WordPressの記事の書き方や投稿画面の使い方を詳しく解説するよ!
こんにちは、てつです。
今日はWordPressの記事の書き方や投稿画面について詳しく書きます。
先日から連続でWordPressに関する記事を書いていますが、WordPressの設置からデザイン・管理画面の使い方まで当ブログを見れば全て分かる位までにはしたいので、しばしお付合いくださいmm
- まずは最低限の記事投稿方法を紹介
- WordPressの記事投稿で画像を挿入する
- 記事にアイキャッチ画像を設定する
- 記事のカテゴリーを設定する
- 記事にリンクを貼ったり文字を装飾する
- WordPressの記事を予約投稿する
- パーマリンクを変更する
- 記事を公開する前にプレビューで確認したい
- 記事を下書き保存したい
- おわりに
過去記事はコチラ
- はてなブロガーってすでにwordpressを使えるよねっていうお話し - MUTANT
- WordPressをサクッと10分で作成する方法を紹介するよ【ロリポップ版】 - MUTANT
- WordPressの記事の書き方や投稿画面の使い方を詳しく解説するよ!←NEW!!
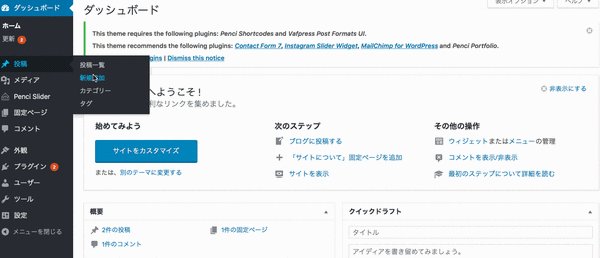
まずは最低限の記事投稿方法を紹介

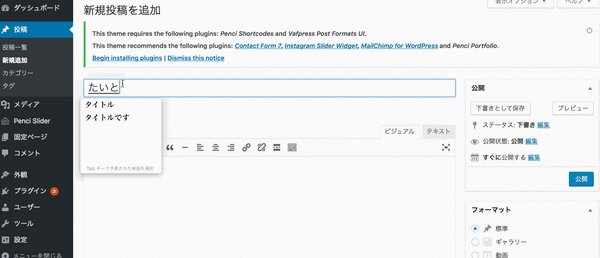
GIFで紹介しているように1番シンプルな投稿方法です。
管理画面の左側メニューから新規追加を選択
↓
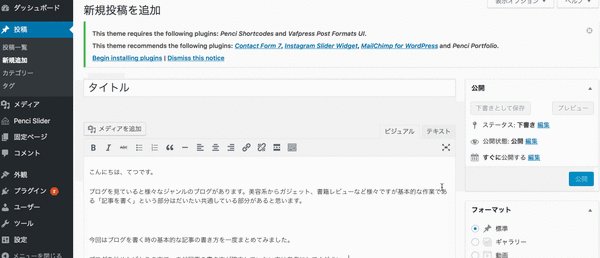
タイトルと本文を執筆して公開を押すだけ
これで記事は投稿できると言えばできます。でも、これだけでは十分なコンテンツと言えませんよね。
画像も挿入したいし、URLも変更したいしカテゴリーも指定したい。
以下で管理画面の場所や機能を確認しながら掘り下げて紹介していきます。
WordPressの記事投稿で画像を挿入する
それではさっそく記事投稿で画像を挿入する方法を見ていきましょう。
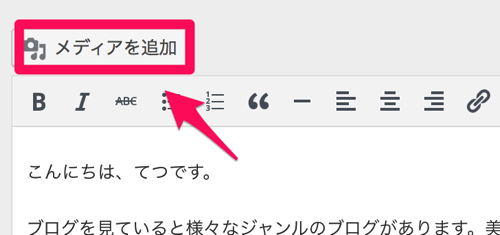
記事投稿画面の上にある「メディアを追加」をクリックします。

クリックすると「メディアを挿入」という画面に遷移します。デフォルトで表示されているのは、過去に自分がWordPressに保存した画像達です。

クリックすれば記事に反映されます。ただ、今回は新規で画像を投稿したいのでお隣の「ファイルをアップロード」を選択します。

次の画面で「ファイルを選択」をクリックするとパソコンに保存されている画像を選択できるようになります。好きな画像をアップロードしましょう。

すると・・・

はい、反映されましたね。
おっと、でも位置が微妙ですね・・・。こういった場合は画像をコピー&ペーストして任意の位置に移動させましょう。
コピペはctrlキー+cでコピーして、ctrl+vで貼り付けできます。(macはcommandキー)

画像の位置を変える以外にも何かと便利なショートカットなので覚えておきましょう。
これで自分の好きな位置に画像を移動することができました。
ついでにこのままの勢いで記事のアイキャッチ画像も設定しましょう。
記事にアイキャッチ画像を設定する
アイキャッチ画像というのは、その名前の通り人目を引くための画像です。はてなブログでも同じ機能がありますね。
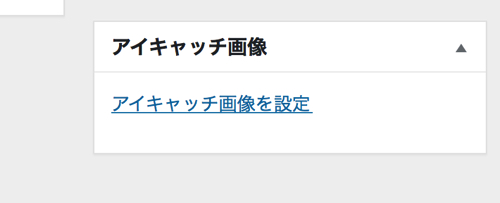
WordPressでアイキャッチを設定する方法は、管理画面右側のメニュー一覧の「アイキャッチ画像を設定」から操作します。さっそくクリックしましょう。

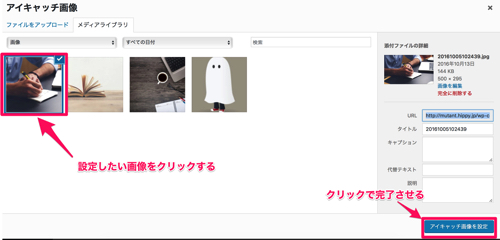
先ほどの画像投稿と同じで、アイキャッチに設定したい画像を選択して完了させます。

画像のように反映されていればアイキャッチ画像の設定はOKです。

記事のカテゴリーを設定する
それでは次に記事のカテゴリー設定の仕方を見ていきましょう。
これもはてなブログと同じく、記事投稿には必須の作業ですね。
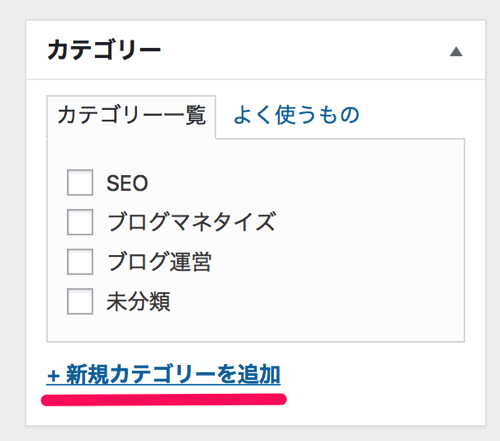
画面右側のメニュー一覧から「カテゴリー」のメニューを見てください。
登録しているカテゴリーが表示されています。設定したいカテゴリーにチェックを入れます。複数のカテゴリーも選択できます。

もし、まだカテゴリーを登録していない場合や記事に合ったカテゴリーがない場合は下部の「新規カテゴリーを追加」から新たに設定することができます。
記事にリンクを貼ったり文字を装飾する
これは感覚的に分かると思いますが、念のため説明しておきます。
WordPressでは、はてなブログと同じように文字の装飾やリンクを貼ることが可能です。

場所は記事上部のアイコン一覧から利用します。アイコンから想像できると思いますが、よく使うのはリンクとリスト表示でしょうか。
はてなブロガーの方は、「あれ?はてなブログと違って文字色変えたりできないの?」と感じた方もいるのではないでしょうか。
WordPressの初期設定では文字色を変えたり、見出しを挿入できる機能がありません。
これはプラグインを導入することでクリアできます。
有名なプラグインだと「TinyMCE Advanced」でしょうか。バズ部さんで詳しく紹介されていますので気になる方は参考にしてください。
WordPressの記事を予約投稿する
はてなブログと同じようにWordPressは予約投稿の機能があります。
記事を書いた後に公開するのではなく、今日の20:00に公開しよーということがWordPressでもできます。
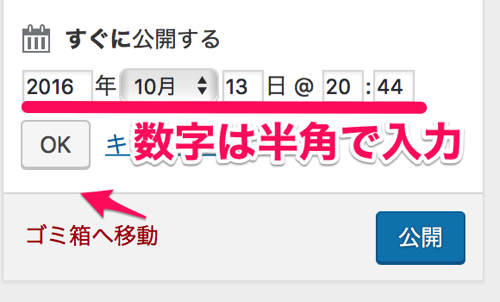
画面右上の「公開」の箇所から、「すぐに公開する」右側にある「編集」をクリック。

メニューが展開されますので公開したい日時を入力しOKをクリックします。
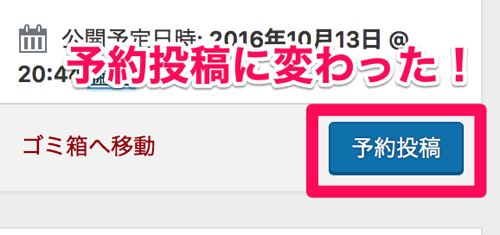
すると公開ボタンが予約投稿へと変わります。

問題なければそのままクリックして投稿を完了させちゃいましょう。
パーマリンクを変更する
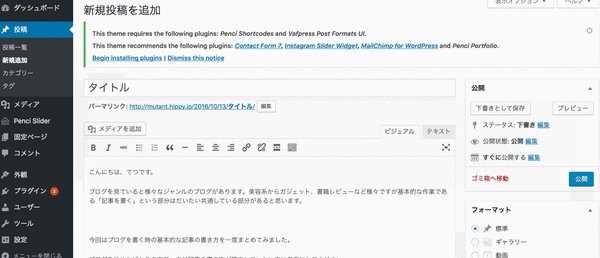
WordPressの設定にもよりますが、デフォルトではタイトルがそのままパーマリンクに反映されていると思います。パーマリンクは簡単に言うと、その記事のURLです。

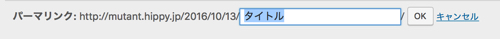
今回だと「タイトル」と反映されちゃってますね・・・
URLに日本語を含むか否かは議論すると長くなっちゃうので割愛しますが、URLの変更の方法だけ紹介しておきます。
方法はとても簡単で「編集」をクリックして、改めて入力後OKをクリックするだけです。これも簡単ですね。
記事を公開する前にプレビューで確認したい
はてなブログでも記事を公開する前にプレビューで確認する人も多いのでは?
WordPressでも記事公開前にプレビューで確認することができます。

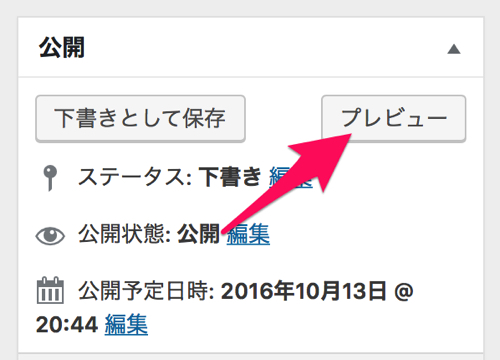
画面右上の「プレビュー」ボタンから確認することができます。
記事を下書き保存したい
記事を書いてそのまま公開までいければいいですが、予定が入ったり途中で離席しないといけない時もありますよね。
そんな時は画面右上の「下書き保存」から保存することが可能です。
一度、下書き保存してしまえばWordPressのサーバー側に記事が保存されるのでそのままブラウザを閉じてしまってもOKです。
ミスをしたのでいったん非公開にしたい
記事を書いて公開した後で、やっぱり記事を非公開にしたい場合もあると思います。
そんな時でも公開状態から非公開状態へ記事を差戻すことが可能です。
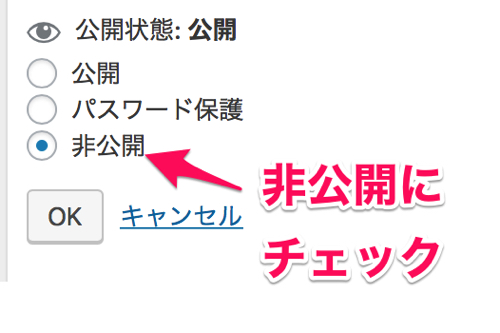
公開状態ボタンの左側にある「編集」ボタンを押す>非公開状態へチェックを入れてOKをクリック

この操作で記事を非公開にすることができます。
おわりに
いかがでしょうか。WordPressの記事の書き方について紹介していきました。
プラグインを導入したりすることで色々カスタマイズできますが、基本的な記事投稿に必要な操作は全て網羅できました。
WordPress構築も10分で出来ちゃうし、記事投稿も簡単だし基本的な運用に関してはWordPressって簡単ですね。