを長く続けるポイントは「無理をしない運営」です。
はてなブログを始めたばかりで、はてなスターの使いどころが分からないという人の参考になれば。それでは今日はこの辺で。
はてなブログをhttpsにしたその後。アクセスはどう変化する?

こんにちは、てつです。
先日、はてなブログのhttps化に着手しました。とは言ってもボタンクリックだけで対応できるのでWordPressとはえらい違いです。本当に楽。
その時に聞かれたのが「httpsに移行してアクセスの変化はありました?」という質問。
SSL対応にした直後から少なからずアクセスの変化はあります。実体験を交えて紹介していますが、まだはてなのhttpsに対応していない人の参考になれば。
https化するとアクセスが一時的に落ちる(場合がある)
すでに対応している人は感じていると思いますが、httpsに対応した後はアクセスが落ちることが多いです。
これはネット上でも見られる情報なので、私だけの観測範囲ではないかと。
http→httpsに変えた時にGoogleに再インデックス( 検索エンジンにコンテンツが登録)されます。
この時にドメインパワーがいったん全てリセットされるわけではありませんが、検索順位が変動しやすいです。
Google公式でもこの件について触れています。
HTTP から HTTPS への移行に関するよくある質問この移行はランキングに影響を与えますか?
移行する場合の常として、移行中にランキングの変動が起きる可能性があります。ただし、HTTPS に固有の問題を避けるには、HTTPS ページに関するおすすめの方法を確認してください。
ここら辺は本当にどうしようもないです。そして、この検索順位の変動は全てのブログで一律の変動というものでもなくブログの規模などでも異なります。
例えば開設したばかりのブログはそもそも検索順位が上の方にある事は少ないので、https化してもさほどアクセスの変動はないと思います。
反対に記事数もたくさんあって上位表示しているブログが一斉にSSL対応にすると元々の母数が多いのでアクセスの減少を目に見えて感じるかもしれません。
https化は必須の流れ。でも導入時期は慎重に

先日、Googleから2018年7月からhttpsに対応していないサイト/ブログはブラウザで警告表示をするとアナウンスがありました。
検索順位の要素の一つとしてもhttpsであるか否かは加味すると名言しているので、https化はいつかは対応した方が良いと思います。
かなり前から言われているので、はてながhttpsに対応してくれたおかげで移行も簡単にできるので良いタイミングだと思います。
ただ、複数のブログ/サイトを運営している人は全部を一気にやってしまうと全体のアクセス(収益)が落ちる危険もあるので段階的にhttpsをしていけばいいのかなと思います。
私もけっこう前から段階的にhttps化させてますが、WordPressのhttps対応はちょっと面倒です・・・
その点、はてなブログはボタン一つでhttps化できるので本当に助かっています。
おわりに
いつかは対応しないといけないhttps化ですが、対応後にアクセスが落ちるリスクもあるのでその点だけ注意してください。
とは言っても、アクセスが落ちるケースも一時的なもので、時間が経てば以前のアクセスに戻ります。これもケースバイケースですが、1~2週間くらいの感じです。
アクセスが一向に戻らない、下落し続けているという人は移行時に何らかのミスがあったと考えられますが、はてなブログではそこら辺をよしなにしてくれるので、ブログ主が心配することはあまりないと思います。問題は、WordPressですね・・・
検索順位に影響があると言ってもそれは下位の要素なのでhttpsに対応したからと言ってアクセスが増大することもありません。過度な期待はしない方がいいです。
httpsに対応するか否かはブログ主次第といったところですが、はてなブロガーは簡単に対応できるのでまだの人はこの機会にでも。それでは今日はこの辺で。
はてなブログをSSL化しました。メリットや対応すべきはてなブロガーは?

こんにちは、てつです。
遅ればせながら、、、はてなブログのSSL化対応しました🎉
面倒くさそうだな・・・と思っていましたが、実際にやってみるとそんなに時間はかかりませんでした。
はてなブログのSSL化に際してやったことの備忘録や、そもそもどういったブロガーが作業の対象になるのか?SSL化のメリットは?などを書いていきます。
SSL化ってなに?はてなブロガーはどういう人が対象?
そもそもSSLとはどういうことでしょうか?ネットで調べるとこんな感じで情報が出てきます。
SSL(Secure Sockets Layer)とTLS(Transport Layer Security)は、いずれもインターネット上でデータを暗号化して送受信する仕組み(プロトコル)です。個人情報やクレジットカード情報などの重要なデータを暗号化して、サーバ~PC間での通信を安全に行なうことができます。
SSL/TLSってなんだろう?|SSL/TLS-総合解説サイト
分かりやすく言うと、SSLを利用することで通信される情報が暗号化されセキュリティが上がるとういもの。
「いや、うちのブログは別に重要情報なんか通信していないし・・・」
私も少なからずそう思っています。
ただ、ブログやサイトのSSL化は全体的な流れなので、はてなが対応した今、ちゃちゃっと済ませてしまうのが良いと思います。
SSL化するメリットは次の項で紹介しますが、ひとまず対象となるはてなブロガーをまとめるとこんな感じになります。
- ずっと前に独自ドメインにした人
- はてなブログの開設がずっと前の人
最近、はてなブログを開設した人で非独自ドメインの人はデフォルトでSSL対応しています。
ちなみに、最近独自ドメインに対応した人 or これからする人も自動的にSSL化されます。

古株のはてなブロガーはSSL対応していないケースが多いので、作業が必要になります。 自分のブログがhttpsに対応しているかどうかはブラウザから確認できます。

SSL化することのメリット
SSL化することで得られるメリットにはどういったものがあるのでしょうか?
サイトのセキュリティが上がるので、予約サイトやECサイトは対応必須だとは思いますが、ブログやメディアだとメリットを感じ辛いですよね。
メリットというか、SSL化は全体の流れなので強制ではないけど対応した方がいいですよという話しです。
2014年ですが、Googleが公式ブログでHTTPSを検索順位の要素の一つにすると発表しましたね。(コアな要素ではありませんが)
もう一つは2018年7月からhttpのサイトはChromeで警告が出ますよというもの。って来月ですね🤔
はてなブログの管理画面からサクッとSSL対応
SSL化と聞くとなんだか面倒そうですが、はてなブログの管理画面から1クリックで対応できます。はてなのエンジニアの方達に感謝mm
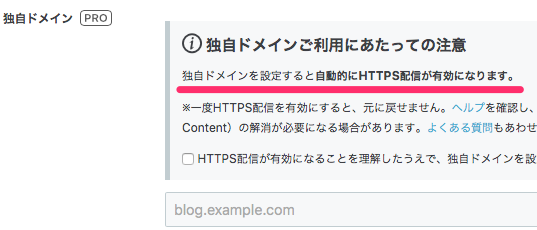
設定>詳細設定>HTTPS配信から変更できます。

変更しようとすると脅される。

完了後は以下の表示となり、HTTPS配信の状況が有効のステータスに変更されます。

カスタマイズしたブログなど稀に表示の不具合が起こるようですが、公式で対策が説明されています。
うちのブログは大丈夫そうでした。
はてなブログ自体のSSL対応はすぐに完了しますが、利用しているサービスでhttp→httpsへの変更を修正しないといけないものがあります。
ざっくりまとめると、
- Googleアナリティクス
- Google Search Console
- A8(ASP関連)は必要?
- アドセンスは必要?
こんな感じでしょうか。以下で一つずつ解説していきます。
Googleアナリティクスの対応
Googleアナリティクスを利用している人は登録しているサイトURLをhttp→httpsに変更します。
Google アナリティクス - モバイル、プレミアム、無料のウェブサイト解析 – Google
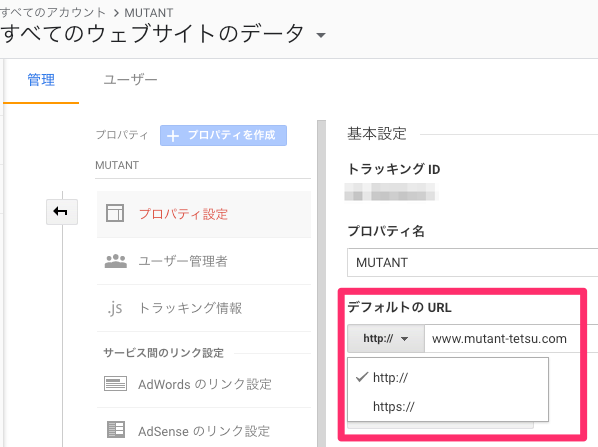
Googleアナリティクスの管理画面にログイン後、画面左のサイドバー「管理」→画面中央「プロパティ設定」→デフォルトのURL これをクリックしてhttp→httpsに変更して最下部の保存ボタンを押します。

Google Search Consoleの対応
Googleアナリティクスは変更のみで対応できましたが、Google Search Consoleではhttp→httpsと切り替えることができません。
なので、新しくサイトをhttps~として登録し直します。
はてなブログのGoogle Search Consoleの登録手続きはこちらで詳しく紹介しています。
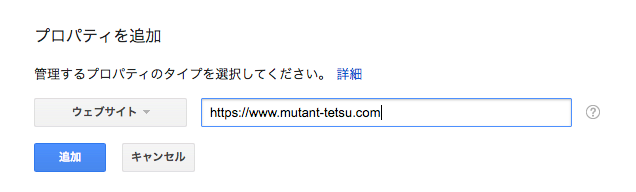
プロパティ追加からhttpsのURLで新しく登録し直します。

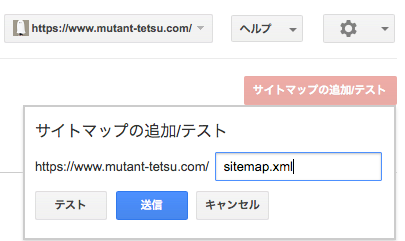
作業が完了したらサイトマップも追加しておきましょう。

ちなみにアナリティクスとSearch Consoleを連携している人は、httpsのサイトが連携候補に出てこない!とエラーにハマる人もいるかもしれません。
これは一つのプロパティしか連携できないためで、一度httpの方を削除してから改めて連携させればhttpsのURLで表示されるようになります。
A8の対応は必要?
次にA8、ASP関連の変更です。
とは言っても最近ASPもhttpsに対応しているので最近広告コードを貼りました〜という人はコードがhttpsに対応していると思います。
A8を例に取ると、2016年7月にコードがhttpsに対応したのでそれ以降の広告コードはSSL対応しているはずです。
※既に掲載中の広告(2016年7月以前のもの)はSSL対応されていない広告になります。アフィリエイト成果の発生に影響はありませんが、掲載中の広告をSSL対応したい場合は、お手数ですが改めてA8管理画面より広告コードを発行し、貼り替えをお願いいたします。
以前の広告でも成果発生に影響はないみたいですが、ささっと張り替えた方がいいかもしれませんね。
うちのブログは2016年5月に開設したのですが、一つだけhttpの広告コードがありました。

アドセンスの対応は必要?
SSL化した場合、アドセンス広告のコードもそれ専用に変更する必要があるのか否か?という点ですが、ほとんどのブログでは作業の必要はないと思います。
アドセンスは早い段階からSSLに対応していたので、ほとんどの人のアドセンス広告コードはhttpsに対応しているはずです。
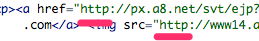
<script async src="//pagead2.googlesyndication.com
このようにpagead2の前が//となっていればOKです。
//の場合はhttp、httpsどちらでも対応します。
あまりいないとは思いますが、http://〜となっている人は改めて広告ユニットを作成し張り替えましょう。
おわりに
というわけで、今回はてなブログのSSL化を記事にしました。
検索順位のシグナルになるとは言っても影響は限られるので、SSL対応したからといって検索順位が急上昇するということはありません。大事なのはコンテンツです。
最終的にhttpsに対応するか否かはブログ主の自由ですが、そういう流れになっているので、この機会に対応した方がいいかもしれませんね。
これからSSL対応しようと思っていた!という人の参考になれば。それでは今日はこの辺で。
(追記)
読者登録ボタンもhttpだと読者数が反映されないので、改めて張り替えましょう。
はてなブログでテーマを自作する流れ。オリジナルテーマではてなブログをカスタマイズする

こんにちは、てつです。
ずっと使ってきたはてなブログのテーマを乗り換えて、自作したテーマに変更しました。
Webデザイナーではないのでそっち方面に明るいわけではないのですが、HTML/CSSの知識が多少あれば自分でもはてなブログテーマを自作することができたので、はてなブログテーマを自作したい人向けにざっくりとした流れを紹介します。
自分でデザインするとHTML/CSSの勉強にもなりますし、オリジナルテーマは愛着が湧くのでおすすめですよ。
はてなブログでテーマを自作する流れ
ざっくり説明するとこんな感じの流れになります。
- はてなブログ公式からテンプレートをダウンロード
- CSSをゴリゴリ書く
- はてなブログのテーマストアに非公開でアップロード
以下で流れを一つずつ紹介していきますが、自作テーマをアップロードしても非公開設定をしておけば自分だけにしか公開されません。
というわけで、以下で一つずつ手順を紹介していきます。
はてなブログ公式からテンプレートをダウンロード
はてなブログのテーマ作成については、公式で詳しく説明がされています。
ゼロから作成しても良いですが、かなり面倒なのですでに土台として用意されているサンプルテーマ「Boilerplate」をベースに作成していきます。
GithubにBoilerplateのファイルが用意されているので、こちらをダウンロードします。
Releases · hatena/Hatena-Blog-Theme-Boilerplate · GitHub

はてなブログのテーマ開発環境を準備
次にコードを書いていくためのファイル(CSS)とデザインの反映を確認するファイル(HTML)を準備します。
エディター(ファイルを編集するツール)は自分が使いやすいと思うものでOKです。
とりあえず2個貼っておきますね。
Brackets - A modern, open source code editor that understands web design.
Visual Studio Code - Visual Studio
構成はこんな感じにしました。

今回、はてなからダウンロードしたboilerplate.cssを直接いじるのではなく、別にstyle.cssというファイルを作ってそちらに追加のデザインを書いてきました。
もちろん、boilerplate.cssを直接いじっても問題ないですが、ごちゃ混ぜになるのが嫌なので分けて書きます。ここら辺は好みで。
index.htmlはトップページ用、post.htmlは個別記事確認用です。他にもカテゴリーページやアーカイブページ、検索結果ページなどたくさんありますが、今回は最低限のトップページと個別記事のデザインだけにしました。
なお、index.htmlやpost.htmlのコードは、はてなブログから直接コピペしました。
デザイン反映確認用に非公開のサブブログを一つ作る→サンプル記事を投稿→HTMLをコピペという流れです。
はてなブログ側でも見出しや画像などが漏れなく確認できるようにサンプルエントリーが用意されています。

ダッシュボードから非公開でデザイン確認用のブログを一つ作ります。
そこから、サンプルエントリーを一つ投稿してトップページと投稿ページのHTMLコードを全てコピーして貼り付けます。
コピペしたままだとローカルのCSSファイルが反映されないので、スタイルシートの部分の記述を変更します。

あとは、ひたすらstyle.cssに記述をしていきます。
今回、一つのファイルにまとめて書きましたが後で手動で一つにまとめてアップロードするので、CSSファイルを分けて記述した方がスッキリすると思います。
今思えばSassで書いた方が楽だったなと思いました。ここら辺はお好みで。
はてなブログのテーマストアに非公開でアップロードする
CSSを書き終えたあとは、テーマストアに非公開でアップロードします。
はてなブログのテーマストアに移動し、「 新しいテーマを投稿」をクリック。

- テーマ名
- テーマの説明
- CSSのソースコード
- スクリーンショット
これらの情報を入力していきます。
ちょっと驚いたのがCSSファイルをアップロードするわけではなくて、ソースコードをコピペして貼り付けるんですよね笑
CSSのソースコードの箇所で、boilerplate.css→style.cssの順にコードをエディターからコピペすればOKです。
最後の所で「非公開で投稿する」の箇所にチェックを入れて投稿すればCSSファイルのアップロードが完了し、自作テーマを公開中のブログにインストールすることが出来るようになります。

おわりに
初めてはてなブログでテーマを自作しましたが、CSSの知識が少しあれば作業できると思います。
こうやったらもっと効率よく出来るよ!などありましたらぜひ教えてくださいmm
細かい部分のスタイルに手を付けれなかったり、スタイルが崩れているところがありますが何度もアップロードして修正できるので時間を見つけてコツコツやっていきたいと思います。それでは今日はこの辺で。
(最後に自作する時に参考にしたサイトをまとめました)
トップページの表示形式をカード型レイアウトに
配色お助けツール
[ HUE / 360 ] The Color Scheme Application
コード不要でWebデザイン→公開できるサービス「STUDIO」を紹介するよ

こんにちは、てつです。
以前、Twitterでも少し紹介していましたがWebデザインをオンライン上で行いそのままコーディング不要で公開できるSTUDIOというサービスを紹介します。
前まではベータ版だったようですが、先日正式にリリースしたようで。
今日は気になるサービス「STUDIO」について紹介します。
デザイン/コードが一体化した「STUDIO」
Webサイトを作る時の流れをざっくり言うと、デザインツールでデザインをしてそれをベースにコーディングして、サーバーにアップして・・・
という段階を踏みますよね。
デザインとコードを切り分けるのではなくて、デザインもコードも一緒にやっちゃおうぜ!というもの。

イメージとしてはオンラインデザインツールCanvaのWebサイト版という感じでしょうか。
STUDIOで出来ること
STUDIOで出来ることは大きく二つです。
Webサイト制作とアプリデザインの二つ。

アプリデザインの方はサクッとプロトタイプを作って共有みたいな使い方ができそうです。
Webサイト制作に関しては、そのままオンライン上でデザインをして公開することができます。SSLと独自ドメインにも対応しています。
別にデザインがゴールの人はそれでもいいんだろうけど、なにか新しいサービスをデザインするようにスタートアップの起業家とかはさっさとサイト作って、グロースに注力したほうがいいのでSTUDIOがオススメ🙌
— Yutaka (STUDIO) (@ytk141) 2018年5月29日
STUDIOの中の人が仰るようにデザイナーになりたい人はSTUDIOを使う必要はないのですが、何かビジネスをしたい、とりあえずコーポレートサイトをサクッと作ってビジネスに集中したいという人にはピッタリなサービスだと思います。
まだ未実装のようですがショッピング機能も追加予定とのことなので、活用の幅は今後もっと広がると思います。
STUDIOでWebサイトを公開する
作ってみた。というかデザインテンプレートをそのままインストールしただけですが・・・
https://mutanttetsu.studio.design

用意されているデザインテンプレートがデザイン性が高いものばかりなので、そのまま画像やテキストを入れ替えるだけで、いい感じのサイトを作ることができます。
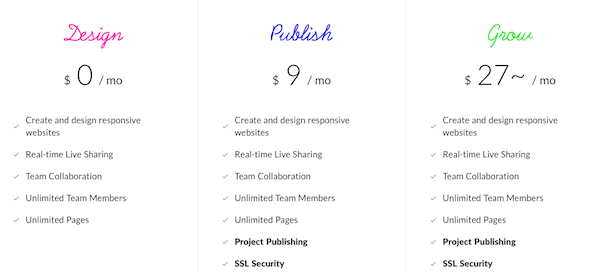
サイト公開のためには、複数のプランが用意されています。ここら辺は既出のサービスと同じような価格帯かと。

独自ドメインでのサイト公開は月額9ドルから。ちょうどはてなブログPROと同じ位の値段で利用できますね。
おわりに
正式にローンチしたSTUDIOですが、コンセプトはもとよりデザイン性の高いWebサイトがサクッと作れるのは魅力的だと思います。
海外の革新的なサービスを取り上げるプロダクトハントでも1位を取ったプロダクトなので国内だけでなく、海外でもガンガン展開してほしいと個人的には思います。
興味のある人はぜひ。それでは今日はこの辺で。
はてなブログでカスタムURLを設定する方法とその意味

こんにちは、てつです。
はてなブログで記事を書くと、投稿画面の右側にカスタムURLというものが出てきます。
これですね。
URLに自分の好きな文字列を割り当てられるというものです。
もちろん、ここを空白のままで投稿しても問題ありませんが、総合して考えるとカスタムURLは設定して投稿した方がいいです。
今回は以下、二つのことを中心に解説していきます。
- はてなブログでカスタムURLを設定する意味(どんなメリットがある?)
- はてなブログでカスタムURLを設定する方法
「私、カスタムURL設定せずに投稿してたわ」という人の参考になれば。
カスタムURLってなに?
カスタムURLとは、記事が公開された時のURLを手動で設定できる機能のことです。
WordPress利用者にはパーマリンクと言うと分かりやすいでしょうか。
カスタムURLを設定しない場合と設定する場合とでは以下のようなURLになります。
[設定なし]http://mutant-tetsu.com/entry/2018/05/24/092048
[設定あり]http://mutant-tetsu.com/entry/hatenablog-seo
設定なしの場合は公開した日付が自動的に割り当てられます。2018年5月24日9時20分48秒といった具合です。
一方でカスタムURLを使用すると、自分の好きな文字列を割り当てることができるので例えばはてなブログのSEOに関する記事の場合、上記のようなURLを設定することができます。
単語の間は-(ハイフン)で区切るのが一般的ですね。
カスタムURLを設定するとSEOに効果がある?

パーマリンク(カスタムURL)を設定するとSEOに効果があるという意見があります。
公開日付のような意味のない文字列よりも、意味を含ませた文字列の方がSEOに有利だと。
これは様々な意見がありますが、パーマリンクは検索結果に影響を及ぼしません。
ただ、明確なURLを記述することでその記事の内容が分かりやすくなります。
はてなブログではデフォルトのままでは公開日付のURLが付与されるので、これだけはあまり推奨しません。
コンテンツが古く見えてしまうし、何が書かれている記事か日付のURLだけでは分かりませんよね。
こういった理由から、カスタムURLで意味を持たせてURLを見た時にどういった内容の記事なのか分かりやすくすることをオススメします。
はてなブログでカスタムURLを設定する方法
はてなブログでカスタムURLを設定する方法はいたって単純。
管理画面の右側にある「カスタムURL」の所で任意の文字列を入力するだけです。
あとは公開するだけ。簡単ですね。

過去のURLを無理に変更することはない
ちなみにこのカスタムURLですが、公開後も編集することができます。
カスタムURLの変更漏れがあればバンバン修正できるわけですが、公開から一定期間が経ったものやコロコロとURLを変更することはおすすめしません。
公開されてから一定期間が経つと記事がインデックスされます。( Googleに登録される)
その記事URLに対して外部リンクが貼られているかもしれませんし、その記事が特定のキーワードで検索上位に表示しているかもしれません。
URLを変更してしまうと404エラーが返ってきてしまうので、過去URLを無理に変更することはありません。
どうしても、という場合はリダイレクトなどで何とかなりますが、それも面倒なので過去URLはよっぽどのことがない限り変更しないことをおすすめします。
おわりに
はてなブログでカスタムURLを設定する方法とその意味を紹介しました。
もし、あなたが今までカスタムURLを設定せずに記事を公開していたならこの機会に設定してみることをオススメしますよ。
もちろん、過去のURLを全て編集する必要はありません。これから記事を公開する時に「そういえばカスタムURL設定した方がいいらしいな〜」と思い出してもらえれば。それでは今日はこの辺で。
パソコン画面の動画キャプチャを撮影→シェアできるChrome拡張「Loom」を紹介するよ

こんにちは、てつです。
海外のツールですが、面白いものを見つけたので紹介を。
Youtubeにアップするほどじゃないけど、サクッと動画で説明したい時がある
パソコン画面で動画を撮影できるツールはたくさんありますが、撮影した動画をサーバーにアップロードしたりする作業って面倒ですよね。
例えば、パソコン画面の操作方法を紹介する動画を作成するとします。
これを他の誰か(不特定多数)に共有したい場合にYoutubeを使うとすると、こんな感じになると思います。
- キャプチャソフトでパソコン画面の動画を撮影
- Youtubeにアップロード
- Youtubeのリンクをシェア
がっつり動画を継続的にアップする人であれば、キャプチャソフトの購入やYoutubeアカウントの開設も問題ないと思いますが、テキストで伝えるよりもサクッと動画で伝えいたいシーンもあると思います。
- 顧客に動画を使って説明したい
- チーム内で動画のドキュメントを共有したい
- プロダクトのデモ動画をサクッと共有したい
うちのブログを例に取ると、Googleアナリティクスの使い方をサクッと動画で説明したい、はてなブログの管理画面の使い方をサクッと動画で説明したい、などでしょうか。
Chrome拡張のLoomならサクッと撮影→共有ができる
Youtubeや他の動画サービスにアップするほどじゃないけど、動画をサクッと撮影して誰かに共有したい、というケースに良さげなツールを見つけました。
Loomという海外のツールですが、Chromeの拡張機能でサクッと動画を撮影して共有することができます。
共有方法は色々、
- Slackでチームへ共有
- リンクをメールに添付してクライアントに共有
- 各SNSを通じてフォロワーに動画共有
- ブログやサイトに動画を埋め込む
色んなシーンで使えそうなので、面白そうです。
実際に動画を埋め込むとこんな感じ。
動画にはパスワードも設定することができるので、社内のドキュメントでも使えますね。
カメラで顔も撮影できますし、顔出しNGな人はプロフィールアイコンも設定できます。もちろん、動画に顔やアイコンなしの状態で撮影できます。
Loomの使い方
まず、Loomの公式サイトへChromeを使ってアクセスします。
次にトップページ中央のGet Loom For FreeをクリックしてChromeにインストールします。

LoomはGoogleアカウントかSlackで連携できます。
しっかりガイドが表示されるので迷わない設計になっていると思います。
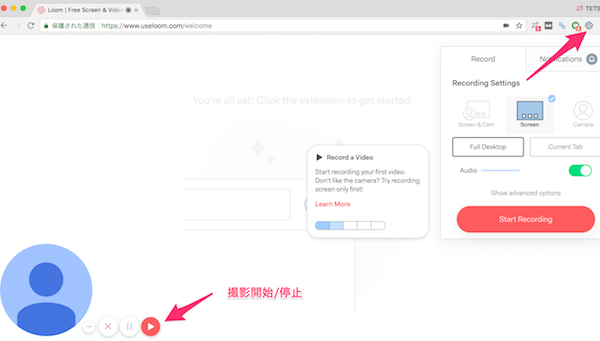
基本的には画面右上からLoomのアイコンをクリックして、左下のボタンから撮影開始です。

撮影した動画は管理画面に反映されていきます。
ここで動画のちょっとした編集やシェア用のURL、埋め込みコードを取得できます。
ちなみにPVも見ることができるので、再生回数を計測することもできますね。
おわりに
パソコン画面を簡単に撮影→シェアできるLoomを紹介しました。
パソコン画面を撮影できるツールはたくさんありますが、簡単に撮影できて共有もできるLoomは色んなシーンで活躍できそうです。
うちのブログでもパソコン画面の説明を大量の画像とテキストで説明している記事があるので、動画に差し替えるともっと分かりやすくなるかも🤔 それでは今日はこの辺で。
ブログを始めてちょうど2年が経った。ゆるくブログを運営することのススメ

こんにちは、てつです。
はてなブログを開始した日が2016年5月17日。
うちのブログもなんだかんだで2周年になりました🎉
2年もブログを続けることができたのはなぜなのか?という点を自分なりの分析を交えて振り返ってみます。
ブログを長く運用して気付いた長続きをするコツ
ブログを2年継続することは、長いようでもあり短いようでもあります。
5年以上運営している人もゴロゴロいますからね。
2年のブログ運用で分かったブログを長く続けるコツは、「ゆるく運営する」
これに尽きると思います。(超主観的ですが)
ブログに過度の期待を寄せて消えていった友人
同じ時期にブログを始めた人で、すぐにブログから離脱する人もいました。
そういう人の話しを聞くと「記事を書いてもアクセスが上がらない。聞いていたほど稼げない」という意見。
おそらく、「開始xヶ月でx万円達成!」みたいな言葉を見ての考えだと思うんですけど、ブログに過度の期待は禁物です。
ブログを開始する→数ヶ月経過→成果が出なくてブログを離脱
だいたい、このパターンが多いかと。
ブログやWebサイトを運営してきた経験からですが、だいたい6ヶ月目以降にアクセスが増えるパターンが多いです。


これは、検索エンジンにインデックス(記事が登録されること)されてから、検索順位が上がるのがこの時期くらいだからです。
ブログのアクセスの大半は検索エンジンからの経由が多いので、すぐに結果を求めるのではなく長い目で見ないとキツイものがあります。
アクセスが上がるかもしれない手前でブログを止めるのは、もったいないことです。
ブログはアウトプットの場として最適だと思う

ブログを収益化させるのも一つのモチベーションとしては良いと思います。
ただ、収益ばかりが先行してしまうとさほど興味のないジャンルに手を出してしまうという危険もあります。
(収益化も意識しつつ)自分の好きなジャンルの情報をアウトプットしていく方が無理なく運営を続けることができます。
必ずしも、自分の好きなジャンル=アクセスが多い / 収益化が容易 というわけではないので難しいところですが・・・
ただ、ジャンルが全く違うブログでアクセスの多さを比較するのはナンセンスです。
他と比較してうちのブログはアクセス少ないな・・・と凹む必要は全くないです。
情報のアウトプットだけでなく、自分が今思っていることを吐き出す場としてもいいと思います。自分が書いたことに対して共感を貰えると嬉しいですよね。
私はブログの運営を開始してから、ブログをハブに繋がった人もいるので、自分の興味のあるジャンルのコミュニティの人と繋がれるのもブログの面白さだと実感しました。
自分のメインの仕事に全力投球し、ブログはアウトプットの場でゆるく運営。
これが2年かけて見つけた自分なりの運営スタイルです。
さらに言うとブログをハブに本業が広がれば最高ですね。ブログをオウンドメディアとして運用している人を見ると展開の仕方がうまいなと思います。
おわりに
いやー、2年という時間はあっという間でした。
よくここまで続けることができたと思いますし、これからもブログは続けていきます。
ブログを長く続けるポイントをまとめると、
- ブログに過度な期待は禁物
- ブログはアウトプットの場として
- ブログ運営で無理はしない
こんな感じです。
特にブログは蓄積型のコンテンツなので、運用期間が長ければドメインの評価も蓄積されますし、コンテンツも積み重なりアクセスも増えていきます。
ブログを通じて繋がった人達もブログの資産ですね。
読者登録してくれている人にも感謝ですmm
これからもブログは長くゆるく運営していきますので、よろしくお願いします。それでは今日はこの辺で。
はてなブログでカテゴリー分けをする方法と、カテゴリー分けの意味

こんにちは、てつです。
はてなブログは基本的に記事を書くことがメインとなりますが、記事を書くにあたって様々な機能が付いています。
その中に「カテゴリー」という機能がありますが、はてなブログのカテゴリー分けの方法や、カテゴリー分けの意味を掘り下げて紹介していきます。
はてなブログのカテゴリーとは?
カテゴリーとは、簡単に言うとその記事の属性のようなものです。
例えば、旅行記事を書いた場合に「海外旅行」などのカテゴリーに分類します。
アプリ紹介の記事であれば「アプリレビュー」などなど。
ブログ主自身も記事の整理に役立ちますし、読者の人にも記事を分類することで分かりやすいブログとなります。
全くカテゴリー分けされていない記事がそのまま100件掲載されているブログを考えると、読みづらいですよね?

カテゴリーを使い記事を適切に分類し、パンくずリストを併用することでブログ全体の構造化に一役買ってくれます。
ブログやサイトの構造化はSEOにおいても効果を発揮します。
ちなみに、はてなブログでは親子カテゴリーの機能は実装されてないのでカテゴリーの構造化はまだ出来ません・・・
はてなブログでカテゴリー分けをする方法
はてなブログで記事をカテゴリー分けする方法はいたって簡単です。
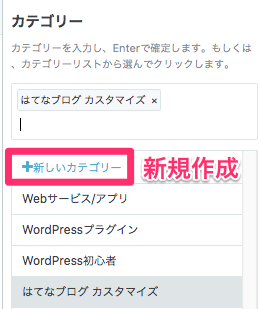
記事横にあるカテゴリーから、「新しいカテゴリー」をクリックすることで追加できます。

一度、カテゴリーを追加してしまえばカテゴリー一覧に表示されるので、何度も使うことができます。
はてなブログのカテゴリー分けをもう少し突っ込んでみる
ここまでは、カテゴリーをシンプルに設定する方法を説明しましたが、はてなブログではもっと突っ込んでカテゴリーの設定をすることができます。
- カテゴリーページに概要を追加
- カテゴリー名とは違うタイトルの設定
一つずつ詳しく見ていきます。
カテゴリーページに概要を追加する方法
カテゴリー分けを行なった後、それぞれの記事にカテゴリーをラベルのようにペタペタ貼るわけですが、それと同時にカテゴリーページというものが自動で作成されます。
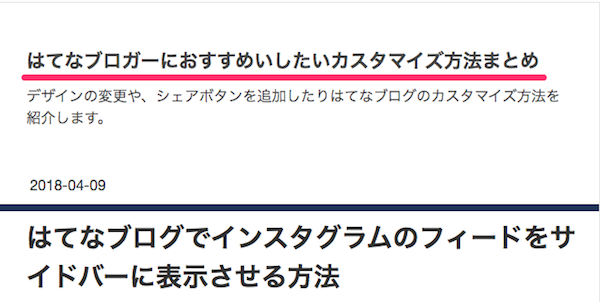
例えば私のブログで、「はてなブログ カスタマイズ」カテゴリをクリックしてみると、「はてなブログ カスタマイズ」とカテゴリー分けした記事の一覧ページが表示されます。


このようにカテゴリー概要を追加すると、カテゴリーページで説明文が追加されます。ちょうど記事の導入文のような感じです。
このカテゴリー説明の追加方法は、カテゴリー設定ページで該当のカテゴリーの「編集」をクリック→「記事一覧ページ」の箇所で追加できます。

カテゴリー名とは違うタイトルの設定
はてなブログの初期設定では、カテゴリー名がそのままカテゴリーページのタイトルになります。

もし、カテゴリーページのタイトルをしっかりしたい場合(例:はてなブログのカスタマイズまとめ)、カテゴリー名が冗長になってしまい、分かり辛いものになってしまいます。
しかし、はてなブログにはカテゴリー名とは違ったタイトルをカテゴリーページに付ける機能が備わっています。
先ほどのカテゴリー編集ページで「記事一覧ページにタイトルを設定する」にチェックを付けて任意のタイトルを入力するだけでOKです。


カテゴリー分けの注意点
で、ここからはWordPressでメディア運営をしていた経験からですが、「カテゴリー分け大事や!よっしゃゴリゴリカスタマイズしよ!」とカテゴリーを大量に削除したり追加するとアクセスが逆に下がった経緯があります。
すでにインデックス( Googleの検索エンジンに登録)されていて、それなりに検索からの評価を得ていたカテゴリーページをろくに調べもせず削除してしまったわけですね。
今なら絶対にそんなことしないですけど、アホなことをしてしまいました・・・
なので、カテゴリー分けをしっかりしたい人は以下のポイントに注意してみてください。
- 大量にカテゴリーの削除や追加をしない(インデックスされているものを消してしまうため)
- 既存のカテゴリーをうまく活かす
例えば、私がゲームブログを運営していたとします。
ブログの中に「レビュー」というカテゴリーを設定していました。
このカテゴリー内には、ゲームのレビューもあれば最近読んだ本、最近買った家電製品など様々なレビュー記事があったとします。
一つのカテゴリーの中にジャンルがかなり散らかってますよね。
それよりも、何のレビューなのかはっきりとした方が読者も分かりやすいですし、検索エンジン側にも何に対してのレビューなのか明示した方がいいです。
この場合であれば、「ゲームレビュー」などでしょうか。
必要があれば新たにカテゴリを新設して、適切なカテゴリーへと記事を移動させます。
既存のカテゴリーをうまく活かしながら、カスタマイズできるところは行ってみてください。
記事のリライトと同じようにカテゴリーのリライトと考えるとイメージしやすいと思います。
おわりに
はてなブログでカテゴリーを設定する際には、読者が見てもクローラー( Googleのサイト巡回ロボット)が訪問しても分かりやすいようなカテゴリー設定にするといいですよ。
はてなブログでは現状、親子カテゴリーの設定はできませんがWordPressでブログを運営している人はブログ全体を階層構造にすることを意識するとアクセスが改善するので参考にしてみてください。それでは今日はこの辺で。