はてなブログをSSL化しました。メリットや対応すべきはてなブロガーは?

こんにちは、てつです。
遅ればせながら、、、はてなブログのSSL化対応しました🎉
面倒くさそうだな・・・と思っていましたが、実際にやってみるとそんなに時間はかかりませんでした。
はてなブログのSSL化に際してやったことの備忘録や、そもそもどういったブロガーが作業の対象になるのか?SSL化のメリットは?などを書いていきます。
SSL化ってなに?はてなブロガーはどういう人が対象?
そもそもSSLとはどういうことでしょうか?ネットで調べるとこんな感じで情報が出てきます。
SSL(Secure Sockets Layer)とTLS(Transport Layer Security)は、いずれもインターネット上でデータを暗号化して送受信する仕組み(プロトコル)です。個人情報やクレジットカード情報などの重要なデータを暗号化して、サーバ~PC間での通信を安全に行なうことができます。
SSL/TLSってなんだろう?|SSL/TLS-総合解説サイト
分かりやすく言うと、SSLを利用することで通信される情報が暗号化されセキュリティが上がるとういもの。
「いや、うちのブログは別に重要情報なんか通信していないし・・・」
私も少なからずそう思っています。
ただ、ブログやサイトのSSL化は全体的な流れなので、はてなが対応した今、ちゃちゃっと済ませてしまうのが良いと思います。
SSL化するメリットは次の項で紹介しますが、ひとまず対象となるはてなブロガーをまとめるとこんな感じになります。
- ずっと前に独自ドメインにした人
- はてなブログの開設がずっと前の人
最近、はてなブログを開設した人で非独自ドメインの人はデフォルトでSSL対応しています。
ちなみに、最近独自ドメインに対応した人 or これからする人も自動的にSSL化されます。

古株のはてなブロガーはSSL対応していないケースが多いので、作業が必要になります。 自分のブログがhttpsに対応しているかどうかはブラウザから確認できます。

SSL化することのメリット
SSL化することで得られるメリットにはどういったものがあるのでしょうか?
サイトのセキュリティが上がるので、予約サイトやECサイトは対応必須だとは思いますが、ブログやメディアだとメリットを感じ辛いですよね。
メリットというか、SSL化は全体の流れなので強制ではないけど対応した方がいいですよという話しです。
2014年ですが、Googleが公式ブログでHTTPSを検索順位の要素の一つにすると発表しましたね。(コアな要素ではありませんが)
もう一つは2018年7月からhttpのサイトはChromeで警告が出ますよというもの。って来月ですね🤔
はてなブログの管理画面からサクッとSSL対応
SSL化と聞くとなんだか面倒そうですが、はてなブログの管理画面から1クリックで対応できます。はてなのエンジニアの方達に感謝mm
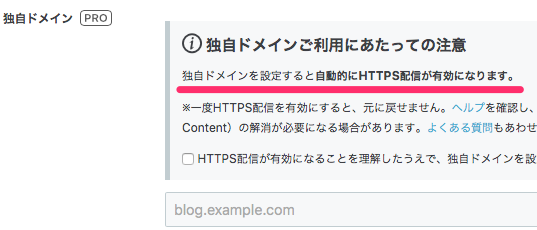
設定>詳細設定>HTTPS配信から変更できます。

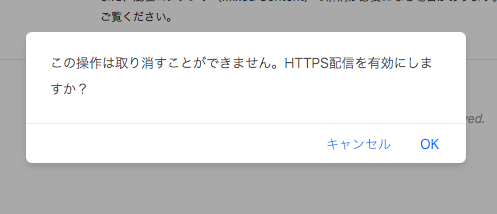
変更しようとすると脅される。

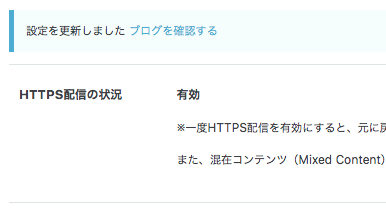
完了後は以下の表示となり、HTTPS配信の状況が有効のステータスに変更されます。

カスタマイズしたブログなど稀に表示の不具合が起こるようですが、公式で対策が説明されています。
うちのブログは大丈夫そうでした。
はてなブログ自体のSSL対応はすぐに完了しますが、利用しているサービスでhttp→httpsへの変更を修正しないといけないものがあります。
ざっくりまとめると、
- Googleアナリティクス
- Google Search Console
- A8(ASP関連)は必要?
- アドセンスは必要?
こんな感じでしょうか。以下で一つずつ解説していきます。
Googleアナリティクスの対応
Googleアナリティクスを利用している人は登録しているサイトURLをhttp→httpsに変更します。
Google アナリティクス - モバイル、プレミアム、無料のウェブサイト解析 – Google
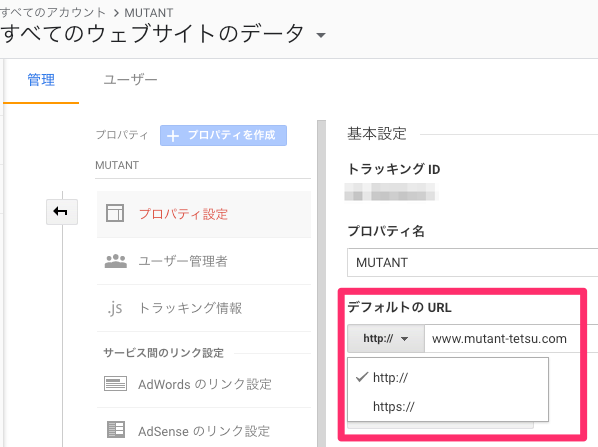
Googleアナリティクスの管理画面にログイン後、画面左のサイドバー「管理」→画面中央「プロパティ設定」→デフォルトのURL これをクリックしてhttp→httpsに変更して最下部の保存ボタンを押します。

Google Search Consoleの対応
Googleアナリティクスは変更のみで対応できましたが、Google Search Consoleではhttp→httpsと切り替えることができません。
なので、新しくサイトをhttps~として登録し直します。
はてなブログのGoogle Search Consoleの登録手続きはこちらで詳しく紹介しています。
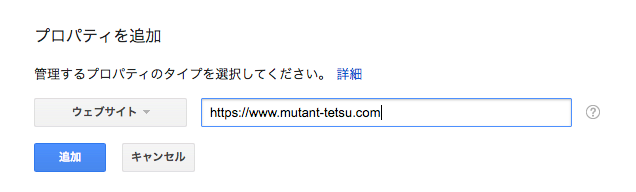
プロパティ追加からhttpsのURLで新しく登録し直します。

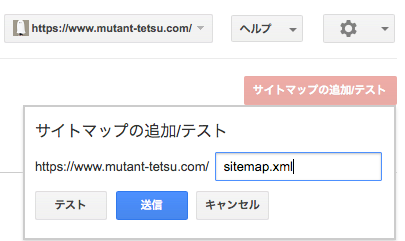
作業が完了したらサイトマップも追加しておきましょう。

ちなみにアナリティクスとSearch Consoleを連携している人は、httpsのサイトが連携候補に出てこない!とエラーにハマる人もいるかもしれません。
これは一つのプロパティしか連携できないためで、一度httpの方を削除してから改めて連携させればhttpsのURLで表示されるようになります。
A8の対応は必要?
次にA8、ASP関連の変更です。
とは言っても最近ASPもhttpsに対応しているので最近広告コードを貼りました〜という人はコードがhttpsに対応していると思います。
A8を例に取ると、2016年7月にコードがhttpsに対応したのでそれ以降の広告コードはSSL対応しているはずです。
※既に掲載中の広告(2016年7月以前のもの)はSSL対応されていない広告になります。アフィリエイト成果の発生に影響はありませんが、掲載中の広告をSSL対応したい場合は、お手数ですが改めてA8管理画面より広告コードを発行し、貼り替えをお願いいたします。
以前の広告でも成果発生に影響はないみたいですが、ささっと張り替えた方がいいかもしれませんね。
うちのブログは2016年5月に開設したのですが、一つだけhttpの広告コードがありました。

アドセンスの対応は必要?
SSL化した場合、アドセンス広告のコードもそれ専用に変更する必要があるのか否か?という点ですが、ほとんどのブログでは作業の必要はないと思います。
アドセンスは早い段階からSSLに対応していたので、ほとんどの人のアドセンス広告コードはhttpsに対応しているはずです。
<script async src="//pagead2.googlesyndication.com
このようにpagead2の前が//となっていればOKです。
//の場合はhttp、httpsどちらでも対応します。
あまりいないとは思いますが、http://〜となっている人は改めて広告ユニットを作成し張り替えましょう。
おわりに
というわけで、今回はてなブログのSSL化を記事にしました。
検索順位のシグナルになるとは言っても影響は限られるので、SSL対応したからといって検索順位が急上昇するということはありません。大事なのはコンテンツです。
最終的にhttpsに対応するか否かはブログ主の自由ですが、そういう流れになっているので、この機会に対応した方がいいかもしれませんね。
これからSSL対応しようと思っていた!という人の参考になれば。それでは今日はこの辺で。
(追記)
読者登録ボタンもhttpだと読者数が反映されないので、改めて張り替えましょう。