【Imsanity】アップロード時に自動でリサイズしてくれるWordPressプラグインを紹介するよ

こんにちは、てつです。
先日、WordPressの操作方法を教えた友人と一緒に作業をしていたら、画像を一つずつリサイズしてアップロードをしていました。
記事に使う画像が1つ2つなら気になりませんが、複数の記事を毎回一つずつ手動でリサイズすると結構な手間になりますよね。
でも、WordPressにはアップロードするだけで自動でリサイズしてくれる便利プラグインがあります。
WordPressブロガー向けの記事ですが後半では、はてなブロガー向けにも一括リサイズするツールを紹介していきます。
こんな人に読んで欲しいです。
- そもそも画像サイズなんて気にしたことなかった
- WordPressで手動でリサイズしながら画像を投稿している
- はてなブログで手動でリサイズしながら画像を投稿している
画像サイズ、気にしてます?
WordPressブロガーも、はてなブロガーにも言えることですが画像サイズは気にした方がいいです。
単純に読み込みスピードが遅くなり、サイトの表示速度が遅くなるからですね。

(ちなみに、はてなブログでは1024pxにリサイズされます)
あと、体裁を整える意味でも使用する画像の横幅は全て統一した方がいいです。
ちなみに、うちのブログは横幅600pxで統一しています。
例えばモバイルからのアクセスが多いブログなのに横幅が1800pxもある画像を使っても意味がないですよね?
画像ファイルを軽くすることで、結果的にはSEOにも良いと言われるのでアクセスアップにも繋がる可能性があります。
画像サイズを意識することに加えて画像を圧縮することでさらに画像ファイルを軽くすることができます。
以下では、WordPressブロガー向けの自動リサイズプラグインと、はてなブロガー向けにはMac、Winそれぞれの環境で一括でリサイズできるツールを紹介します。
【WordPress】自動リサイズプラグインImsanity
WordPressでは、アップロードするだけで自動でリサイズしてくれるImsanityというプラグインがあります。
かなり前からあるプラグインですが、特に画像を多用するブログにはおすすめしたいプラグインです。作業効率が上がりますよ。

プラグイン画面で「Imsanity」と検索→インストール→有効化で使えるようになります。
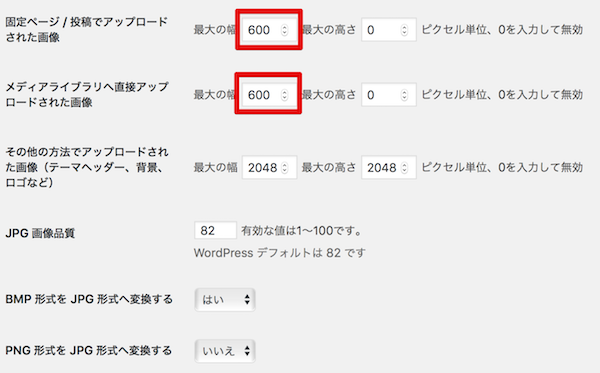
設定→Imsanityを選択すると、設定画面に遷移します。
基本的に変更するのは、画像の二つでいいと思います。

なお、縦は自動でリサイズしてくれるので基本的には横幅の設定だけでよいと思います。
もし、画質を上げたい人はお好みでJPG画像品質を調整してみてください。
【はてなブログ】便利プラグインはないが、便利ツールはある
はてなブログではWordPressのようにプラグインは使えませんが、アップロード前に一括でリサイズするツールもあります。
Windowsユーザーであれば、「RalphaMini」あたりが使いやすいと思います。(Macでも使えます)
圧縮も行ってくれますよ。
Macユーザーの方はiMage Toolsあたりが有名だと思います。
ちなみにMacに元からインストールされているプレビューでも一括でリサイズすることも可能です。
おわりに
今回は画像のリサイズの手間を省くツールについて紹介しました。
ブログで記事を書くときには、ほぼ毎回発生する作業なのでトータルで考えると結構な作業量になります。
効率よくできる部分はこうしたツールを使いながら記事作成に時間をかけたいところですよね。それでは今日はこの辺で。