フリーランスの友人がポートフォリオを作るらしいので、Wixで簡単にポートフォリオを構築する方法を紹介する

こんにちは、てつです。
先日、フリーランスの友人と飲んでいたところポートフォリオ云々の話しになりました。
彼はカメラマンとして活動しているのですが、最近ポートフォリオサイトの制作を考えているようで。
元々、Webデザインを勉強していた友人からボランティアで作ってもらった自己紹介ページみたいなものは持っているのですが、今回本格的なポートフォリオサイトを構築したいとのことでした。
Web制作会社に相談したところ予算オーバーだったようで悩んでいましたが、ツールを使えばいい感じのポートフォリオをすぐに構築できるので、その方法を紹介していきます。
ポートフォリオの意味とその重要性

ポートフォリオという言葉は書類ケースのような意味合いがあるらしいのですが、ビジネスの場面ではその人の実績をまとめたドキュメントのようなものと解釈しています。
カメラマンの方であれば、自分が撮影した写真を。
イラストレーターの方であれば、自分の作品を。
といったように、クリエーターの実績をさっと確認できるものです。
特にフリーランスの場合、新規のクライアントと仕事をする時はポートフォリオサイトがあると何かと便利です。
サイトに実績を掲載すれば名刺にURLも掲載できますし、問い合わせでもURL貼り付けるだけで確認してもらえますよね。
じゃあ、「ポートフォリオサイト作った方がいいよね」という話しですけどポートフォリオサイトを制作するにはWebサイト制作の会社にお願いしないといけません。
会社にもよりますが、x0万円はかかるので結構な痛手です。(私の友人も金額面で悩んでいました)
中には自分でWebデザインを勉強してポートフォリオサイトを作ります!という人もいますが、Webデザイナーになる予定がなければ本業にリソースを割いた方がいいです。
以前、ブログでも紹介しましたがこういった時は外部のツールを使ってサッと構築した方が効率が良いので無料ホームページサービスのWixをオススメしました。
が、今度は使い方が分からないと言ってきたので0からWixでポートフォリオサイトを構築する方法をブログに備忘録として残します。同じように自分で簡単にポートフォリオサイトを構築したいフリーランスの方の参考になれば。
Wixで簡単にポートフォリオサイトを構築した(所要時間30分)
そもそもWixってなに?という人はこちらの記事をどうぞ。
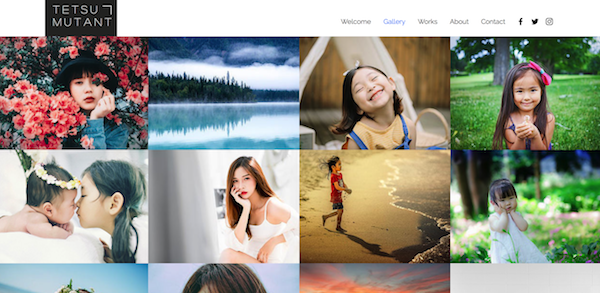
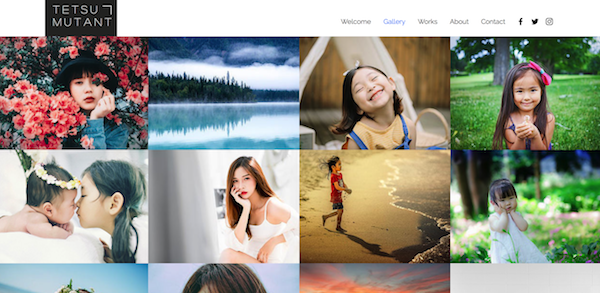
今回、デモサイトを作りましたが30分で制作したデモサイトはこんな感じ。

もちろん、コードの知識不要で構築できます。イメージとしてはパワポでスライドを作る感覚に似ています。
さっそく、やり方を見ていきます。
コツはテンプレートの活用
短時間で良い感じのポートフォリオサイトを構築するコツは、テンプレートの活用です。
Webデザインの知識がある人ならまだしも、0からWebデザインの知識を身につけてやるのは難しい・・・というか、どっちが本業か分からなくなります。
目指すのは、
- デザインの良いポートフォリオサイトを学習コストを払うことなく構築すること
- 細かい変更(住所や料金の変更)や更新も自分で簡単にできること
この二つです。
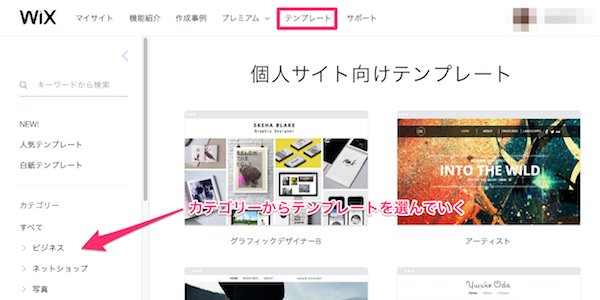
そこで活用するのが、すでにWix内で用意されているテンプレートたち。
ビジネスシーンに応じて選択できるので、自分のビジネスとマッチしそうなテーマを選択しいきなり最終仕上げまで持っていきます。
テンプレートを選択する
まずWixの公式サイトにアクセスします。メールアドレスやGoogleアカウントで無料アカウントを作成できます。
個人ホームページ | ポートフォリオ無料作成 | Wix.com

ほぼ全てのビジネスに対応しているんじゃないかっていう位、テンプレートが豊富に用意されています。
テンプレートを選択したら、編集ボタンから編集を開始します。
編集ページでは画像のように左側にボタンが表示されていますので、ここから各パーツを編集していきます。
基本的に使用するのは、上3つですね。

ヒーローイメージを変更する
ヒーローイメージとはサイトのトップにバン!と表示される画像。
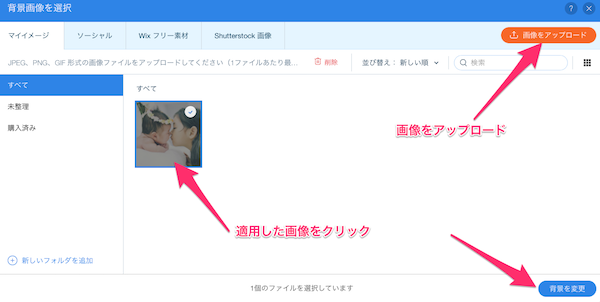
ヒーローイメージは「背景」ボタンから変更可能です。

Wix側で用意された写真素材を使うこともできますが、今回はポートフォリオサイトなので自身でアップロードした画像を使用します。

ちなみに背景動画にも対応しているので、映像系のクリエーターの人は背景動画をトップに持ってきてもよさそうですね。
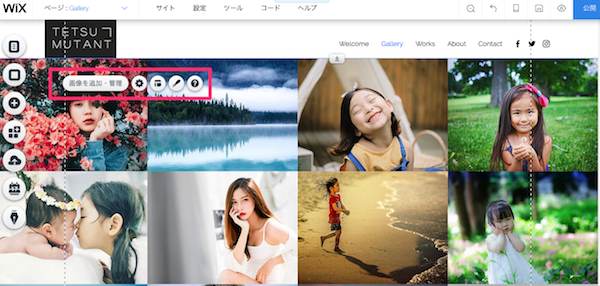
トップページ以外を編集する
トップページ以外もページを切り替えることで編集できます。

ギャラリーページでもトップ画像を差し替えた手順で、自身でアップロード→表示したい画像をを選択で作成することができます。

あとは、残りのページも同じ要領で変更していきます。
テンプレートデザインをベースに、連絡先情報を差し替えたりとパワーポイントを編集する感覚で変更作業ができます。
今後、新しい作品を追加したい時でも簡単に更新作業ができるのが便利ですね。
ここまでの作業が全てドラッグ&ドロップやテキストの編集だけで済ませることができるのでコード知識も不要です。
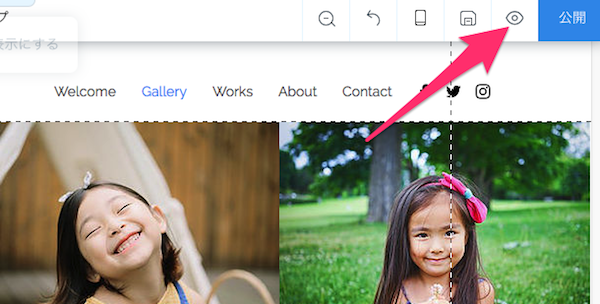
プレビューから完成形を確認
ポートフォリオサイトが完成したら、一度プレビューで実際の表示を確認してみます。

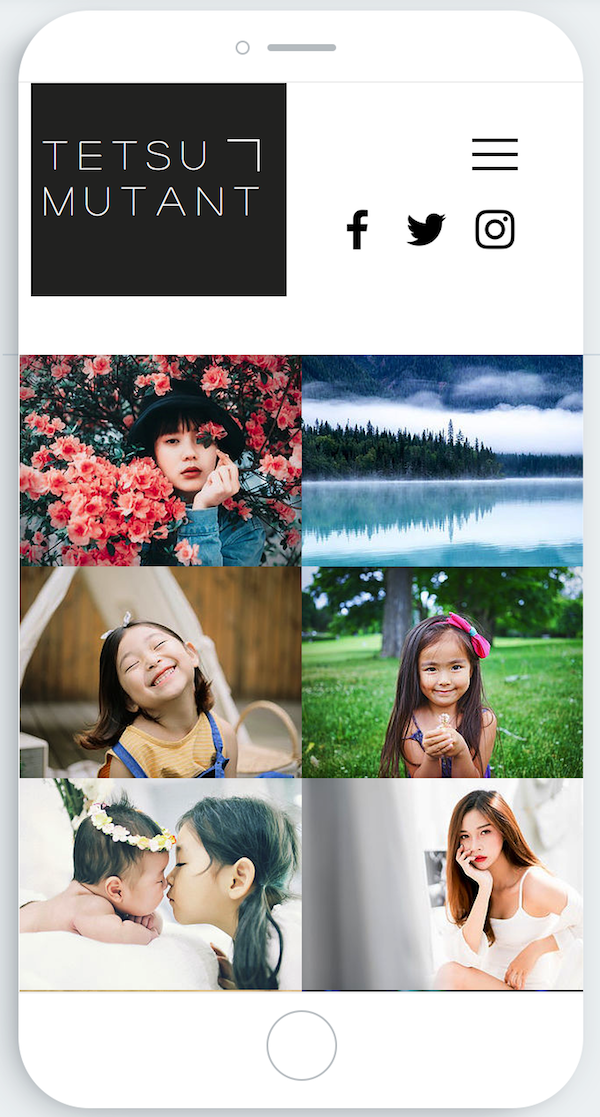
モバイルエディターに切り替えれば、スマホでの表示も確認できます。
レスポンシブデザインに対応しているのも嬉しいですね。



できた。
あとはプレビューボタン右側の公開ボタンを押せばサイトを公開することができます。独自ドメインも設定できるので、屋号に対応したドメインでの運用も可能です。
おわりに
というわけで今回はコード知識不要でポートフォリオサイトを構築する方法を紹介しました。
説明しだしたらキリがないのですが、Wixでは拡張機能がたくさん用意されているので様々なことができます。
一例を挙げると、
- SEO対応済みのオウンドメディアを連携させて集客に繋げる
- 写真やイラストの素材をそのままサイト上で販売する
- 予約フォームを用意してオンライン上で問い合わせを完結するようにする
などなど様々な使い方が可能です。フリーランスでポートフォリオサイトを構築しようと考えている人の参考になれば。
Wixのページでも、サイトの作り方をステップごとに解説しているので、こちらも参照するといいと思います。それでは今日はこの辺で。