はてなブログでインスタグラムのフィードをサイドバーに表示させる方法

こんにちは、てつです。
はてなブログ以外にもインスタグラムを運用している人も多いはず。
ブログとSNSは相性が良いので、もし(連携可能な)インスタグラムがあれば、はてなブログ内に表示させてみるのも面白いかもしれません。
今回は、はてなブログのサイドバーにインスタグラムのフィードを表示する方法を紹介します。
所要時間は3分ほどで設定できるので、インスタグラムのアカウントを持っている人は参考にしてみてください。
はてなブログのサイドバーにインスタグラムを表示させる流れ
はてなブログや他のブログサービスで、インスタグラムのフィードを埋め込むのはとても簡単です。
外部ツールを利用して、吐き出したコードをブログ内に貼り付けるだけ。
様々な外部ツールがありますが、比較的使いやすいLight widgetを紹介します。
Light widgetでスタイルを整え、コードを取得する
さっそくLight widgetにアクセスして埋め込み用のコードを取得します。
下記のURLにアクセスします。
画面にインスタグラムのアカウント認証ボタンがありますので、ログインをします。

次の画面で、ブログ内でどのように表示させるかを設定していきます。

基本的に初期設定でいい感じのスタイルになりますが、全て項目が英語になっているので、一つずつ解説していきます。(初期設定でもいい感じのスタイルなので、必要ない人は読み飛ばしてOKです。)
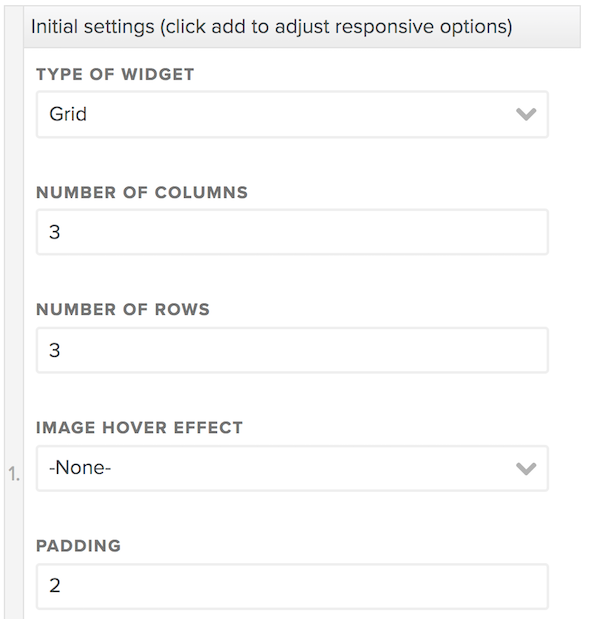
TYPE OF WIDGET
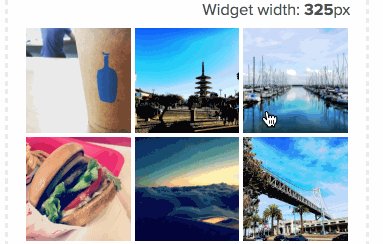
フィードがどのように見えるかを設定します。
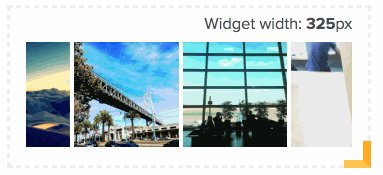
Grid/Slideshow/Columns(Pintersrt style)の3つから選べますが、Gridが1番シンプルでいいのかなと思います。
初期設定がGridになっていますが、縦・横に任意の数だけ画像を配置します。(初期設定は3×3)
Slideshowを選択した場合は、動きのあるウィジェットになります。こんな感じ。

Columns(Pintersrt style)を選択するとPinterest風なデザインになります。こっちはあまりオススメしない。
NUMBER OF COLUMNS/NUMBER OF ROWS
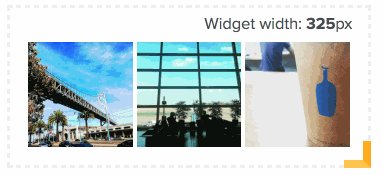
COLUNMSが横に何枚画像を配置するか、ROWSが縦に何枚画像を配置するかになります。
ここら辺もお好みですが、初期設定の3×3が1番バランスがよいかと。
IMAGE HOVER EFFECT
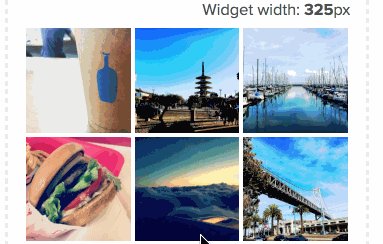
マウスカーソルが画像の上にある時に、どういったエフェクト(効果)を付けるかという設定になります。初期設定ではNone(設定なし)になっています。
7つほど効果を選択できますが、いくつか紹介します。
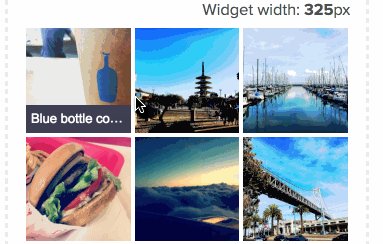
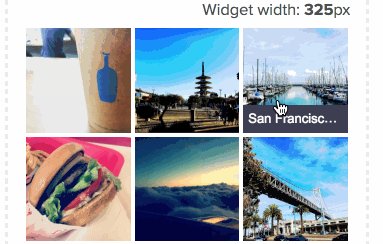
Show Caption

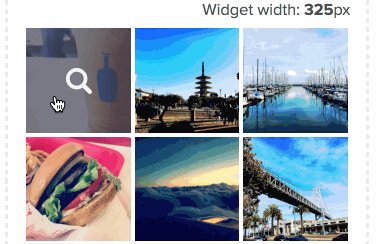
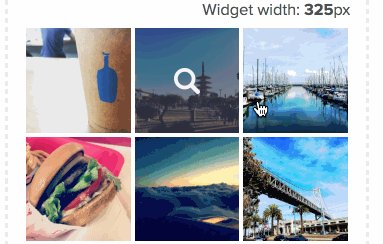
Icon overlay

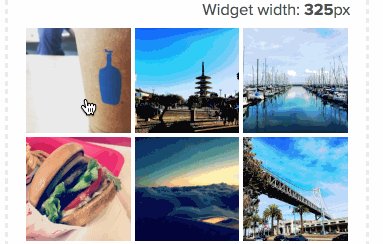
Zoom in

個人的に好きなのはZoom in。ぐいっとなる感じが好き。
他にも色々あるので、自分の好きなエフェクトで設定してみてください。
PADDING
paddingは画像と画像の間の余白になります。初期設定は2となり、これもちょうど良い値だと思います。
IMAGE FORMAT
SquareかOriginalが選択できますが、初期設定のSquareが綺麗に四角形で表示されるので、こちらの方がおすすめです。
SHOW CAPTION
キャプションの表示を設定できます。
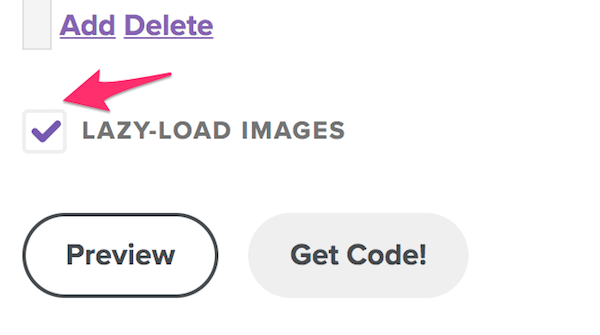
LAZY-LOAD IMAGES
画像の遅延読み込みをするかどうかを設定できます。ここもお任せですが、表示速度を気にする人はチェックを入れた方がよいかと。
コードを取得する
全ての設定が完了したらプレビューで、いったん確認してみましょう。
はてなブログ内で、こんな感じで表示されるんだとイメージが付くと思います。
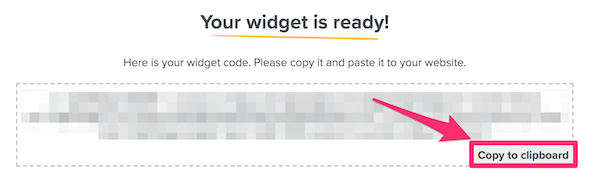
問題なければ、Get Codeでコードを取得します。

次の画面で、コードが出力されていますので、コピペします。

コードをはてなブログに貼り付ける
そのまま、はてなブログの管理画面に移動します。
管理画面>デザイン>カスタマイズ>サイドバー>モジュールを追加に移動します。
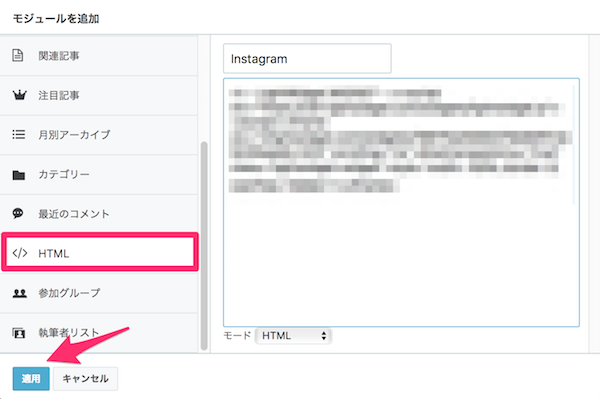
モジュールを追加の画面で、</>HTMLを選択しそこに先ほどのコードを貼り付けます。
タイトルは何でもOKです。「Instagram」とでも入れておきましょう。

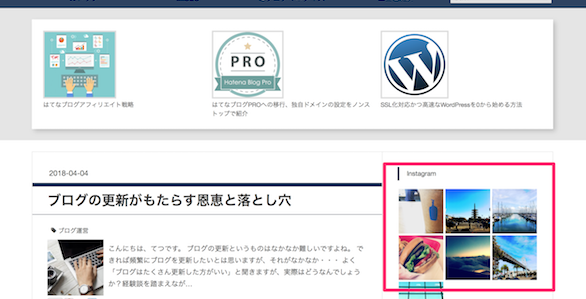
適用をクリックし、変更を保存します。表示させる場所はサイドバーの1番上か、下など任意の位置に移動しましょう。お疲れ様でした。

おわりに
今回、はてなブログでインスタグラムのフィードをサイドバーに埋め込む方法を紹介しましたが、もちろん記事内にもフィードを埋め込むことは可能です。
記事の末尾に挿入しても面白そうですね。
料理の写真や旅の写真、日常の写真などブログと連携することで、より個性的なブログにカスタマイズできると思います。それでは今日はこの辺で。