Macの画面をキャプチャしてGIFアニメーションを生成する「GIPHY CAPTURE」を紹介するよ

こんにちは、てつです。
Macで動画を撮影し、それをGIFアニメショーンとして使いたい時には色々なフリーソフトがあります。
今まではLICEcapというツールを使っていたのですが、GIPHY CAPTUREというツールの方が遥かに使いやすかったので、こちらに乗り換えました。
というわけで、今回はGIFアニメーションの無料ソフトについて紹介を。
ブログでも写真じゃなくて動画を載せたい時などにGIFアニメーションは活躍してくれますよ。
LICEcapよりGIPHY CAPTUREの方が使いやすかった
毎日、GIFアニメーションを作っているわけではないので今までなんとなくLICEcapを使っていました。
結果的に、GIPHY CAPTUREに乗り換えましたがこちらの方が使いやすかったです。
GIPHY CAPTUREの良いポイントをまとめると、
- 録画後に時間を調整できる(不要な前後を削除できる)
- GIFファイルのサイズを変更できる
- デザインがいい感じ
LICEcapはシンプルで使いやすいソフトでしたが、サイズ変更や余分な録画部分を調整できなかったので、別のソフトを使ってリサイズしていました。
あと、LICEcapはアイコンデザインが・・・

GIPHY CAPTUREだとサクサクGIFアニメーションを作成できるので、リサイズしてファイルサイズを落としたものをTwitterやブログに簡単に投稿することができます。
パッケージデザインもできるオンラインデザインツール。Canvaみたいで使いやすそう。リリースされたら使ってみたいなhttps://t.co/mK8OcYjL9V pic.twitter.com/srzhTjEni3
— てつ@MUTANT (@mutant_tetsu) 2018年4月20日
GIPHY CAPTUREの使い方
さっそくGIPHY CAPTUREのインストール設定と使い方の紹介を。
ストアから無料でダウンロードできます。
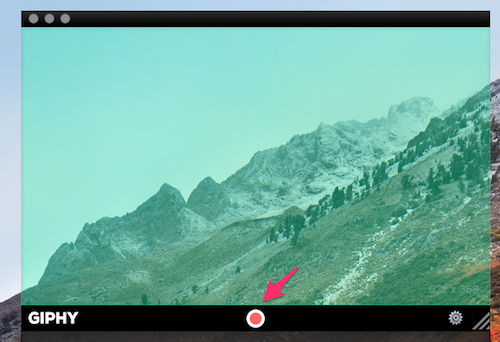
ソフトを起動するとウィンドウが表示されます。マウスで拡大、縮小ができるので自分が撮りたいサイズに合わせて中央の赤丸ボタンを押すと撮影が開始します。

もう一度ボタンを押すと撮影がストップします。
撮影したGIFアニメーションは下側に表示されています。
クリックすることでプレビューを確認できます。

基本的に右側にGIFアニメーションのファイル情報が記載されています。
サイズやファイルサイズは気にしていた方がいいと思います。
特にGIFアニメーションはファイルサイズが巨大になりがちなので、サイズを変更したり画質を下げるなどした方がいいです。

上からそれぞれの機能を説明していきますね。
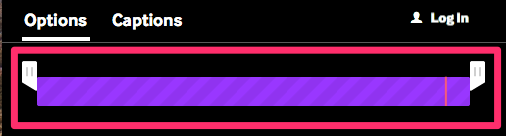
GIFアニメーションの時間や前後を切り取る

スライダーを動かすことで、GIFアニメーションの時間を調整できます。
アニメーションの前後で、いらない部分があればこちらで割愛できます。
Loop Type
ループタイプには3種類あります。
- standard:通常のループ。前→後ろへ
- reverse:逆再生。後ろ→前へ
- pingpong:通常のループと逆再生の混合。前→後ろ→逆再生(後ろから前へ)
Pixel Size
ピクセルサイズではGiFアニメーションのサイズを変更することができます。
デスクトップのキャプチャをすると1000px以上もある巨大なファイルになってしまうので、この機能は助かる。
Frame Rate
画質を調整できます。
- standard
- HD
- High
- Low
4種類あります。HDにすると画質はぐっと良くなるのですが、ファイルサイズがすごく重たくなるので注意してください。
最後にSAVE ASを押せばGIFアニメーションが完成!
おわりに
というわけで今回は無料で使えるGIFアニメーションソフト「GIPHY CAPTURE」を紹介しました。
GIFアニメーションソフトは色々ありますが、デザインや使いやすさでもGIPHY CAPTUREはオススメしたいソフトです。それでは今日はこの辺で。
はてなブックマーク機能とは?通称、はてブの使い方をまとめてみる

こんにちは、てつです。
WordPressやライブドアブログ、アメーバブログからの転校組やそもそも初めてブログを始める人からするとはてなのブックマーク機能(通称:はてブ)という機能は少し分かり辛いかもしれません。
実際に私がそうでした。(WordPressからの移行組なので)
そこで今回は、知識0からはてブを理解するために様々なことをまとめてみます。
そもそも、はてブってなに?

そもそもはてブって何でしょうか?ブクマと呼ばれたり、はてブと呼ばれたり様々ですが、これは読んだ記事を後で読み返せるように付ける目印、しおりのような機能です。
はてなの公式では以下のように説明がされています。
はてなブックマークは、オンラインにブックマークを保存・公開することで新しい体験ができる、ソーシャルブックマークです。はてなブックマークを利用すると、インターネットの情報をより深く理解でき、良質なページをより少ない時間で見つけられます。ブックマークすることで、知らないだれかと価値を共有するのは、すばらしいことです!
ユーザーが記事を読んだ時に、この記事は将来役立ちそうだからブックマークして後で読もうという時に使うことができます。
さらにブックーマークに対してコメントを残すこともできるので、コメント代わりに使っているユーザーも多いです。

一応、はてなブログではコメントを投稿する機能もあるのですが、ブクマを使ってコメントを投稿する人が多いですね。
通常のブックマーク機能とは違い、ソーシャルブックマークという部類に入るので、あなたがブクマしたお気に入りは他の人も閲覧できる仕様になっています。
ちなみに、はてなブックマークの機能は、はてなブログの機能ではなく、はてなブックマークという単体の機能なのでブログを開設していないユーザーも使うことができます。
はてなブックマークの使い所やメリット
はてなブロガーでなくても利用できるこの機能ですが、はてなブロガーはうまく活用すると強力な機能となりえます。
はてなブロガーに利点のある機能としては、
- 情報収拾、整理のため
- 他ブロガーとの交流
- 記事がバズるための着火剤
特に下2つはブロガーとしてメリットのある機能だと思います。
先ほども紹介したように、はてブを付ける時にはコメントも付けることができるのでここで他のブロガーさんとの交流が生まれます。
書いている側としては、自分が書いた記事にコメントが付けられるのは嬉しいことなのでブログを続けるモチベーションにもなります。
もう一つのメリットは、はてなブックマークが一定数付くとその記事が新着エントリーに掲載され、そのままブクマが付けば人気エントリーに掲載されることです。
スマートニュースというニュースアプリにも掲載されたりします。

これが起こると、通常とは違う大量のトラフィック(アクセス流入)があります。
はてなブックマークの使い方
はてなブックマークの使い方は難しいところはありません。登録→記事を読む→お気に入りの記事をブックマークする、この流れです。
はてなブックマークに登録する(はてなブロガーは不要)
はてなブログをすでに始めている人はアカウントをすでに持っているので登録は不要です。
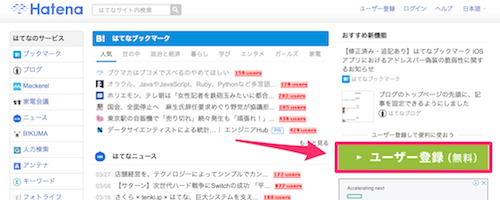
まず、はてなの公式サイトにアクセス。

必要事項を入力してユーザー登録を済ませるだけでOK。
記事をブックマークする
はてなブックマークに登録後、ログインをすることで記事をブックマークできるようになります。
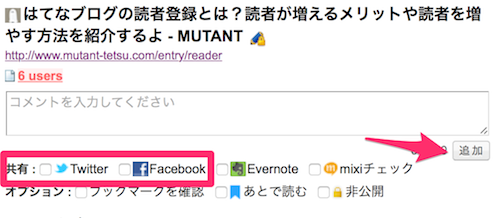
ほとんどの記事では前後にシェアボタンを挿入しているので、このボタンからブックマークすることができます。


コメントがあれば、コメント欄に。チェックを入れれば、自分が付けたブックマークをTwitterやFacebookにも共有することができます。
もし、自分が付けたブックマークをオンライン上で公開したくない場合は非公開にチェックを入れると非公開設定にできます。
なお、はてブボタンがない記事でも追加・アプリの箇所から追加することができます。
ブクマするURLを入力するだけでOK。

ブラウザの拡張機能を使っても追加することができます。
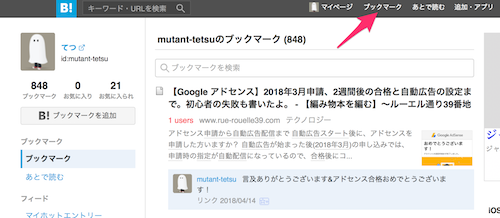
はてなブックマークした記事を見返す
はてブした記事はあとで見返すことができます。
はてなのログイン画面上のブックマークの箇所からブックマーク画面に移動できます。

はてブはx個付けばバズる
新着エントリーや人気エントリーに掲載される条件はある程度予想できます。
はてなの中の人ではないので、あくまで経験則に基づく予想になりますが大事なのは、時間とブクマの数です。
例えば、新着エントリーに掲載される条件として3つのはてブを貰うことが条件と言われています。
ただし、はてなの独自アルゴリズムに基づくものなので必ずしもこの限りではないという情報も。
最近はてブ3つでも新着エントリーに載らないからはてなに問い合わせてみた - MinimalLife
そこからブックマークが順調に増えていけば人気エントリーに掲載されるようになります。
- 10~20ブクマ:カテゴリー別の人気エントリーに掲載
- 20~30ブクマ:総合カテゴリーに掲載
- 50~100ブクマ:カテゴリー別の人気エントリーと総合カテゴリーの両方に掲載
ただし、はてブ以外のシェア率(FacebookやTwitterなど)も加味されています。
よく人気エントリーに掲載されているけど、ブクマはそんなに付いていないという記事はそのためですね。
自分の記事にはてブを付ける(セルクマ)のはOK?
自分で自分の記事にブクマを付けることは、セルクマと呼ばれています。(セルフブックマーク)
これは問題ないのか?という話しですが、セルクマは問題ありません。
これは、はてな自体が認めている行為なので記事を公開後にセルクマをしても問題ありません。
なお、ご自身が運営するウェブサイトを自身のアカウントでブックマークする行為については、特に問題としておらず、表示制限措置や利用停止などの対象とはしておりません。
はてなブックマークにおけるスパム行為の考え方および対応について - はてなブックマークヘルプ
しかし、自分で複数のはてなブックマークアカウントを作成し複数のセルクマを付ける行為は認められていません。
スパム認定されてしまうと、正規のルートではてブを取得した場合でもエントリーに掲載されないので、このような行為はやめましょう。
意図的な相互ブクマは取り扱い注意

セルクマ以外に相互ブクマというものがあります。
これは、知り合いのブロガーさんの記事にブクマを付けて相手からもブクマを貰う(相互)というもの。
近しいブロガーさんにはブクマを付けたいところですが、これもやり過ぎるとちょっとした問題になるのでご注意を。
現在はエントリーの条件も見直されていますが、過去にはブクマをとりあえず付ければエントリーに掲載されるという時期がありました。
この時に取られていた手法が、仲間内でブクマを付けあって無理やりエントリー入りするというもの。
面白くもない記事がエントリーを独占することが多くなり、ちょっとした問題になりました。これは、「はてな互助会」とも呼ばれています。
はてなブログの互助会へ2週間潜入した感想 - めっちゃええやん
とは言っても仲の良いブロガーさんにはブクマコメントを残したいのも事実。
意図的なブクマと相互ブクマは表裏一体ですが、やり過ぎはほどほどに。
おわりに
今回は、はてなブックマーク機能の紹介から始まり使い方や運用に関しての注意点を紹介しました。
私は元々、WordPressが入りでしたが、はてなブログを利用するメリットとして、はてなブックマークという機能は重要度が高いと思っています。
少し専門的な話しになりますが、SEOの観点でも恩恵がありますしね。現在は、はてなのドメインパワーも弱くなっていると言われていますが、全く効果がなくなったというわけではありません。
情報収拾や、他ブロガーさんとの交流としてうまく使うことをおすすめします。それでは今日はこの辺で。
はてなブログの読者登録とは?読者登録ボタンの設置方法や読者が増えるメリットを紹介するよ

こんにちは、てつです。
はてなブログの読者(登録)についてのアレコレについて書きたいと思います。
読者登録ボタンの設置方法から、読者増えるメリット、読者を増やすポイントを紹介していきます。
はてなブログの読者とは?
はてなブログの読者というのは、SNSでいうフォロワーのようなものです。
読者登録をすることで、そのブログが更新された時に通知が届くようになります。Twitterやインスタグラムでフォローしている人のツイートがタイムラインに流れてくる感じを想像してもらえると分かりやすいと思います。
読者登録→購読ボタンと読み替えてもいいですね。
ブログに設置されている読者登録ボタンをクリックすることで、読者登録が完了します。(読者登録ボタンは後で紹介します)
登録したブログは購読中のブログ画面から確認することができます。


アイコンの右上に赤丸が付いている場合は、読者登録しているブログが新しく記事を公開したというお知らせになります。
はてなブログで読者登録ボタンを設置する方法
はてなブログで読者が増えるメリットは後述しますが、先に読者登録するための導線をブログで準備しないといけません。
とは言っても、簡単なのでサクッと設置していきましょう。
はてなブログのダッシュボード>設定>詳細設定に遷移します。

ずっと下側にスクロールしていくと・・・

画像のように「読者になるボタン」という項目があります。
ここにあるソースコードを全てコピペして貼り付けるだけです。
私の場合は、記事末尾に設置しています。ちょうど、この記事の末尾にも貼り付けているので確認してみてください。
URL部分だけを切り取り自分で作成したボタンに貼り付けることで、自分好みの読者登録ボタンにもカスタマイズすることができます。
はてなブログの読者登録が増えるメリット

それでは、はてなブログの読者登録が増えるとどういったメリットがあるのでしょうか?
人によってメリットを感じる部分はそれぞれだと思いますが、私は読者が増えるメリットをこのように捉えています。
- モチベーションの増加
- 公開した記事がバズりやすくなる
以下で1つずつ見ていきます。
モチベーションの増加
モチベーションというのは、ブログを長く続けるために1番重要な要素だと実感しています。これは3年ブログを続けてきて、なおさら実感しました。
誰が読んでいるかも分からない状態で1年も2年もブログを続けるのは、けっこうシンドイもの。
1年運営して読者0、アクセスも0だと発狂しそうになりますよね。
誰かが読者登録してくれると、「ブログが読まれている」という実感が湧きモチベーションアップに繋がりやすいです。
公開した記事がバズりやすくなる
さらに重要なメリットは公開した記事がバズりやすくなること。
読者登録されていれば、公開した瞬間に通知が行き記事が読まれやすくなります。
読者登録が増えることはこうした下地の分母が増えるということ。
さらにブクマされるような記事であれば、新着エントリーに掲載されたり人気エントリーに掲載されます。
バズが起こると流入がドバッと流れてくるので、アクセスが一気に増えたりします。
はてなブログで読者を増やす方法

はてなブログで読者を増やす方法にはどういったものがあるのでしょうか?
はてなブロガーの人がそういったtipsをたくさん公開していますが、自分で実践してみて結果が出たなと思うものだけを共有したいと思います。
とは言ってもシンプルに2つだけ。
- 良いコンテンツを投下する
- 読者登録の導線を確保する
この二つだけです。ここ、少し掘り下げます。
良いコンテンツを投下する
まず、良いコンテンツを投下するというのが大前提です。
この良いコンテンツというのは、誰が読んでも最高と思えるコンテンツというようなものでなくてOK。
読み終えたときに「この人の記事また読みたいなぁ」と少しでも思わせれば、それはコンテンツとして成功していると言えるのではないでしょうか。
要は特定の読者に響くような記事を書くということです。
読者登録の導線を確保する
良いコンテンツ以外に大切なのが、読者登録への導線の確保。
私は記事の終わりに読者登録への導線を設置しています。
設置場所はどこでもいいのですが、記事末尾というのが訪問者が1番アクションを起こしやすいエリアなので記事末尾に設置しています。
イメージとしては読了した時に「良い記事だったな」と思っているユーザーさんにそっと読者登録ボタンを渡す感じです。
読者数ランキングの順位を確認する
一つのモチベーションとして、読者数のランキングが公開されているサイトがあるのでそちらも紹介しておきます。

1000位からのランキングとなりますが、現在は読者数が290名を超えたあたりでランキング入りするみたいですね。
ちなみに、100位のランク入りに必要な読者数は1200名超えくらい。
私がブログを始めた2年前はたしか950名超えくらいが条件だったのですが・・・年々ハードルは上がっているみたいですね。
うちのブログは2019年時点で読者数が2400人ほど。ランキングで50位くらいにつけています。ありがとうございますmm
おわりに
はてなブログの読者登録についてアレコレ紹介しました。
もともとWordPressから入ってきた人間なのですが、はてなブロガーさんと繋がることができる、はてなの機能は好きです。ちょうど「ブログ×SNS」のような感じでしょうか。
WordPressでブログをやるとSNSをうまく活用できなければ本当に誰とも交わらないブログライフになってしまうので・・・
読者登録以外にもスター機能やブクマ機能もあるので、他のブロガーさんと繋がりやすい環境です。初めてブログに挑戦する場としては最適ではないでしょうか?それでは今日はこの辺で。
はてなブログの言及やIDコールについてのまとめアレコレ。使い方を詳しく紹介するよ

こんにちは、てつです。
はてなブログの機能の一つに、言及やIDコールというものがあります。
これってはてな独特の機能で、初見の頃はなんだろうこの機能?と思っていました。
慣れてしまえば、他のブロガーさんとの交流にも繋がる便利機能ですが、はてなブログを始めたばかりの人にとっては分かりづらい場合もあります。
はてなブログ初心者向けの記事となりますが、言及やIDコールについて一度まとめてみたいと思います。
はてなブログの言及機能とは?
はてなブログの言及機能とは、記事内で他のはてなブロガーの記事にリンクを貼った場合に、相手に対して言及通知が行く機能になります。

例えば、私がブロガーAさんの記事を紹介したとします。
この時に、Aさんの管理画面では「てつさんに言及されました」と通知が届きます。
これはリンクを貼った時に自動で行くものなので、特別な操作が必要というものでもありません。
ちなみに、はてなブログの機能になるので、他のブロガーさん(例:アメーバブログ)の記事のリンクを貼っても言及通知が行くことはありません。逆もまた然りです。
言及された場合の対応方法
もし、あなたがはてなブログを始めてしばらくして他の誰かに言及されたとします。
何かアクションを強制するものでもありませんが、私は言及された場合には何らかのアクションを起こすことをおすすめします。
誰かに自分が書いた記事を紹介されたら嬉しいですよね?
管理画面の通知をクリックすることで、言及された記事に飛ぶことができます。
はてなスターを付けてもいいと思いますし、ブクマで言及のお礼を兼ねてコメントを残してもいいと思います。
私はブクマでお礼を兼ねてコメントを残すようにしています。
はてなブログのIDコールとは?

次に、はてなブログのIDコールについて紹介します。
この機能も最初は使い所がよく分かりませんでした。(2年経った今でも使ったことは数えるほどしかありませんが・・・)
IDコールは言及とほぼ同じ機能で、相手のIDをコール(呼び出す)ことで相手側に「xxさんからIDコールがありました」と通知されます。
言及と違い記事のリンクを張らずに相手へ通知が行く機能とでも言いましょうか。
IDコールをする方法は相手のはてなIDを記事内に記載するだけでOK。
書き方はid:相手のIDの書き方となります。
IDコールをする場合には上記のような書き方になります。
なお、相手のIDアカウントの調べ方はプロフィールアイコンをクリックして相手のプロフィールページで確認できます。


もしくは記事の末尾にIDの記載があります。

これらをコピペするなりして、使うと簡単にIDコールの機能を使うことができます。
IDコールされた場合の対応方法
IDコールされた場合も言及と同じような対応で良いと思います。
記事の紹介があれば、そのお礼も兼ねて。
特に強制ではありませんが、言及に比べて何からの意図を持って相手はIDコールをしているケースが多いので、こちらも何らかのアクションを返すことをオススメします。
おわりに
はてなブログ独特の機能で最初は分かり辛いかもしれませんが、慣れると問題ないと思います。
言及やIDコールで他のブロガーさんに通知が行くので、そこで記事の訪問へ繋がることも。
言及については記事のリンクを張っただけで、相手に自動で通知がいきます。(はてなブログ限定)
はてなブログを始めたばかりの人は、リンクを張って通知が行くなんて恥ずかしい・畏れ多いと感じる人もいるみたいですが、張られる側としては嬉しいものです。
うまく活用することで、他のブロガーさんと交流が生まれるケースもあるので使ってみると面白いですよ。それでは今日はこの辺で。
はてなブログでインスタグラムのフィードをサイドバーに表示させる方法

こんにちは、てつです。
はてなブログ以外にもインスタグラムを運用している人も多いはず。
ブログとSNSは相性が良いので、もし(連携可能な)インスタグラムがあれば、はてなブログ内に表示させてみるのも面白いかもしれません。
今回は、はてなブログのサイドバーにインスタグラムのフィードを表示する方法を紹介します。
所要時間は3分ほどで設定できるので、インスタグラムのアカウントを持っている人は参考にしてみてください。
はてなブログのサイドバーにインスタグラムを表示させる流れ
はてなブログや他のブログサービスで、インスタグラムのフィードを埋め込むのはとても簡単です。
外部ツールを利用して、吐き出したコードをブログ内に貼り付けるだけ。
様々な外部ツールがありますが、比較的使いやすいLight widgetを紹介します。
Light widgetでスタイルを整え、コードを取得する
さっそくLight widgetにアクセスして埋め込み用のコードを取得します。
下記のURLにアクセスします。
画面にインスタグラムのアカウント認証ボタンがありますので、ログインをします。

次の画面で、ブログ内でどのように表示させるかを設定していきます。

基本的に初期設定でいい感じのスタイルになりますが、全て項目が英語になっているので、一つずつ解説していきます。(初期設定でもいい感じのスタイルなので、必要ない人は読み飛ばしてOKです。)
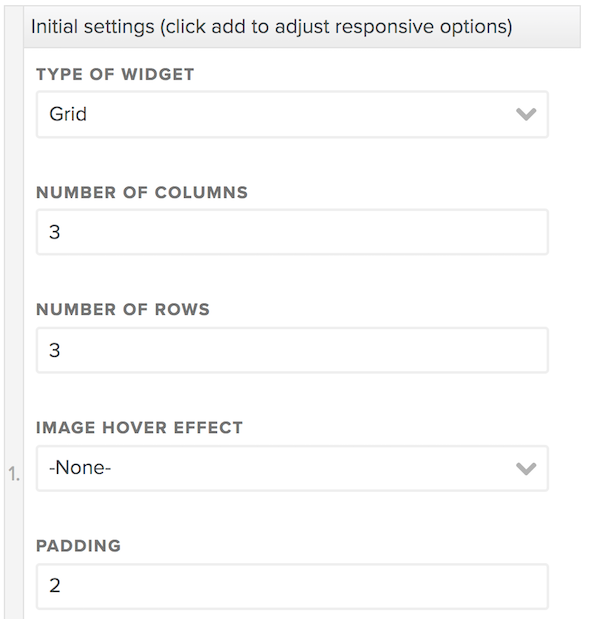
TYPE OF WIDGET
フィードがどのように見えるかを設定します。
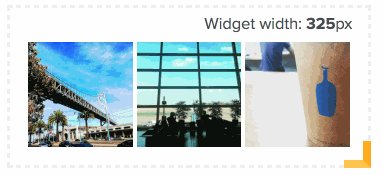
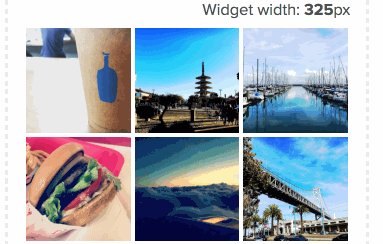
Grid/Slideshow/Columns(Pintersrt style)の3つから選べますが、Gridが1番シンプルでいいのかなと思います。
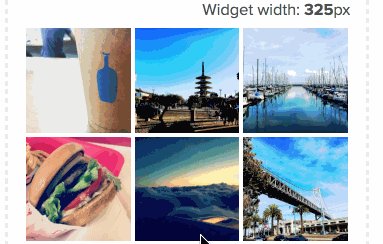
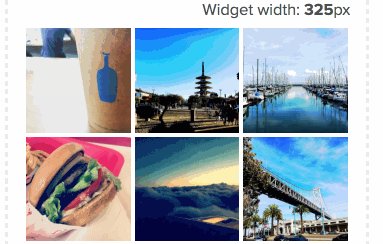
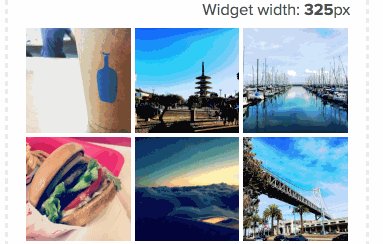
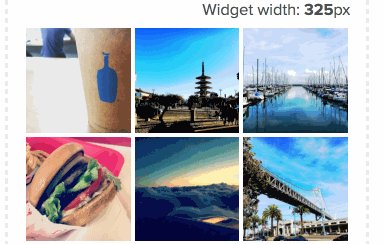
初期設定がGridになっていますが、縦・横に任意の数だけ画像を配置します。(初期設定は3×3)
Slideshowを選択した場合は、動きのあるウィジェットになります。こんな感じ。

Columns(Pintersrt style)を選択するとPinterest風なデザインになります。こっちはあまりオススメしない。
NUMBER OF COLUMNS/NUMBER OF ROWS
COLUNMSが横に何枚画像を配置するか、ROWSが縦に何枚画像を配置するかになります。
ここら辺もお好みですが、初期設定の3×3が1番バランスがよいかと。
IMAGE HOVER EFFECT
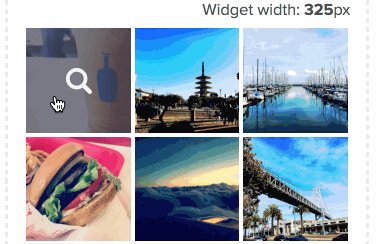
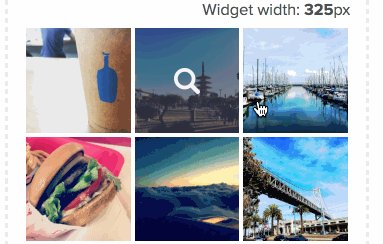
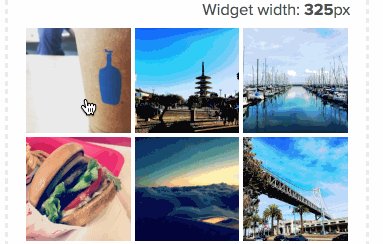
マウスカーソルが画像の上にある時に、どういったエフェクト(効果)を付けるかという設定になります。初期設定ではNone(設定なし)になっています。
7つほど効果を選択できますが、いくつか紹介します。
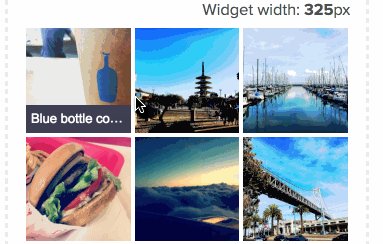
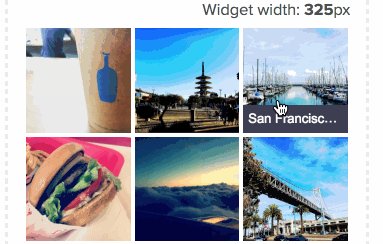
Show Caption

Icon overlay

Zoom in

個人的に好きなのはZoom in。ぐいっとなる感じが好き。
他にも色々あるので、自分の好きなエフェクトで設定してみてください。
PADDING
paddingは画像と画像の間の余白になります。初期設定は2となり、これもちょうど良い値だと思います。
IMAGE FORMAT
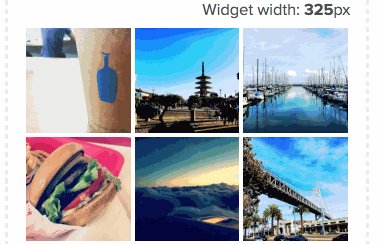
SquareかOriginalが選択できますが、初期設定のSquareが綺麗に四角形で表示されるので、こちらの方がおすすめです。
SHOW CAPTION
キャプションの表示を設定できます。
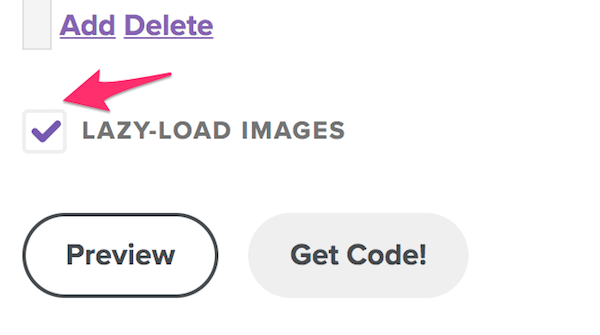
LAZY-LOAD IMAGES
画像の遅延読み込みをするかどうかを設定できます。ここもお任せですが、表示速度を気にする人はチェックを入れた方がよいかと。
コードを取得する
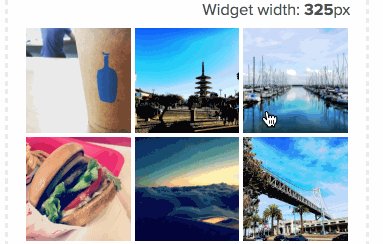
全ての設定が完了したらプレビューで、いったん確認してみましょう。
はてなブログ内で、こんな感じで表示されるんだとイメージが付くと思います。
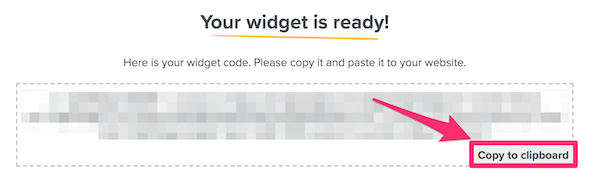
問題なければ、Get Codeでコードを取得します。

次の画面で、コードが出力されていますので、コピペします。

コードをはてなブログに貼り付ける
そのまま、はてなブログの管理画面に移動します。
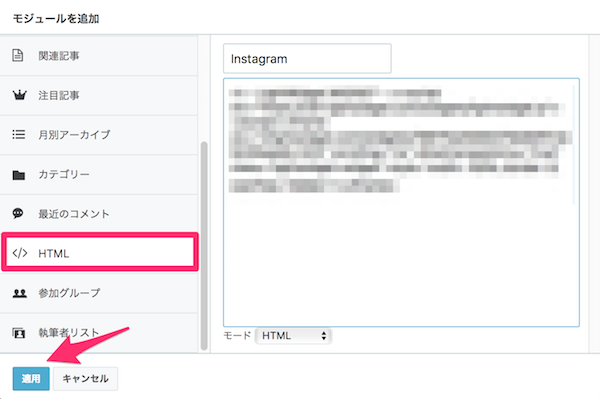
管理画面>デザイン>カスタマイズ>サイドバー>モジュールを追加に移動します。
モジュールを追加の画面で、</>HTMLを選択しそこに先ほどのコードを貼り付けます。
タイトルは何でもOKです。「Instagram」とでも入れておきましょう。

適用をクリックし、変更を保存します。表示させる場所はサイドバーの1番上か、下など任意の位置に移動しましょう。お疲れ様でした。

おわりに
今回、はてなブログでインスタグラムのフィードをサイドバーに埋め込む方法を紹介しましたが、もちろん記事内にもフィードを埋め込むことは可能です。
記事の末尾に挿入しても面白そうですね。
料理の写真や旅の写真、日常の写真などブログと連携することで、より個性的なブログにカスタマイズできると思います。それでは今日はこの辺で。
ブログの更新がもたらす恩恵と落とし穴

こんにちは、てつです。
ブログの更新というものはなかなか難しいですよね。
できれば頻繁にブログを更新したいとは思いますが、それがなかなか・・・
よく「ブログはたくさん更新した方がいい」と聞きますが、実際はどうなんでしょうか?経験談を踏まえながら更新のメリットと注意点を紹介します。
ブログは更新頻度が落ちるもの
2016年5月からこのブログはスタートしました。
始めた頃は2〜3日に1回くらいの頻度で更新していましたが、時間が経ってくると更新が滞りがちになるんですよね。
最初はあんなに書けていたのに、段々と更新しなくなったな・・・という人は私だけじゃないはず。
だいたい、ブログを始めて3~5ヶ月目くらいにこの波がドバッと押しよせている人が多いように感じます。
反対に6ヶ月以降も更新を続けている人はなんだかんだでブログを長く運用しています。
最初の1,2ヶ月目あたりは勢いで更新し続けることができますが3ヶ月目あたりから更新のやる気がゴッソリ抜けていくことが多いようです。(私もそうでした)
ブログ更新がもたらす二つの恩恵

それでは、ブログの更新をし続ければ何がおいしいのでしょうか?
それはズバリ、「アクセスの増大」です。
ブログを更新し続けると二つの恩恵を受けることができます。
- ブログが認知される機会が増える
- 検索エンジンからの流入が増える
アクティブなブログほど認知される機会に恵まれます。
場合によってはブクマが付いて、新着エントリーに掲載されることも。
バッターボックスに立たなければホームランが打てないのと同じですよね。
これはブログに限らず、SNSでも同じことが言えます。
Instagram、Twitterなどフォロワーが多いユーザー(マイクロインフルエンサー)は日々、何かしらの発信を続けています。
ブログ更新がもたらす検索エンジンからの恩恵

更新をし続けることによって人からの認知が増えますが、もう一つのメリットとして検索エンジンからの認知が増える(検索流入の増加)というメリットもあります。
つまり、更新がSEO対策に繋がるというわけです。
現在の検索エンジンに評価されやすいコンテンツの要素の中に「情報の鮮度」があります。
検索エンジンだけでなく情報の鮮度を良しとするのは、人間にも当てはまりますよね。
例えば、(はてなブロガーに人気な)「2015年、おすすめ漫画50選!」という記事と「2018年、おすすめ漫画50選!」という記事があれば新しい記事の方をクリックしたくなりますよね。
また、更新を続けていくことで記事がストックされていくので自然と検索にヒットする記事が蓄積されていくというメリットがあります。
ブログの更新をストップするとどうなる?
それではブログの更新をストップするとどうなるのでしょうか?
当然と言えば当然ですが、アクセスが落ちるケースがほとんどです。
それもガクッと下がるわけではなくジワリジワリと下降していく・・・
中には更新をしなくても、あまりアクセスが下がらないケースもあります。

反対に更新をし続けるとアクセスはじわじわと上がっていくケースが経験上、多いです。

更新頻度と検索エンジンの相関関係は昔から議論が分かれる部分ではありますが、大量のトラフィックを獲得しているブログやメディアでは多更新のものが見られます。
一括りに「更新しておけばOK」というわけではありませんが、やはりアクセス増加を見込めるケースが多いです。
運営する電子タバコのメディアでも、更新頻度を上げることによりアクセスを月間5万PVから40万PVまで上げることができました。(施策はそれだけではありませんが)
ブログ更新に潜む落とし穴
しかし、ブログ更新には落とし穴もあります。
それは、ブログを更新することが主目的となってしまい内容の薄いコンテンツを量産してしまうこと。
こうしたケースでは更新をし続けてもアクセスが上がらない、もしくは下がるという悲しい結果に終わってしまうので注意が必要です。
更新も大事ですが、1番大事なのは1記事のコンテンツの質です。
もし、あなたがブログのアクセス数を増やすための戦略として「毎日更新をする」という戦略しか持ち合わせていなければ注意が必要です。
最初の数ヶ月だけ鬼のように更新して燃え尽きて、あとで全く更新しないというのはオススメしません。
それよりも更新頻度は少なくても淡々と長く更新し続ける方が長期的に見ると結果が出やすいです。
太く短く生きるよりも細く長く生きるのがブログ運営ではベストです。
ブログを長く続けるための2つのシンプルな方法
最後にブログを長く運営していくために実践している2つの方法を紹介します。
- ブログを収益化する
- 自分の好きな分野で運営する
ブログのマネタイズに関しては意見が分かれると思いますが、そこは綺麗事ではなく。
毎月、ブログからx万円の収益が発生するようになれば、「ブログ飽きたのでやめます。ブログ削除します」ということにはならないですよね。
早い段階でブログの収益化に結びつけることができれば、ブログの更新が楽しくなります。長くブログを続けているブロガーさんほど何かしらのマネタイズに成功しています。
一方、マネタイズに成功していないケースではブログを去っていく人もいます。
しかし、収益化と言ってもすぐに結果が出ないというのも事実です。
しばらくは収益0の期間が長く続きます。
ブログを書くことを続けるために自分の好きな分野の領域で運営することが、ここで生きてきます。
当ブログも最初はの6ヶ月くらいは収益0で運営していました。
もともとブログを始めたキッカケは友人が「ブログを始めるので、やり方を教えてほしい」というのがスタートでした。
Webメディアの運営で独立した経緯もあり、ブログにSEOやライティング、Googleアナリティクスの使い方などをアウトプットするのもいいなと。
自分の好きなジャンル、誰かのためにという動機はけっこう強力なもので意外と収益0でも続けられます。
とは言ってもいつまでも0というわけにはいかないので機を見て収益化に着手することをお勧めします。
おわりに
というわけで今回はブログ更新のメリットと注意点について紹介しました。
まとめると、
- ブログ更新は頻度が多い方が望ましいが、更新だけが目的になってはいけない
- コンテンツの質>>>更新頻度
- 興味のある、得意なジャンルで運営。できれば早期に収益化
こんな感じでしょうか。
もし、あなたが更新が滞りがちでブログを書くことにうんざりしてきたなら、一度立ち止まって態勢を整えた方がいいかも。
更新をストップしてしまうとそこからの発展は難しくなりますが、1週間に1度でも更新を続けていけば状況は好転する確率が上がりますよ。それでは今日はこの辺で。
Macで使えるキャプチャツールSkitchが復活していた

こんにちは、てつです。
以前まではMacのキャプチャツールとして、Skitchというツールを使っていました。
キャプチャーツールはブログを書く時に役立つツールの一つですよね。
去年の秋位にMacのOSアップデートがあり、そこから挙動が不安定になったと記憶していますが何気なくストアのぞいてみたらアップデートされてバグが解消されていました。
「Skitch 代替」の検索ワードも登場していた

こんな感じで去年の11月くらいだったかな?MacのOSアップデートによりSkitch難民が発生し検索で調べる人が出てきたのかなと。
Mac版Skitchが使えなくなったのでMonosnapを導入。自動保存性能を除けばこっちの方がいいかもしれない。 | metroglyph メトログリフ
自分もまさしくその1人でSkitch以外に色々なキャプチャーツールを試してみました。
でも、実際に使ったことがある人なら分かると思うんですけどSkitchがサクサク操作できて使いやすいんですよね。
2018年の3月8日にバグの対応がされていた
前回のアップデートが2017年1月6日なので、実に1年近くSkitchを使っていませんでした。
MacのOSアップデートの影響で白画面になったり挙動がおかしくなったりしていましたが、また使えると思うと嬉しいです。
MacユーザーでSkitchを削除してしまった人 or 初めて使う人はおすすめのツールなのでインストールをおすすめします。
Skitchの機能を紹介
改めてインストールして久しぶりに使いましたが、やっぱりSkitchがいいですね。
およそブログを書く時に欲しいと思う機能は全て詰まっていると思います。
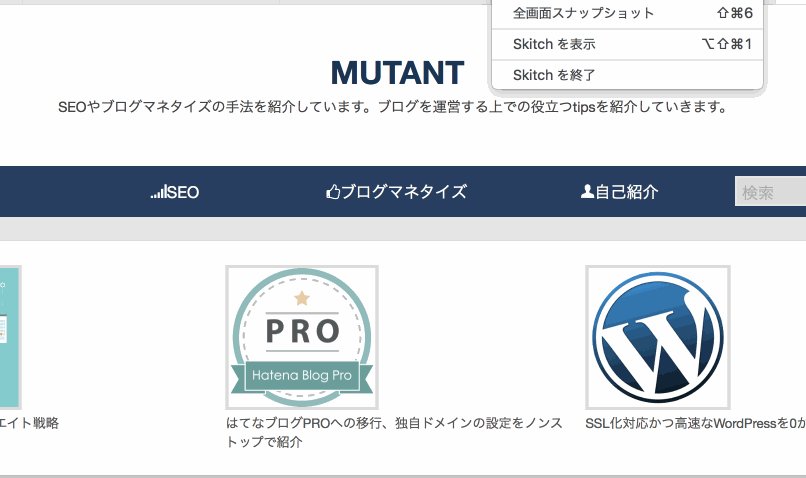
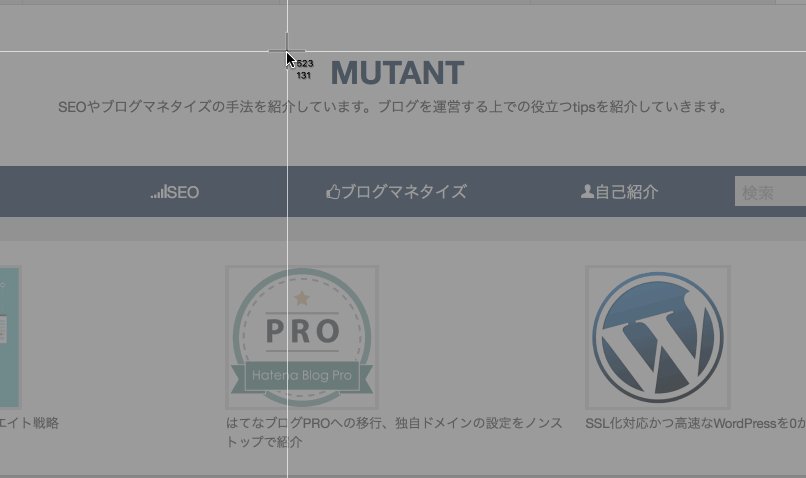
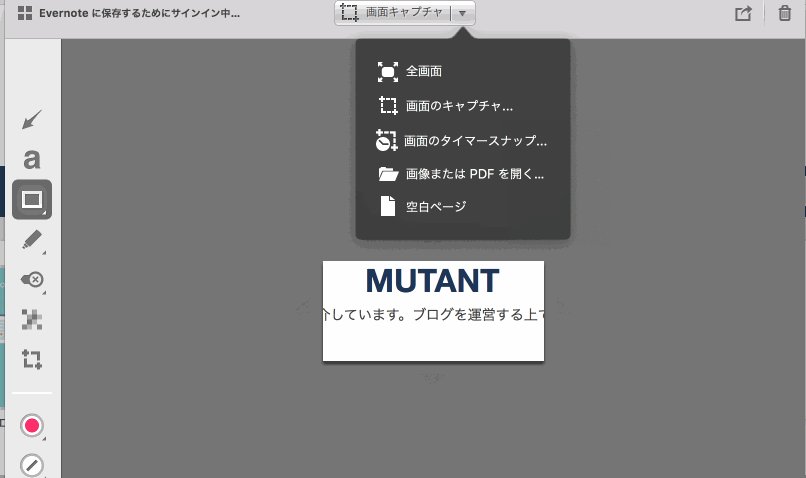
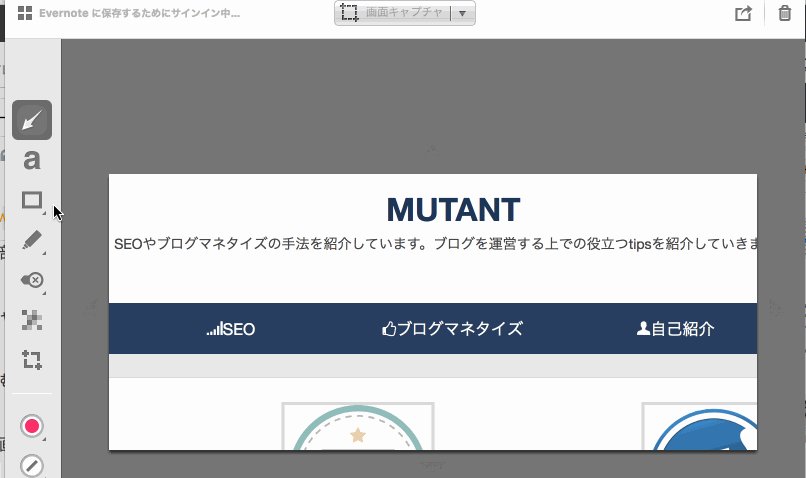
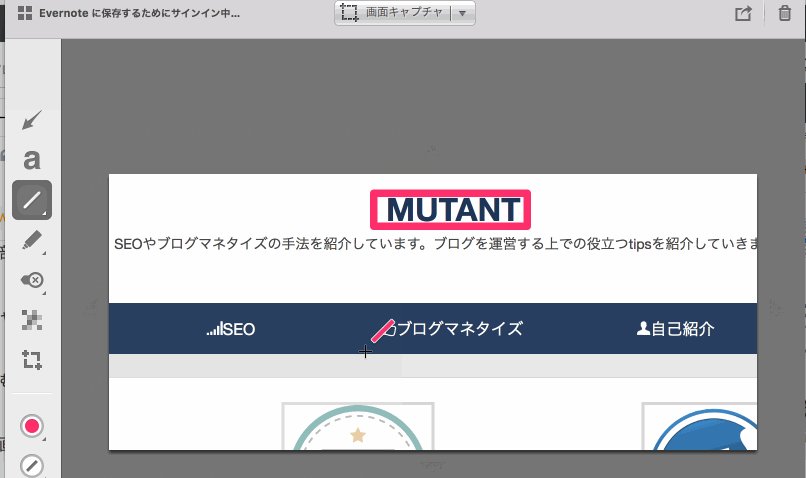
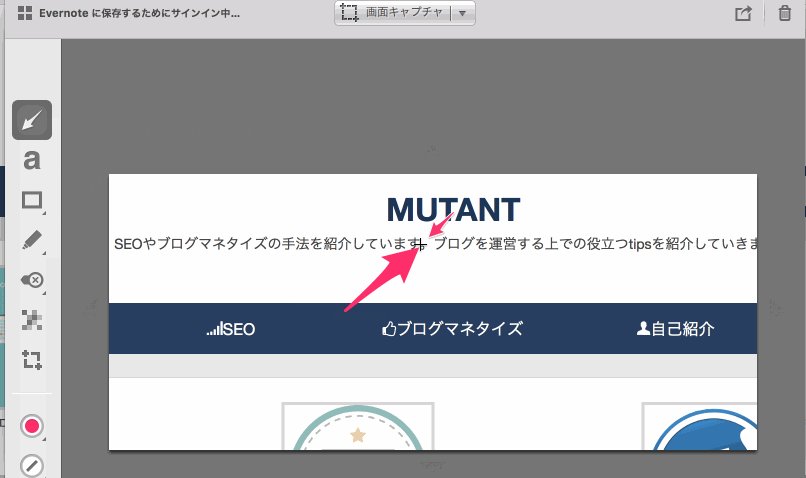
画面の一部をキャプチャする

もちろん画面全体をキャプチャすることもできます。
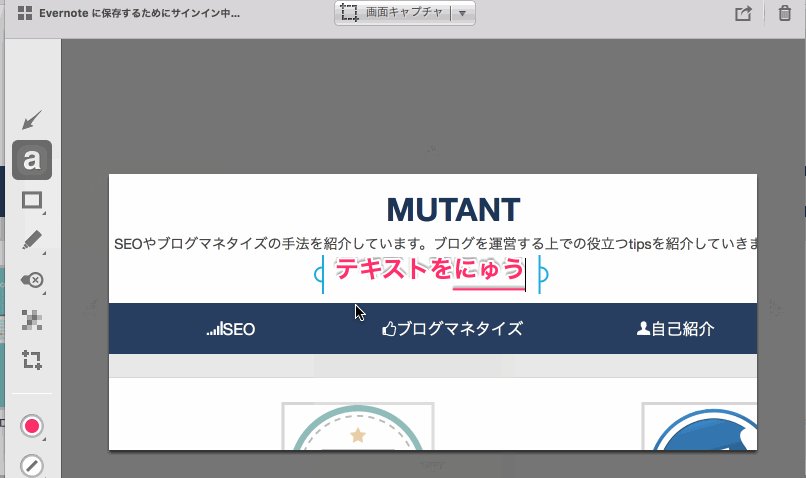
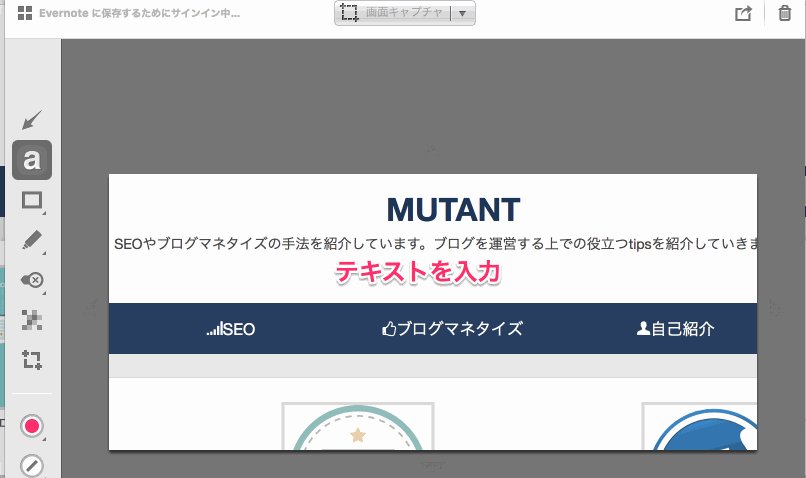
キャプチャにテキストを加える

テキストや後で紹介する図形の色も変えることができます。
もちろん、テキストの大きさも変更可。
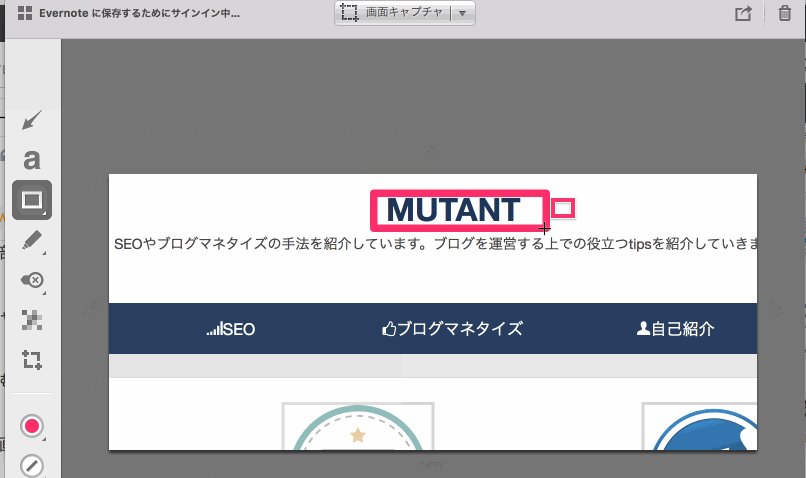
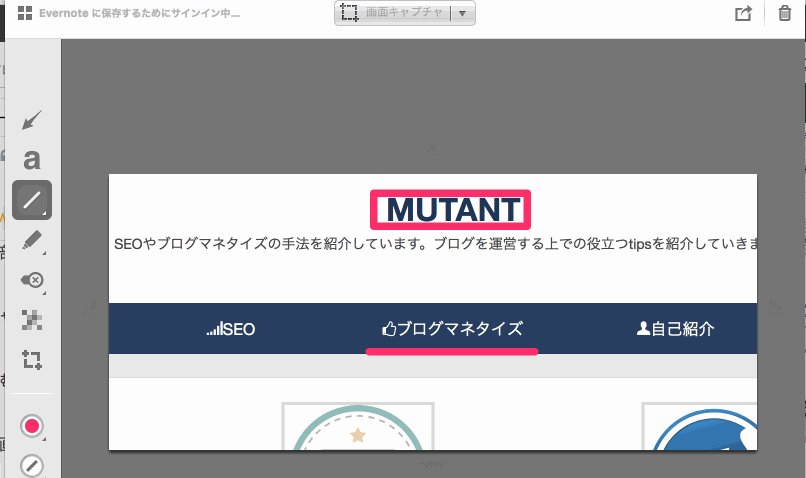
四角で囲む、下線をつける

四角、線以外にも角丸四角や丸も描画できます。
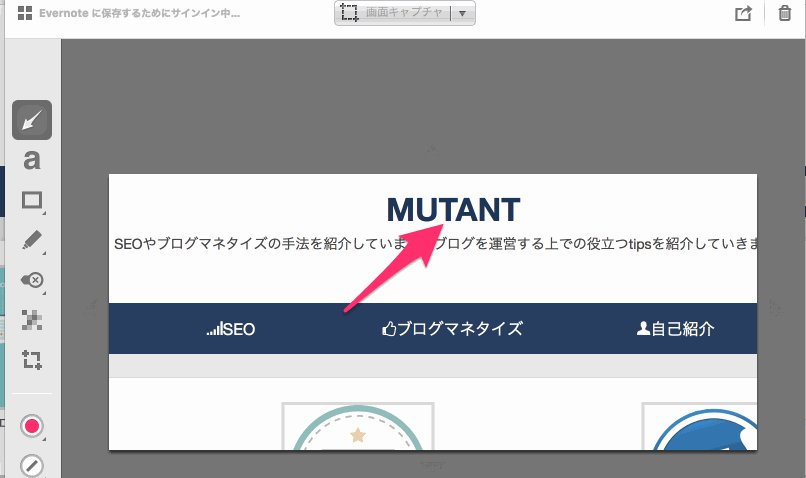
矢印を描画する

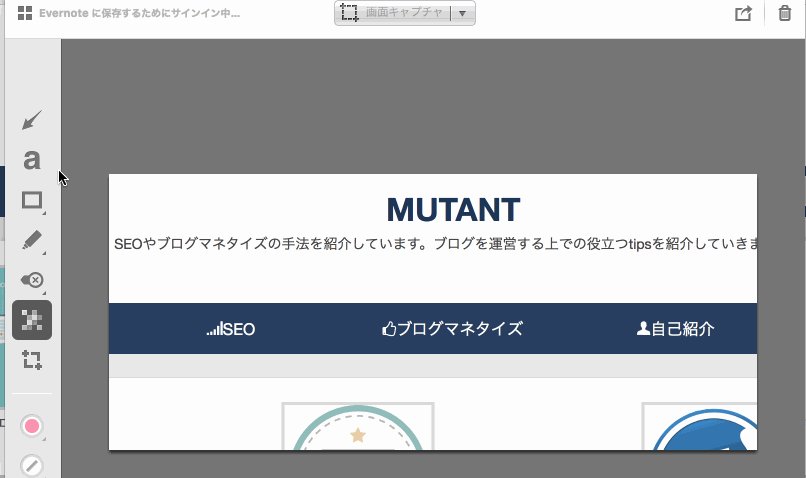
モザイクをかける

この他にもタイマー撮影機能があったりと欲しいと思う機能は全て揃っていると思います。
WindowsユーザーはSkitchを使えないのか?
ここまでMacユーザー向けにSkitchのことを書きましたが、WindowsユーザーでもSkitchは使えます。
Windows版「Skitch」のインストールと使い方 - PC設定のカルマ
ちなみにWindowsユーザーにはScreenpressoというキャプチャツールもあるので、こちらもおすすめです。
機能はSkitch超え!画像に美しい注釈を加えられる「Screenpresso」がスゴい
おわりに
気づいたらSkitchが復活していたので、思わずテンションが上がってしまいました。
パソコン画面のキャプチャだけではなく、スマホで撮影した写真なども読み込んで編集できるので幅広い範囲のブロガーさんの役に立つと思います。
まだ使ったことがない人や不具合が理由で利用を中止していた人はぜひ。それでは今日はこの辺で。
はてなブログの読者登録が2000名になりました。ブログ始めて良かった。

こんにちは、てつです。
先日、気づいたらはてなブログの読者登録が2000名を超えてました。
さっきブログ見ると読者登録が2000人になってた。
— てつ@MUTANT (@mutant_tetsu) 2018年3月22日
ブログ始めてもう2年か・・・時間過ぎるの早い。 pic.twitter.com/sHzs4iAUlT
この場を借りてお礼を・・・
ありがとうございますッ!
読者登録2000名を超えてのお礼
はてなブログを始めたのが、2016年5月でそこから約2年でしょうか。
時間が経つのは早いですね。
ブログを通じて知り合った人とご飯を食べに行ったりもしましたけど、まだ会ったことない人の方が大多数なわけで。
テキストでのお礼になってはしまいますが、本当にありがとうございますmm
もともと、このブログは友人がブログを始めたので、そのサポートということで開始したのがキッカケでした。
そこから、こうやって読者の方が増えてくれたのは本当に嬉しいです。
ブログを2年運営して感じた反省点
およそ2年ほどブログを運営してきたので、反省点やこれをして良かったなという点を書いていきたいと思います。
完全に主観が入っていますが、同じようにブログ運営している人の参考になれば。
まず、反省点として思うのが「特化型や雑記型なんて気にしすぎる必要はなかったな」ということ。
テーマを決めた方が運営はしやすくなるのですが、テーマによってはネタが尽きるんですよね。うちとかブログ運営やSEOがテーマなので半年位でネタが尽きました笑
うちはAのテーマだからBは書けないな、と変に自分で縛りを作ってしまうと更新が滞るという本末転倒な話しになります。
ブログ運営をする中で思ったのが、そもそも他のテーマで記事を書いても誰も気にしてないので、じゃんじゃん自分の好きなことを書こうと。
自分の周りでもブログでなにを書くか悩むという話しはよく聞くので、同じように感じている人も多いのかなと思います。
ブログなので、他人に迷惑をかけない限り好きなこと書こうぜと気づくのに少し時間がかかってしまいました。
ブログを運営して、これやって良かったなと思ったこと
ブログを運営して、これやって良かったなと思うのがペルソナを意識したこと。
ペルソナっていうのは簡単に言うと対象読者を綿密に想定することですね。
マーケティングでも使われる手法なので、時間がある人はこちらも見てみてください。面白いですよ。
今さら聞けない!「ペルソナとは」基礎知識とその重要性について|ferret [フェレット]
難しい言葉のような気もしますが、簡単に言うと
ペルソナに設定した1人を満足させる記事を書くことができれば、その人のバックにいるであろう多数の人のニーズも満たせるよねって話しです。

このニーズを満たすというのは色々あって情報や悩みを解決する記事だけではなく、笑いや同意など感情のニーズも満たすものと理解できます。(例:面白いブログを読みたい)
私の場合、友人のために分かりやすいブログを作ろうというのが入りだったわけですが、無意識に友人がペルソナに設定されていたわけです。完全にたまたまですが。
もちろん、ブログなので自分の好きなこと(日記など)を書いても問題ないのですがペルソナ(対象読者)を設定した方がブログの特色が出て面白いですよ、と思うわけです。
ブログはあくまでアウトプットの場として。背伸びはしない。
ブログを長く続けることが出来た要因として、ブログをアウトプットの場として活用したのも大きいのかなと思います。
自分が経験したことや感じたことのアウトプットの場とする位が私はちょうどいいなと思いました。
あと、背伸びをしないブログ運営も大事だなと。
実はブログを始める時にキャラ設定をどうしようかと本気で考えたこともありました。テンション高めで行こうかどうしようか・・・と。
今となっては完全に笑い話しですが、ブログ開始前に割と本気で考えていました。
でも、自分とは違うキャラを演じても長くは続かないんですよね。
SNSでもそうですが、長く続けるポイントは背伸びをしない(無理をしない)運営が1番長く続くのかなと思います。
特にブログは6ヶ月目から1年目にかけてアクセスが大きく伸びる可能性が高いので、途中で辞めたりすると本当にもったいないです。結果はなかなか出にくいですが、アクセスが伸びたり他ブロガーさんと交流が生まれたりすると面白いですよ!
おわりに
読者登録2000人のお礼を兼ねて2年間のブログ運営の反省点と良かった点を振り返りました。
主観にはなりますが、他の方にも共通する部分もあるかなと思います。
- ブログテーマに固執し過ぎない
- ペルソナ(対象読者)を意識する
- 背伸びしない(無理をしない)
こんな感じでしょうか。
それにしても、時間経つのは本当に早いですね。いやー、もう2年か・・・
これからも淡々と更新していきますが、MUTANTをよろしくお願いします。それでは今日はこの辺で。
【Imsanity】アップロード時に自動でリサイズしてくれるWordPressプラグインを紹介するよ

こんにちは、てつです。
先日、WordPressの操作方法を教えた友人と一緒に作業をしていたら、画像を一つずつリサイズしてアップロードをしていました。
記事に使う画像が1つ2つなら気になりませんが、複数の記事を毎回一つずつ手動でリサイズすると結構な手間になりますよね。
でも、WordPressにはアップロードするだけで自動でリサイズしてくれる便利プラグインがあります。
WordPressブロガー向けの記事ですが後半では、はてなブロガー向けにも一括リサイズするツールを紹介していきます。
こんな人に読んで欲しいです。
- そもそも画像サイズなんて気にしたことなかった
- WordPressで手動でリサイズしながら画像を投稿している
- はてなブログで手動でリサイズしながら画像を投稿している
画像サイズ、気にしてます?
WordPressブロガーも、はてなブロガーにも言えることですが画像サイズは気にした方がいいです。
単純に読み込みスピードが遅くなり、サイトの表示速度が遅くなるからですね。

(ちなみに、はてなブログでは1024pxにリサイズされます)
あと、体裁を整える意味でも使用する画像の横幅は全て統一した方がいいです。
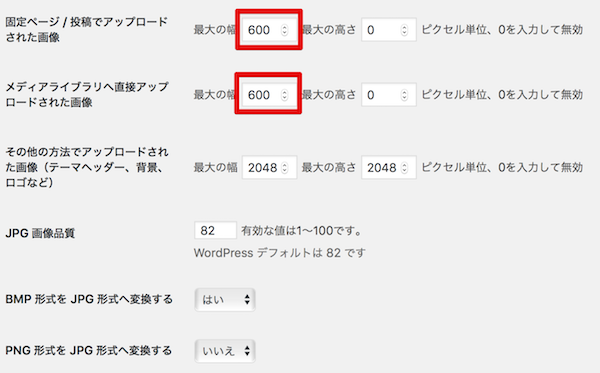
ちなみに、うちのブログは横幅600pxで統一しています。
例えばモバイルからのアクセスが多いブログなのに横幅が1800pxもある画像を使っても意味がないですよね?
画像ファイルを軽くすることで、結果的にはSEOにも良いと言われるのでアクセスアップにも繋がる可能性があります。
画像サイズを意識することに加えて画像を圧縮することでさらに画像ファイルを軽くすることができます。
以下では、WordPressブロガー向けの自動リサイズプラグインと、はてなブロガー向けにはMac、Winそれぞれの環境で一括でリサイズできるツールを紹介します。
【WordPress】自動リサイズプラグインImsanity
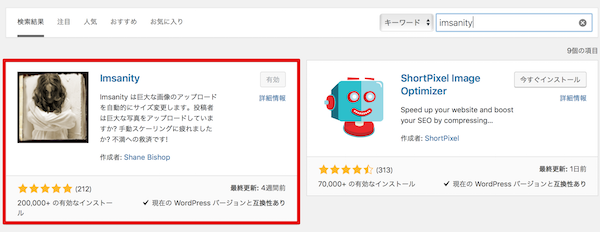
WordPressでは、アップロードするだけで自動でリサイズしてくれるImsanityというプラグインがあります。
かなり前からあるプラグインですが、特に画像を多用するブログにはおすすめしたいプラグインです。作業効率が上がりますよ。

プラグイン画面で「Imsanity」と検索→インストール→有効化で使えるようになります。
設定→Imsanityを選択すると、設定画面に遷移します。
基本的に変更するのは、画像の二つでいいと思います。

なお、縦は自動でリサイズしてくれるので基本的には横幅の設定だけでよいと思います。
もし、画質を上げたい人はお好みでJPG画像品質を調整してみてください。
【はてなブログ】便利プラグインはないが、便利ツールはある
はてなブログではWordPressのようにプラグインは使えませんが、アップロード前に一括でリサイズするツールもあります。
Windowsユーザーであれば、「RalphaMini」あたりが使いやすいと思います。(Macでも使えます)
圧縮も行ってくれますよ。
Macユーザーの方はiMage Toolsあたりが有名だと思います。
ちなみにMacに元からインストールされているプレビューでも一括でリサイズすることも可能です。
おわりに
今回は画像のリサイズの手間を省くツールについて紹介しました。
ブログで記事を書くときには、ほぼ毎回発生する作業なのでトータルで考えると結構な作業量になります。
効率よくできる部分はこうしたツールを使いながら記事作成に時間をかけたいところですよね。それでは今日はこの辺で。
【WP Fastest Cache】WordPressブロガーにおすすめしたい速度改善プラグインを紹介するよ

こんにちは、てつです。
先日、WordPressでブログを始めた友人と久しぶりにご飯を食べてきました。
けっこうな頻度で更新してるみたいで、記事数もアクセスも増えてきたみたいです。
その時に話に上ったのが、「なんだかブログの表示速度が重い気がする」という話し。
ブログ(やサイト)の表示スピードは契約しているサーバー(ロリポップやエックスサーバー、お名前サーバー)によって左右されますが、こちら側で表示速度を改善することもできます。
WordPressはここら辺は色々とプラグインが揃っているのですが、その中でもWP Fastest Cacheというプラグインが設定も簡単で初心者におすすめなので、友人の例を交えて紹介していきます。
こんな人に読んでほしい。
- 最近、WordPressの表示速度が重いと感じていた
- WordPressで特に表示速度対策はしていない
WP Fastest Cacheをインストールして速度改善(所要時間3分)
まず先にWP Fastest Cacheを入れてからのビフォー・アフターはこちら。
やったことはWordPressの管理画面からプラグインをインストールして設定しただけです。
この作業だけでけっこう表示速度が改善します。
ビフォー

アフター

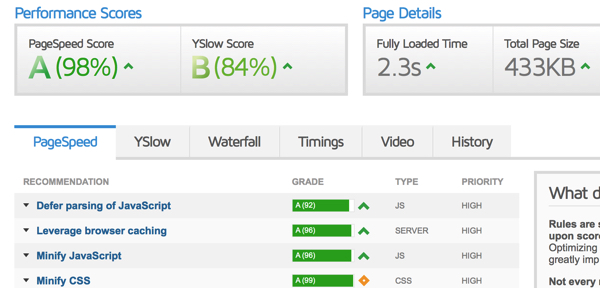
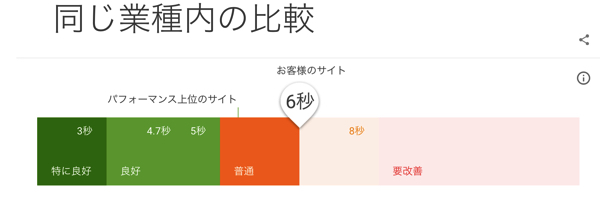
こちらはGoogleの速度計測ツール。

アフター

WP Fastest Cacheをインストールする方法
特に難しい設定は必要ありませんがさくっと紹介していきます。
プラグインの設定前にどれだけ表示速度が改善したのかを計測するため、現状の表示速度を計測しておきましょう。
GTmetrix | Website Speed and Performance Optimization
モバイルサイトの読み込み速度とパフォーマンスをテストする - Google
WordPressの管理画面でプラグイン検索>WP Fastest Cacheをインストールします。
インストール後に有効化して設定していきます。
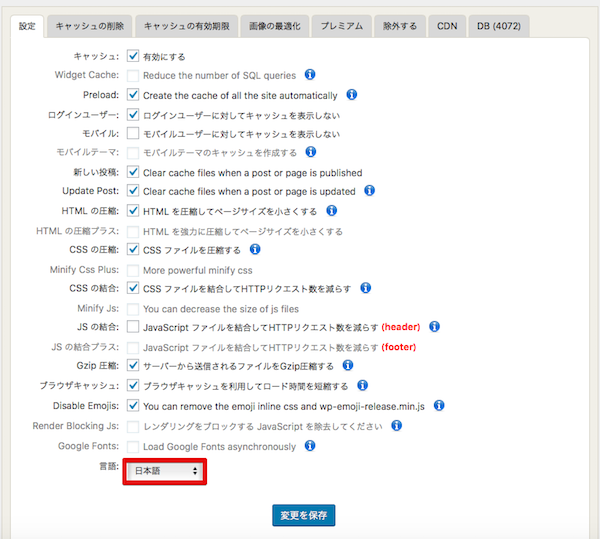
と言ってもデフォルトの設定だけで上記のような速度改善が見られます。

言語を日本語に変更できるので、英語表記になっている場合はこちらで変更できます。
有料プランに移行すれば、その他の機能も解放されます。
速度表示が改善すると何がおいしいのか?
速度表示が改善されると、アクセスに影響してきます。
まず一つは離脱率を改善することができますね。
調べ物をしようとした時にあまりにも表示が遅くて他のサイトに移動した経験はありませんか?
表示速度が1秒、2秒変わってくるだけでアクセスに大きく影響してきます。
せっかく良いコンテンツを投下しても、表示速度が原因で読者が離れてしまえば元も子もないですよね。
またSEOの観点からも表示速度の改善はアクセスに恩恵をもたらしてくれます。
おわりに
今回はWordPress向けに速度表示が簡単に改善できるプラグインを紹介しました。
遅いか速いかで言うともちろん、速い方が運営側も読者側も嬉しいですよね。
そういった対策を打てるプラグインがあるのもWordPressのメリットといったところでしょうか。機会があれば、はてなブログの表示速度改善も紹介できたらなと思います。それでは今日はこの辺で。
Googleアドセンスの自動広告を試してみた。WordPressとはてなブログに導入する方法も紹介するよ

こんにちは、てつです。
Googleアドセンスの管理画面を見ていると「自動広告」なるものを発見しました。
こんな機能初めて見たな・・・新しく追加された機能でしょうか。
これってコードをペタッと一箇所貼るだけで、ブログ(もしくはサイト)全体にアドセンス広告を表示させてくれるというもの。
しかもGoogle様の機械学習によって最適な広告配置にし収益をアップさせてくれるというものらしいです。
今回はGoogleアドセンスの新機能である自動広告を導入したレビューと収益の変化、はてなブロガーとWordPressブロガーが導入する方法を紹介していきます。
さっそくアドセンス自動広告を試してみた。収益の変化は?
機械学習で自動広告ねぇ、とものは試しと思い変更してみました。
結論としては「なんとも言えない」というのが正直なところです。
主な理由は3つ。
- コード一つ差し込むだけで全部の広告をお任せにできるのは楽
- 4つのサイト(当ブログ含む)で試したが収益が上がったのもあり、下がったものもあった
- そもそも判断材料となるデータが少ない( 期間やサンプルなど)のでなんとも言えない
特に気になる部分は収益の変化だと思いますが、導入した感じだとモバイルのアクセスが多いサイト(8:2)では収益が下がりました。
逆にパソコンからのアクセスが割と多いサイト(5:5)だと収益が上がりました。
合計で2週間自動広告を試してみましたが、どのサイトも共通してこんな感じの動きでした。
【導入初日1日目】
収益めっちゃ下がる(やっぱり意味ないな・・・)
↓
【導入2日目以降】
収益が上がる(おお!自動広告いいかも!)
↓
【導入1週間経過】
収益が微妙な感じになる(トータルで集計したら下がってるな・・・)
結果的には現在は自動広告は外して手動で挿入してみます。
一ヶ月以上の経過を待てば機械学習がしっかり機能するようになり、結果が出てくるかもしれませんが・・・
アドセンス自動広告はどこに表示されるのか?
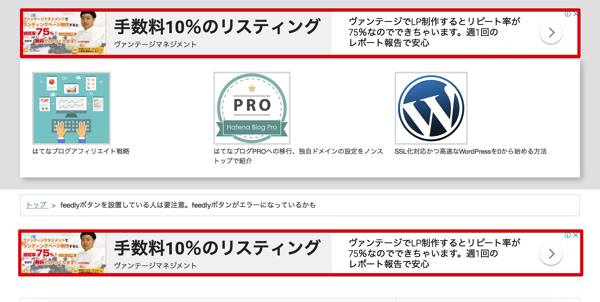
導入文下と記事下、この二つが割と収益が上がりやすいアドセンスの広告配置場所なんですけど、アドセンスの自動広告を貼った瞬間にこれらの場所から広告が消えて完全に定石を無視した場所に広告が表示されました。
アドセンスの追加機能で自動広告ってのが解放されてる。機械学習で最適な広告を自動設定してくれるみたいだけど、定石無視して「そこに出すんかい!」みたいな発見があって面白い。
— てつ@MUTANT (@mutant_tetsu) 2018年2月21日
一つのコードでサイト全体の広告をカバーしてくれるのでメンテナンスはしやすいな🤔なお、収益の増減は計測中
具体的にはページトップとサイドバーに表示されました。
Googleの機械学習ではそれがベストなのでしょうか・・・
ちなみにパソコンとモバイルではまた広告場所が変わります。
はてなブログでアドセンス自動広告を設置する
ここまで実際に自分が導入した感想を紹介しましたが、コンテンツの内容やアクセス端末の比率、サイト構成などで個別に変わってくるかもしれないので、自身でも試してみると面白いかもしれません。
仮に収益下がってもすぐに戻せますしね。
何でもそうですけど、自分で試してみて判断を下すのが1番ですからね。
というわけでさっそく自動広告の導入方法を紹介します。時間にして設定に5分もかかりません。
まずアドセンスの公式ページにアクセスします。
まだブログにアドセンスを導入していない人はこれを機会に取ることをおすすめします。
すでにアカウントを持っている人は管理画面を下にスクロールすると自動広告の通知が表示されていると思います。

あとはガイドに従ってポチポチやっていきます。
テキスト広告など個別に選べるようですが、とりあえず全てオンの状態でやってみます。

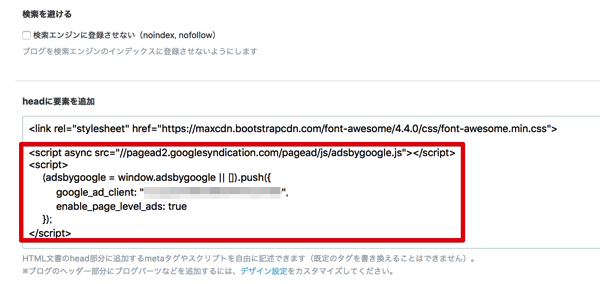
あとはコードが発行されるので、これをheadタグ内に貼り付けるだけです。
はてなブログにコードを貼り付ける
先ほど取得したコードをはてなブログのheadタグ内に貼り付けていきます。
はてなブログの設定>詳細設定>headに要素を追加

この箇所にペタリと貼り付けるだけです。保存ボタンを忘れずに。
だいたい20~30分ほどで広告が表示されるようになります。
私は事前に、元々貼り付けていたアドセンスコードは外しました。
すでにアドセンスコードを貼り付けている場合でも解析して重複がないようにしてくれるみたいです。

WordPressでアドセンス自動広告を設定する方法
WordPressでアドセンスの自動広告を導入する方法もあわせて紹介。
と言ってもheadタグ内に先ほどのコードを貼り付けるだけですが、1番簡単なのがプラグインを使う方法です。
「AddFunc Head & Footer Code」というプラグインを使用します。
WordPressの管理画面からプラグインを検索してインストールします。
設定>AddFunc Head & Footer CodeからHead Codeの箇所にコードを貼り付けます。

以上でWordPressの設定も完了です。
おわりに
というわけで今回はアドセンスに新しく追加された自動広告について紹介しました。
素晴らしい機能だと思いますが、肝心の収益が下がるか上がるのかは、現時点では様子見といったところでしょうか。
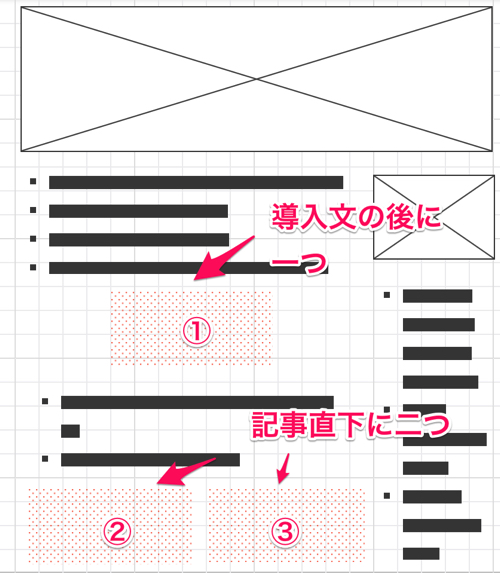
こちらの過去記事でも紹介していますが、個人的にはこんな感じの配置がおすすめです。

アドセンスの収益を増やすために私が行った改善策5選 - MUTANT
理由としては最後まで記事を読まないユーザー(導入文で離脱するユーザー)への訴求するために導入文の直下に一つ。
記事末尾は読了後に1番ユーザーがアクションを起こしやすい場所なので設置。
他にも関連記事の上やサイドバーなどもありますが、この二つ(導入文下と記事末尾)がおそらくどの環境でも収益が発生しやすい場所だとも思います。
それぞれのブログにもよると思いますが、一つの参考としていただければ。それでは今日はこの辺で。
feedlyボタンを設置している人は要注意。feedlyボタンがエラーになっているかも

こんにちは、てつです。
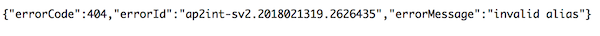
先日、何気なく自分のブログをぽちぽちしているとfeedlyボタンがエラーを吐き出しているのを発見。
こんな感じ。

これ知り合いのブロガーさんにも話したところ、けっこう前にfeedlyボタンを設置→放置している人はエラーになっていることが多いです。
もし、あなたがfeedlyボタンをブログやサイトに設置しているのならば一度確認してみた方がいいかも。
feedlyボタンのエラーを改善する方法を紹介していきます。
そもそもfeedlyとは?
以前、当ブログでも紹介したのですが簡単に言うと自分の好きなブログやメディアの更新情報を受け取れる海外のサービスです。
自分好みにカスタマイズできるので自分が興味のある分野のサイトやブログをフォローすると更新情報を簡単に手に入れることができます。
私も海外のSEO情報や興味のある情報は全部feedlyから取得しています。
公式のフォロー設置ボタンがぶっ壊れていた
この素敵サービスのfeedlyですが、ブロガーやメディア運営者はこのfeedlyのフォローボタンを設置することができ、集客用のツールとしても利用することができます。
でも、公式が提供しているツールで作成したボタンがエラーを吐き出している状態なんですよね。
せっかくフォローボタンを設置していても、クリックするとエラーになるのでもったいないですよね。日頃からブログのメンテナンスは重要ですね・・・
feedlyボタンのエラーを修正する方法
というわけで、さっそくfeedlyボタンのエラーを修正していきます。
と言ってもリンクの箇所を以下のように修正するだけです。
"https://feedly.com/i/subscription/feed/http://ブログURL/feed"
当ブログの場合だと、
"https://feedly.com/i/subscription/feed/http://www.mutant-tetsu.com/feed"
こんな感じですね。
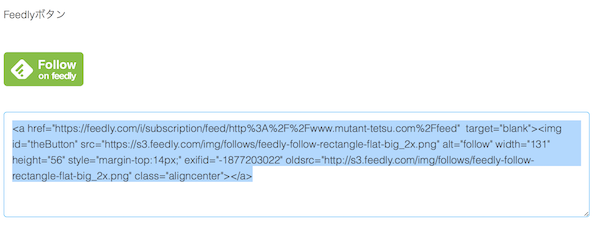
ちなみにfeedlyの公式ボタンだと以下のようなコードを吐き出します。

この赤線の箇所を先ほど書いたコードに差し替えるだけです。
自分でfeedlyボタンをカスタマイズしている人は、リンクの部分だけURLを差し替えればOKです。
差し替えるのが面倒だという人には
以上の作業でfeedlyボタンが正常に遷移するようになりますが、ちょっとリンクとか分からないという人は「ものくろぼっくす」というメディア運営者の方がツールを公開してくれています。ありがたい。
まずはこちらのURLにアクセス。
自ブログのURLと末尾に/feedを入力。

コードが吐き出されるのであとはコピペして好きな場所に貼り付けるだけです。

おわりに
「そういえばブログにfeedlyボタン設置していたなぁ」という人は一度確認してみてください。もしかすると、ずっとエラー状態のまま放置されているかも。
「feedlyボタン 設置」などで検索すると、feedly公式サイトから作る方法が紹介されていて、新規で設置するもエラーを吐き出すみたいなカオスな状態になっているので、最近設置した人も動作確認してみるといいかもしれません。
さっそくですが、私もブログに設置しているfeedlyボタンを修正しました。(デカイ)
ブログのtipsやSEO、海外情報などを更新していますのでぜひフォローを。それでは今日はこの辺で。
【2020年版】ブログの確定申告は大丈夫?ブロガーの確定申告について詳しく紹介するよ

こんにちは、てつです。
2019年の確定申告は終わりましたがすぐに2020年はやってきます。そう、ブログの確定申告の時期が。
ブログで収益が発生している人は避けては通れない道です。
面倒くさいですが、税務調査されるのも嫌ですしここはちゃんとしたい所。
とは言っても確定申告が分かりづらいというのも事実。私も初めて確定申告をする時は時間を取られました。
今回の記事ではブロガーにフォーカスして、確定申告をする流れを書いていきます。
こんな人に読んでほしいです。
- ブログから収益が発生しているけど、確定申告がよく分からない
- 今年は確定申告をしようと思っている
- ブログから収益が発生しているけど確定申告なんて全く考えてない←危険!
- 確定申告の大まかな流れを把握したい
そもそも確定申告って何なのさ?
確定申告は前年度に発生した利益を税務署に報告する手続きです。
2019年の確定申告だと平成31年2月18日(月)から3月15日(金)でした。
2020年になれば、2019年の1月1日から12月31日に発生した利益を、2020年の指定期間に税務署(もしくは市区町村が指定する会場)で手続きすることになります。
申請を受けた税務署が改めて計算し、算出された税金を納めるというのがざっくりした流れです。
確定申告が必要なブロガー、不要なブロガー
じゃあ、全てのブロガーが確定申告をしないといけないのか?という点ですが、ざっくり言うと、
ブログからの利益が年間で20万円以上になるブロガーが対象です。
しかし、20万円以下でも確定申告が必要なケースがあります。
混乱してきましたね・・・
ひとまず、ブログからの年間利益が20万円以上のケースについて先に話します。(20万円以下の場合は次の項目で言及します)
ちなみに、この20万円という利益は経費を差し引いた額になりますが、詳しくは後述しますね。
ひとまず、毎月のブログからの収益が1万6666円近くあるブロガーは確定申告が必要かもしれないと思った方がいいです。
今回紹介しているケースでは給与所得のある会社員を想定しています。
給与所得がない人(フリーランスなど)は年間利益が20万円→38万円となります。
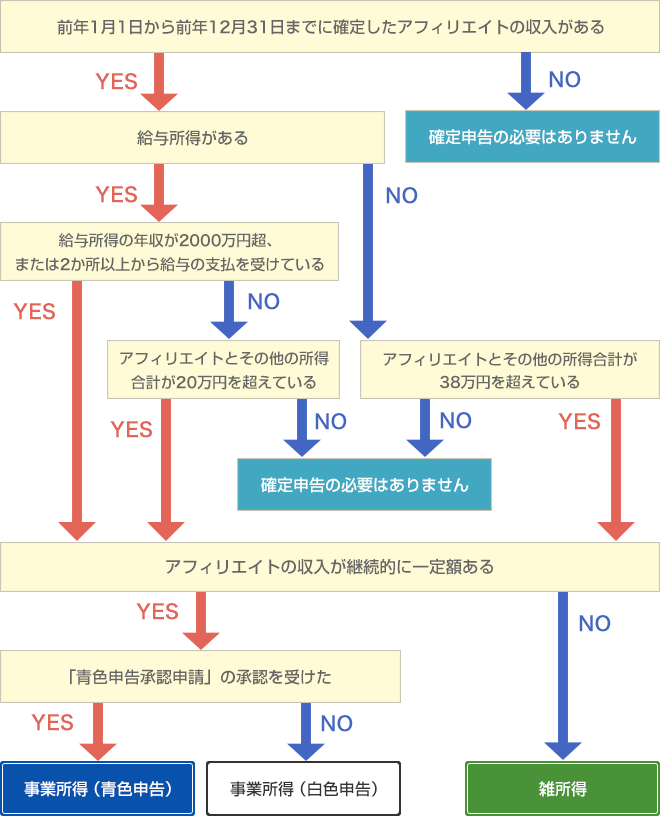
A8さんが分かりやすいチャートを書いているので参考までに貼ります。「アフィリエイト」の部分を「ブログ」に読み替えると分かりやすいです。

画像引用:アフィリエイトで得た所得の確定申告について【チャート】:アフィリエイトのA8.net
じゃあ年間20万円を超えなければ確定申告は不要なのか?
先ほど20万円以下のケースも少し触れました。
しかし、20万円以下でも確定申告が必要なケースがあります。
混乱してきましたね・・・
この記事全体で紹介しているのは税務署への所得税に関する確定申告を想定していますが、20万円以下の場合でも自治体への住民税の申告が必要になります。
この場合の管轄はお住いの市区町村になるので、税務課に問い合わせるのが1番の解決方法だと思います。(しかも市区町村によって対応が違うという・・・)
ブログから得られる利益とは?
ここまで会社員ブロガーで年間で20万円以上の利益がある人が税務署への確定申告の対象内ということが、分かってきました。
でも、ここでいうブログから得られる利益とはどういったものがあるのでしょうか?
ざっくり書くと以下のようなものが挙げられると思います。
- アドセンス
- アフィリエイト報酬
- 執筆料
だいたい、この3つがブログからの収益だと思います。
ここで疑問。
- 2019年12月に発生して2020年1月に受け取るアドセンスは対象?
- 2019年12月に発生して2020年2月に受け取るアフィリエイトは対象?
ここ悩む人も多いのでは?
私も2019年に発生した報酬だけど2020年に受け取っているから2019年度の収入として加算しなくていいよね、と考えていました。
ですが、この考えは誤り。答えは対象になります。
アドセンスやアフィリエイトは翌月、翌々月支払いが当たり前ですが報酬が発生した時点の利益を申告します。受け取りじゃありません。発生した時点です。
アフィリエイトとアドセンスの消費税について
ブログにアドセンスとアフィリエイトを導入している人であれば、毎月の収支を見ながらふと気づくことがありませんか?
「アフィリエイトの報酬に消費税が含まれてる」
仮にアフィリエイトからの報酬が500万円あったとすると、8%の消費税分を入れると540万円ももらうことになりますよね。
消費税の問題はけっこう深くて頭を悩ませる人も多いかもしれません。
結論から言うと課税売上が1000万円以上の場合は消費税の納税義務が発生しますが、それ以下は発生しません。
そして、アドセンスは海外からの売上になるので(法人がシンガポール)、消費税も発生しません。
年間広告収入が1000万円超えの場合は消費税も念頭に入れる必要があるので、該当する人は注意しましょう。おそらく、広告収入1000万円越えのブロガーはそんなにいないと思うので消費税はあまり気にしなくてよいと思います。
というか、広告収入が1000万円超の人は税理士さんに相談している人がほとんどだと思うのでここら辺の問題はクリアになっていると思いますが、念のため。
ブログの経費について
次に先ほど説明を後回しにしたブログの経費について紹介します。
経費とは、ざっくり言うとそのブログを運営するためにかかった必要経費を指します。
例えば、以下のようなものが該当します。
- ブログの独自ドメイン代
- はてなに支払ったPROの費用
- (WordPressの場合)サーバー代
- ブログ開設に伴い購入した書籍代(ノウハウ本、HTML/CSS/WordPressなど)
- ブログを運営するために購入したパソコン
- ブロガー同士のオフ会(交際費)
- フリーランスでシェアオフィスを借りている人はその事務所代
列挙するとキリがないのですが、一つの考え方としては
ブログから収益をあげるために投入した資金
と考えると分かりやすいと思います。
そして、ブログの収益からこの経費を差し引いた金額がブログの利益になります。
例えば、ブログからの収入が100万円あって、経費が10万円あったとします。
税金は差引後の90万円にかかってくるので、しっかり経費も計算して申請した方が税金は安く済みます。

100万円に税金かけられるよりも90万円に税金かけられた方が安く済みますよね?
その差は微々たるものですが、これが500万円の売上で経費が200万円であれば?
経費を何も申請しないよりも、経費を算入した方が税金が抑えられるのは一目瞭然ですよね。
よく会社の社長が高級車を買っていますが、これは車を社用車扱いにして経費で落としているわけです。経営者やフリーランスが何かと領収書を切りたがるのはこういった理由からです。
ブログで確定申告をする人も例外ではなく、普段から領収書を取るクセを付けておくことをおすすめします。
- ブログに関する書籍を書店で購入した(AmazonもOK)
- ブロガーのオフ会に参加した
- カフェで打ち合わせをした
- WordPressの有料テーマを購入した
ちなみにこの経費ですが、ネット上でこれは落とせる、これは落とせないと情報が溢れていますが、最終的に判断を下すのは税務署なのであまり鵜呑みにしない方がいいですよ。
税務署に突っ込まれて「これは、ゴニョゴニョ・・・」と説明できないような経費は算入しない方がいいです。
白色申告、青色申告ってなに?
ここまで確定申告が必要なブロガー、そしてブログの利益と経費について説明しました。
次は確定申告でよく聞く白色申告・青色申告についてブロガー目線で紹介します。
ざっくり白色申告と青色申告の違いを言うと、
白色申告
- 青色申告に比べて支払う税金が高くなる
- 手続きは青色申告に比べて簡単
青色申告
- 白色申告に比べて税金が安くなる
- 手続きは白色に比べると煩雑になる
- 事前に税務署に申告しないといけない
青色申告は個人事業主やフリーランスの方が使える申告制度で、事前に「次の確定申告は青色申告します!」と宣言して書類などをしっかり揃えます。
手続きは面倒になりますが、その分特別控除を受けることができるので納める税金が安くなるメリットがあります。

こちらのサイトでは簡単に利益と経費を入力して概算を知ることができるので、自分がどのくらいの税金を納めることになるのか確認してみることをおすすめします。
こうやって見ると青色申告の方が断然安くなりますね。
じゃあ、みんな青色申告を利用すればいいじゃんって話になりますが、事前に税務署に申請して承認を受けないといけません。(承認と言っても書類に必要事項を書いて提出するだけです)
しかも、この手続きは前年度にしておく必要があります。
つまり、2019年に青色申告の申請をしていない人は2020年の確定申告時点で青色申告を使うことはできません。
会社員で給与所得を得ながら副業としてブログ収入を得ているブロガーは、ほとんどが白色申告のケースに該当すると思います。
ブログ確定申告の流れ
ここからブログの確定申告の流れを説明していきます。
「確定申告って難しそう・・・」
最初は私もそう思っていました。でも、何らかの収益を上げているのならばその申告をして納めるべき税金を払わないといけません。これは任意ではなく義務です。
実際に確定申告はやってみると簡単ですよ。
税務署に行くだけで終わります。混雑具合にもよりますが、空いていれば書類を提出して完了。10分もかかりません。
書類の準備→税務署に行く→税金納める
この3ステップだけです。
書類の準備
まず確定申告用の書類を準備します。
この書類準備には3つの選択肢があると思います。
- 国税庁のHPからダウンロードする
- 税務署で直接もらう
- freee
 などの確定申告サービスを利用して作成する
などの確定申告サービスを利用して作成する
どの選択肢にするかは本人次第ですが、初めて確定申告をする場合は直接税務署でもらって、そのまま書き方を教わりながら申告するという方法が分かりやすいと思います。
ブログの収支の流れは非常にシンプルなので、記入自体もすぐ終わりますよ。
事前に去年1年間でどの位の収入があったのか、どのくらいの支出(経費)があったのかを把握しておけば、その場で書いてすぐ終わります。
ひとまず、ブロガーの確定申告に必要な情報としては・・・
【収入欄】
- 収入の合計額
- どこの会社からいくら収入があるかの内訳(アドセンスやAmazon、A8など別々に計算)
【経費】
- 旅費交通費
- 事務所代(コワーキングスペースや自宅事務所など)
- 通信費(ネット代など)
- 接待交際費
- 広告宣伝費(あまりいないと思いますがリスティング広告をした人)
こういったものが代表的なものだと思います。
税務署に行く
事前に書類を準備したり、申告会場で直接書いてもどちらでも構いません。(直接書く時は事前に収支をしっかりメモして会場での記入がスムーズにいくように準備しておきましょう。)
ちなみに確定申告は郵送でも出来るのですが、今年初めて確定申告をするという人はその場で疑問を解決できるよう申告会場に出向くことをおすすめします。
郵送した書類に不備があれば修正申告をする羽目になるので、二度手間になりますしね。
なお、確定申告の会場は自治体によって変わりますので自治体のHPで調べます。
「市区町村名 確定申告」
などのキーワードで検索するとヒットします。
税金を収める
書類を無事に申請をすれば、その額に基づいた納税額が算出されます。
税務署が申告会場の場合、そのまま現金で納税できますし、後日クレジットカード口座引き落としも選択できます。
[手続名]クレジットカード納付の手続|納税証明書及び納税手続関係|国税庁
口座振替の場合は4月中旬ごろに引き落とされるので、支払いを先延ばしにしたい場合は口座振替を選択しても良いと思います。
確定申告をしないとどうなる?
確定申告をする必要があるのに確定申告をしないという選択肢はありません。
確定申告をしなければペナルティ(無申告加算税や延滞税)を課されますし、悪質な場合には5年以下の懲役もしくは500万円以下の罰金、またはその両方が科されます。
以前、税理士の人と話しをしていて印象的だったのが「税務署は2年間泳がす」という言葉。
「今年、無申告でお咎めなしだったぜ!」と喜んでいたら後で税務署からペナルティを食らわされたという話しはよくあるようなので、もう一度言います。
確定申告をする必要があるのに確定申告をしないという選択肢はありません。
コソコソと無申告でブログを運営しても面白くないですよね。
ブログで収入があるのに5年間無申告だったブロガーさんのお話し。
あの人気ブロガー、税金逃れが発覚…アフィリエイトで月収80万円、確定申告せず | ビジネスジャーナル
おわりに
今年初めて確定申告に臨むブロガーさんも、最初は緊張すると思いますが意外とあっけなく終わりますよ。
期日ギリギリに申請に行くと混んでいることが多いので、できれば早い段階で申告に行くとスムーズに終わります。
事前に確定申告用の資料を用意したい人は確定申告用のサービスをおすすめします。
色々なサービスがありますが、私はfreee ![]() を利用しています。
を利用しています。
前年度の収支を把握しながら、無料で申告書を作成できますよ。
スムーズに確定申告を行うポイントは毎月の締め日を決めておいて収入と支出(経費)をしっかり記録に残すこと。
こうすることで直前になってバタバタすることはありませんし、収入を可視化できるので収益化の戦略を立てやすいというメリットがあります。ぜひ活用してみてください。
ブロガーも無料で使える確定申告ソフト「freee(フリー)」 ![]()
プログラミング学習サイトを国内、海外まとめて紹介
9
プログラミング学習のおすすめサイトを無料、有料あわせて、そして国内・海外問わず良いものをまとめて紹介します。
様々な職業がテクノロジーに淘汰されると言われていますが、その中でも確実に足りないと言われているのはそのテクノロジーを司るエンジニア職。
独学でプログラミングを学んで来る中で色々と調べて知ったプログラミング学習サイトを備忘録がてら紹介します。
プログラミング学習サイトで学んだもの、良かったこと
元々、保険の営業マンでその後会社を辞めて個人事業主として独立しました。
特にこれをしたい、こういったスキルがあるから独立するというわけではなく勢いで会社を辞めたことに当時は凄く後悔しました。
ネットショップやサイト運営、アプリケーション開発などWeb系の分野に惹かれるものがあり、そっちでご飯を食べていこうと思いましたがプログラミング未経験を雇ってくれる会社は当時、自分の周りでは見つかりませんでした。
そこから色々とSEOなどを独学してサイト運営でご飯を食べていけるようになり、法人化することもできました。
htmlやCSSをいじれる位のスキルは身につけましたが、圧倒的に足りないと思っていたのはプログラミングスキル。
自分でアプリケーションを開発するにしろ、エンジニアに依頼するにしてもプログラミングの知識があることに越したことはないんですよね。
そこから仕事の合間を縫ってプログラミングは独学で勉強してきましたが、RubyやRuby on Rails、Python、Django、Swiftと色々勉強してきました。その独学で勉強をしてきたサイトなどを紹介していきます。
なお、今回はオンラインで勉強できるプログラミング学習サイト/サービスを紹介するので、あえて通学型のプログラミングスクールは外しています。(最後に通学型の体験談にも触れるので興味のある人はぜひ)
基本的にプログラミング学習のサービスは一部が無料のコンテンツを解放しており、さらに勉強したい人は有料というビジネスモデルです。
ここでは、以下のような基準で無料、有料を区分けします。
完全無料 全てのコンテンツが無料で閲覧可
一部無料 無料コンテンツと有料コンテンツが混在
前置きが長くなりましたが、はっきり言ってプログラミングは楽しいです。エラーの連続で心が折れそうな時もありましたけど(今もありますけど)、やって良かったなと思います。今まさに記事を読んでいる人のプログラミング学習の助けになればと思い紹介していきます。
[国内]プログラミングを勉強できるサービスやサイト
ドットインストール/一部無料

知っている人も多いであろう、プログラミング学習サイト。
アルファブロガーの方が運営されているサイトです。
一つの動画が3分でまとめられており、サクッと勉強できます。
schoo/一部無料

生放送の授業や録画された授業でプログラミングやウェブデザインを学ぶことができます。
Progate/一部無料

動画ではなくスライド教材で勉強できるサイト。
プログラミング学習って動画よりも、意外とテキスト(スライド)の方が捗るという人も多いと思います。
環境構築不要でブラウザ上で勉強できるのも嬉しいです。
20分で始めるRuby(公式)/完全無料

こちらもRubyの公式サイトです。
20分で始めるRubyというチュートリアルが用意されているのですが、こちらもおすすめ。
Ruby on Railsガイド/完全無料

Rubyを勉強した動機はRuby on Railsでアプリケーションを作りたいから、という人も多いのでは?かくゆう私もそうでした。
こちらのサイトは無料で公開されている公式のRuby on Railsガイドです。
この内容で無料ですか・・・という位、チュートリアルが充実しています。
Ruby on Railsを勉強したいという人におすすめ。
MDN web docs/完全無料

mozillaが提供するWeb開発者向けの無料サイト。
HTML/CSS/JavaScriptなどの情報が掲載されています。
入門編→中級編とステップバイステップ形式でカテゴリ分けされているのも嬉しい。
Django Girls / 完全無料

DjangoとはPythonのWebフレームワーク(RubyでいうところのRails)ですが、そのDjangoを無料で学べるサイトです。
軽くPythonの説明もされているし、デザインも可愛いので1番おすすめしたいDjangoチュートリアルです。以前はRuby on Railsでアプリケーションを開発していましたが、最近はもっぱらPython/Djangoです。
Django documentation チュートリアル

Djangoの公式チュートリアルで投票アプリを作りながらDjangoの仕組みを学んでいきます。
Django Girlsを終わらせた人はこっちでさらに深掘りすると知識の肉付けができると思います。
PyQ/一部無料

ブラウザ上で学べるプログラミング学習サービスですが、特徴はPythonに特化しているサービスであること。
データ分析、機械学習、スクレイピングなどより実践的な学習をすることができます。
Aidemy/一部無料

こちらもブラウザ上ですぐに勉強開始できるプログラミング学習サービスです。
その中でもPythonに特化したサービスで、実務重視の教材が揃っています。
個人的には機械学習系のプログラミング学習サービスに特化した勢いのあるサービスの一つだと思います。
N予備校プログラミング/有料(無料体験あり)

この記事を公開してから中の人からコメントをいただきました。
ドワンゴさんが運営するN予備校プログラミング。
特徴は現役のドワンゴエンジニアが教えてくれるプログラミング学習サービスでスマートフォンアプリやScalaを学ぶことができます。
Udemy/有料

サンフランシスコに本拠を置く動画学習教材のプラットフォームです。
国内展開ではベネッセさんがパートナーになっています。
様々なプログラミングに関する動画がアップされており、1講座買切り型のサービスになりセールを狙えば1200円くらいで購入できます。海外のプログラミング動画も購入でき人気講座は日本語に翻訳されたりもしています。
[海外]プログラミングを勉強できるサービスやサイト
Google Machine Lreanig Crush Courese/無料

Googleが機械学習の社内向け教育コンテンツとして作成したものを一般公開したものです。さらりとすごいことしてくれますね。
ボリュームは15時間ほどでTensorFlowを使ったりと、ちょっと機械学習興味あるという人にはおすすめです。
Lynda.com/有料(無料体験あり)

1995年に設立されたオンライン学習プラットフォームです。
プログラミングはもとよりデザイン、ビジネスなども学べます。
free CodeCamp/完全無料

完全無料で利用できるフルスタックエンジニアを目指すサイトです。
HTML/CSS/JavaScript以外にNode.jsやReact.jsも勉強できます。
ちなみに全部受講すると2000時間はかかるそうな・・・
treehouse/有料(無料体験あり)

公式の動画があるのでこちらで紹介。
Code.org/完全無料

非営利団体が運営するサービスで、世界中で翻訳され展開されています。
日本語にも一部対応しています。社会人向けではなく、子供向けのプログラミング学習サイトですが紹介しておきます。
Code School/有料(無料体験あり)

国内サイトではあまり取り扱っていない内容を取り扱っているのが嬉しいです。
Laravel/Django/Docker/Elixirなどなど。
LiveEdu/一部無料

より実践的なプログラミング学習をしたい人のためのサービスで、講座内容もプログラミング初心者ではなく、プログラミング脱初心者を対象としています。
例えばNode.jsを使った仮想通貨の自動売買botなど、「これ受講してみたいな〜」という教材がたくさん揃っています。
codecademy/一部無料

ニューヨークが本社のHTML/CSS/Java/Pythonなどを勉強できるプログラミング学習サービス。
CodinGame/一部無料

ゲームプログラミングを学習できる海外のサービスです。
RubyThursday/完全無料

メリッサさんが運営する毎週木曜日にRuby(Ruby on Rails)に関するtipsやチュートリアルが公開されるというコンセプトのサイトです。
なお、更新は現在も継続中。
W3Schools/完全無料

HTML/CSS/JavaScriptやサーバーサイドの言語も勉強できるサイトです。
Bootstarpの説明もあるのでWebサイトを構築したい人向けのサービス。
W3Schools Online Web Tutorials
OneMonth/有料

サイト名通り、1ヶ月でプログラミングを勉強しちゃおうぜ!というコンセプトのプログラミング学習サービスです。
それぞれのコースでRuby、Python、HTMLなどがあります。
Coursera/完全無料

今まで紹介したものとはちょっと毛色が違いますが、紹介したいのでします。
スタンフォード大学など海外の有名大学の講義が視聴できるというサービスです。
データサイエンスやコンピューターサイエンスなどの講義が掲載されています。
ブクマの数も多いですね。
London App Brewery/有料

サービス名から想像できるようにスマホアプリ開発に特化した学習サービスです。
iOS/ Androidアプリ開発はもちろん、アプリデザインやアプリマーケティングが学べるコースもあります。
Code4Startup/一部無料

レオさんが運営する既存のサービスのクローンを作ってプログラミング勉強しようぜというコンセプトのサイト。
tinderやUberEATS、Airbnbなどの広く知られているサービスのクローンを作ってプログラミングを勉強していきます。
Youtube/完全無料
え?Youtube?と思うかもしれませんが、Youtubeでもプログラミング学習の動画はたくさん公開されています。しかも無料で。
日本ユーザーの動画も公開されていますが、英語の方が動画はたくさん揃っています。
日本語動画か海外動画かはお好みで。
「cryptocurrency python」
「python django」
「android kotlin」
など自分が勉強したいプログミラング言語とキーワードを組み合わせて検索すると大量に動画がヒットするのでおすすめです。
[番外編]プログラミング書籍のECサイト/完全無料
ここからは番外編ということで、備忘録を兼ねて書籍関連のサイトを紹介していきます。
退屈なことはPythonにやらせよう

オライリーから出版されている「退屈なことはPythonにやらせよう」という本があります。
これ、Amazonで4000円くらいで売られているんですけど執筆者の方のサイトで無料で公開されてるんですよね・・・
Automate the Boring Stuff with Python
Leanpub/有料

海外のプログラミング関連の書籍が充実しているサイトです。
Leanpub: Publish Early, Publish Often
Pragmatic Bookshelf/有料

同上。
Udacity/一部無料
無料、有料はどっちがいいのか?
こうしてみると色々なサービスやサイトがあります。
無料でも素晴らしいサービスはたくさんありますが、やっぱり有料の方が情報が濃いですね。
無料で掲載している情報はほとんどが基本の部分だけなので、もう一歩踏み込んで勉強したい場合は課金も必要な場合があると思います。
そこは勉強を進めていく中で取捨選択していけばいいのかなと思います。
おすすめのプログラミング学習サービスは?
備忘録も兼ねてプログラミング学習ができるサービスやサイトを紹介しました。
こうしてみると色々なサービスがありますが、個人的に1番おすすめなのはUdemy ![]() です。
です。
プログラミングに限らず、マーケティングやデザインなど幅広く学べます。
結構、課金しています笑
おわりに
プログラミング学習ができる国内、海外のサービスをまとめて紹介しました。
総合的にプログラミングが学べるサービスやある特定のジャンルに特化したサービスなど様々です。
いずれのサービスもネットに繋がったパソコンがあれば、時間・場所を問わず勉強できること。良い時代になりましたねぇ。
こうしたサービスがない時代は本を買って独学したり、知り合いのツテでエンジニアを紹介してもらうしかなかったわけですから。
通学型のプログラミングサービスも国内では複数社展開されています。
1番、知名度のあるTech Campというプログラミングスクールは過去に私も通ったことがあります。
通学型も検討している人はこちらの記事も参考にしてみてください。
人生初の深セン。華強北(ファーチャンペー)を訪れて、この都市のパワーを感じた

こんにちは、てつです。
先日、香港から電車を使って初めて深センを訪れました。
そもそものキッカケは去年の12月に滞在していたサンフランシスコでの出来事。
シリコンバレーのスタートアップの方達とお会いする機会があったのですが、その時に中国の深センが熱いよみたいな話しをよく聞いていたんですね。
じゃあ今度香港行くしついでに行ってみるか、ということで今回深センまで足を伸ばしました。
実際に行ってみた感想は
「深センすごいな・・・」
という感想でした。
中国のシリコンバレー深セン
深センを表現する時に使われているのが、中国のシリコンバレーという言葉。
以前から電子部品などの卸で有名なエリアで「秋葉原を20倍にしたようなところ」と聞いていましたが、実際に行ってみるとそう言われているのが納得しました。
とにかく電子部品を扱っている店が多い。
専門デパートの中に電子部品関連のお店が所狭しと出店しています。
深センというと一部の人には実感がないかもしれませんが、アイコス互換機やVAPEの製品は国内でも有名です。
アイコス互換機の製品は本家よりスペックが高いものがほとんど。技術力の高さが伺えます。
アイコス互換機のおすすめはこれ!2019年のおすすめモデルを紹介 | CAPNOS
深センの中でも華強北(ファーチャンペー)と呼ばれる場所がそういった電子部品を扱っている店が多いらしく行ってきました。MRTで行けます。

深センを歩いていて気づいたこと
とにかく子供が多い。
この一言に尽きます。 デパート内でも子供が遊びまくっています。
おそらく、親の仕事先で遊んでいる子供達だと思います。

道を歩いても子供だらけ。そして、両親の年齢も若いです。
もともと、深センは中国の中でも移民が多いエリアだったそうです。
街全体に勢いがあるなぁと感じました。
この子供たちが成長していき、次の産業の担い手になるんだろうなぁと想像すると、まだまだこれから発展していくだろうなと想像できます。すごいぜ深セン。
ただ、香港ほど英語が通じないとも感じました。 屋台、レストラン、お店と色々歩いて回りましたがどこも英語は通じず・・・たまたまでしょうか。
あと、華強北(ファーチャンペー)は歩道、車道関係なく電気バイクが走りまくっています。
どうやら電子部品を運んでいるようで、大きな段ボールを抱えた人たちがせわしく動いていました。

料理も美味しかった
余談ですが、少し時間も余ったので深センで食事をして来ました。 英語メニューがなかったので、スタッフにおすすめを聞こうと思いましたが英語が通じず・・・
とりあえずメニューに「推薦」のような文字を見つけたので、その料理を注文することに。
この時に店員がGoogle翻訳みたいなアプリで、「魚料理、少し辛い」と翻訳してくれました。

運ばれて気づいたのが明らかに2人前の量。そして、少し辛いのレベルじゃなかった・・・
辛いのOK人間ですけど、食べ終わる頃にはかなり舌が痺れていました。
でも、不思議とスッキリした辛さなんですよね。
深センは広東省になるので、これは広東料理になるのかな?
今まで広東料理はあまり食べたことありませんでしたが、ハマりそうです。
おわりに
深センを初めて訪れましたがものすごくエネルギッシュな都市だなと感じました。 10年前は今よりもカオスなエリアだったらしいですが、これから先どうなっていくのか気になるエリアでもあります。
電子部品以外にもテクノロジーを使った面白いサービスも続々とリリースされています。
日本に住んでてこんなに近い都市なのに、全然知らなかったんだなと・・・
色々な国を見て回りたいという気持ちが再燃してきました笑
今月はタイと沖縄に行く予定なので、またブログでも面白いスポットを紹介できたらなと思います。(タイのご飯が美味いお店情報も募集中です)それでは今日はこの辺で。



