はてなブログで記事にコードを埋め込む方法
こんにちは、てつです。
はてなブログで記事を書く時に記事内にソースコードを埋め込む方法について紹介。
記事を書く時に、よくコードを書くことがある人の参考になれば。
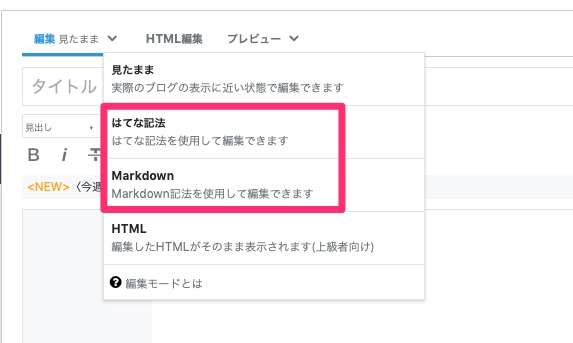
はてな記法かMarkdownで書く

見たままモードで記事を書いている人が多いと思いますが記事内にコードを記載したい時は、はてな記法かMarkdowにモードを変更して対応します。
記事の書き始めからモードの変更をしないといけないので、この点だけ注意してください。

Githubなどで埋め込むという方法もありますが、ここでは上記2つを紹介していきます。
はてな記法でコードを書く
>|python|
print('hello world')
||<
はてな記法でコードを書く場合は上記のような書き方になります。
ちなみに|python|のように| |内に所定のプログラミング言語を記載しますが、どのプログラミング言語に対応しているかは公式ページを参考にしてください。
ソースコードを色付けして表示する(シンタックスハイライト) - はてなブログ ヘルプ
Markdownでコードを書く
```python
print('hello world')
```
Markdownの時は上記の書き方になります。
いずれの場合もこのような感じでコードが表示されます。

背景色は白じゃなく黒にしたい
上記の方法で記事内にコードを表示させることができますが、そのままだと背景が白になります。
白じゃなく黒で表示させたいという人は自分だけじゃないはず。
ここはCSSを変更することで対応できますが、面倒ですよね・・・
と思っていたら素晴らしいものを発見しました。
背景など自分好みの色を選択することができ、出力されたCSSを
管理画面のデザイン>デザインCSS
の場所に貼り付けるだけでOK。
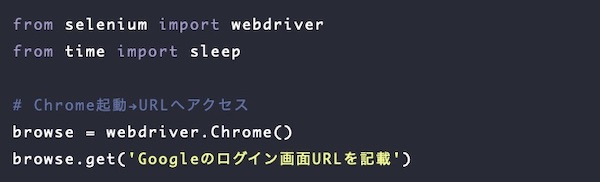
背景白のコードがこんな感じになります。

おわりに
記事内にhtmlやCSSを書いたり、Pythonなんかの言語を書いたりする場合はそのまま書くのではなくシンタックスハイライトで書くと見やすくなります。
自分もたまにコードを記事内にコードを書いたりするのですが、こっちの方が見やすくなって良い感じです。やり方も簡単なので、コードを書く機会がある人は試してみてください。それでは今日はこの辺で。