【ロリポップ版】wordpressをサクッと10分で作成する方法を紹介するよ
こんにちは、てつです。
wordpressとはてなブログの管理画面は似ていて、はてなブロガーは知らずのうちにwordpressを運用できる基盤ができているよと思うわけです。
wordpressはカスタマイズ方法が無限にあったり自分でサーバーを用意する必要もあるので、もちろんはてなブログよりもハードルは上がります。
でも、0からwordpressを始める人よりも管理画面の操作方法やブログの書き方など0からのスタートではないと思うわけです。
この記事でも記載していましたが、wordpressの設置は10分もあればできます。
今回は、0から始めて10分でwordpressを構築する方法を紹介していきます。
wordpressを速攻で構築する
wordpressではサーバーをこちら側で用意します。サーバーというのは、簡単に言うとブログ記事やブログ画像が収納されている所ですね。
はてなブログで書いた記事も実は、はてな側が用意したサーバーに格納されています。
wordpressは自分でブログを設置するので、サーバーも自分で用意するわけですね。とは言ってもとても簡単な作業です。
サーバーにはXサーバーやさくらサーバーなど色々種類がありますが、ライトな感じで今回はロリポップを選択しました。
ロリポップであれば月額250円からwordpressを設置できるサーバーを利用することができます。
データ容量に関することやXサーバーやさくらサーバーに関しては後日、設置記事も紹介します。今回はロリポップでwordpressをサクッと設置することをメインに紹介していきます。
大まかな流れは、
ロリポップでサーバー設置
↓
サーバーにwordpressを設置
↓
wordpressの管理画面でデザイン変更
それではさっそく見ていきましょう。
まず、サーバーを提供している会社ロリポップにアクセスします。
WordPressを使うならロリポップ!|ロリポップ公式サイト ![]()
トップページ右上の「お申し込みはコチラ(無料お試し10日間)」をクリックします。
次にプランの選択をします。最安の月額100円のエコノミープランだとwordpressが設置できないので、ライトプラン以上を選択します。

今回は1番人気のスタンダードプランを選択しました。もちろんライトプランでも構いません。画面下部に選択ボタンがあります。
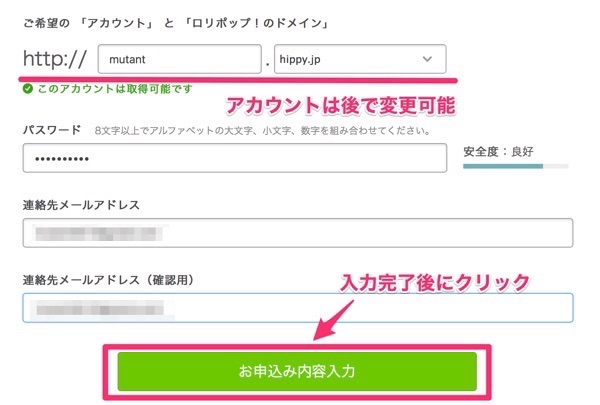
次にアカウント情報を入力します。
ここは後で独自ドメインを設定することができるので神経質になる必要はないです。
サクッと入力しましょう。

次のページでは個人情報の入力となります。
- 氏名
- 住所
- 電話番号
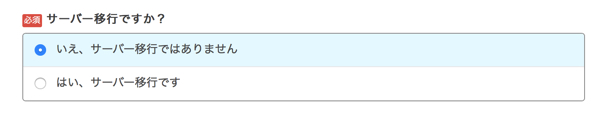
こちらをサクッと入力します。途中、サーバー移行か聞かれますがここはNOです。

他のサーバーからの引越しですか?という意味です。今回は引越しではなく新規なので、「いいえ」を選択します。
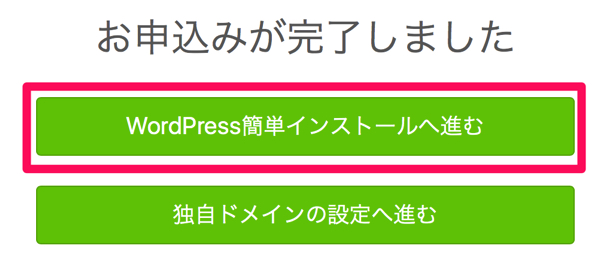
申し込みが完了すると下記画面が表示されます。

「wordpress簡単インストール」を選択します。
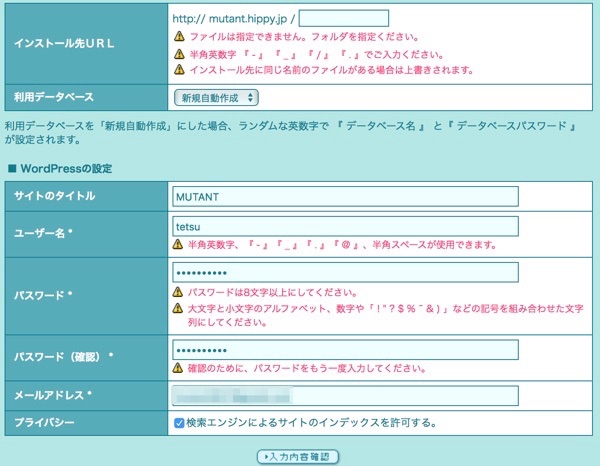
次の画面ではいよいよwordpressの具体的な内容を記述していきます。
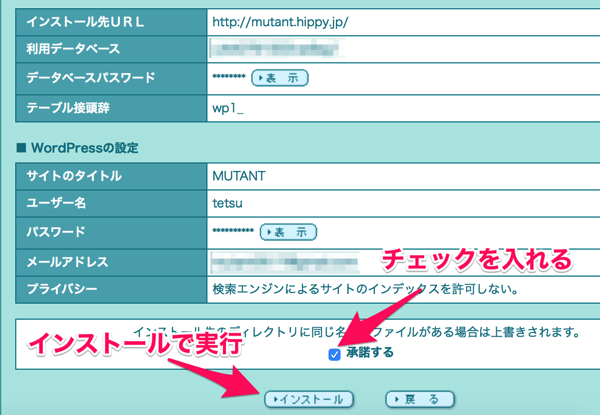
下記画像のような感じで情報を入力していきます。

インストール先URL:空のままでOK
利用データベース:デフォルトの新規自動作成でOK
サイトタイトルからメールアドレスまで:お好みで
プライバシー:チェックを入れる(検索結果に表示させてOKですよ!って意味)
情報をすべて入力し、下部の入力内容確認をクリックすると下記画面になります。

承諾するにチェックを入れ、インストールを実行すると・・・

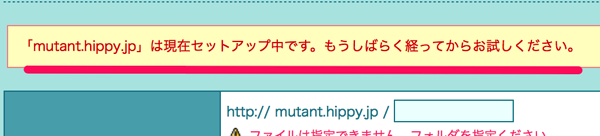
おっと、エラーが出てきましたね。これはロリポップ側でまだサーバーの準備が整っていない時に出るエラーです。
早ければ3分位で解消されるので、コーヒーでも淹れましょう。(この時間はカウントなしね!)
少し時間が経ったら再度操作をしてみましょう。ロリポップ側の準備が整ったら問題なく次の画面に行けるはずです。

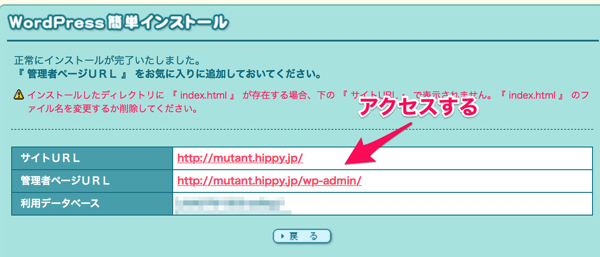
問題なく行けましたね。はい!これでwordpressがサーバーに設置されました。お疲れさまでした。
すでにwordpressでブログ記事が投稿できる状態になっています。
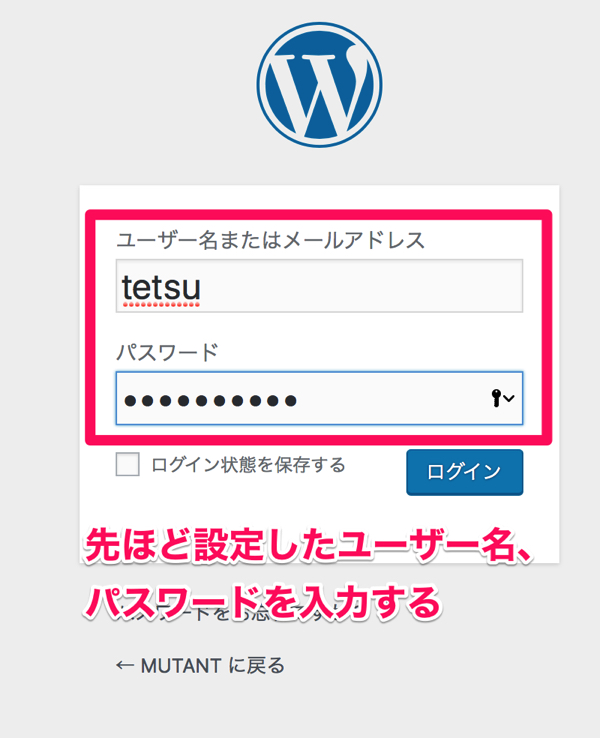
さっそく管理者ページURLからwordpressの管理画面に入ってみましょう。
先ほど設定したユーザー名とパスワードを入力します。

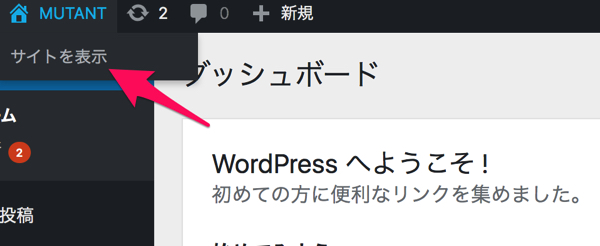
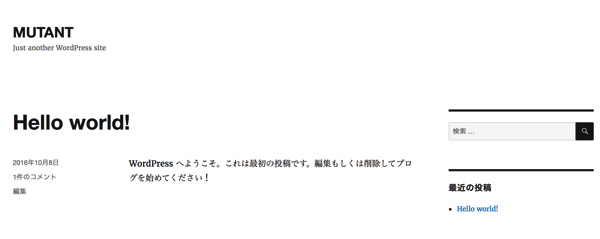
管理画面にも問題なく入れましたね。ここでいったん今作ったwordpressがどのような形で見えているのかを確認してみましょう。
画面左上から確認してみます。

うーん、なんだかデザインがイマイチですね・・・

さっそくデザインを変更してみましょう。
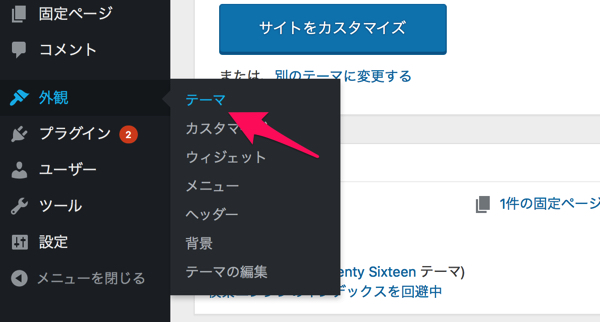
管理画面左側メニューから
外観>テーマ>「新しいテーマ」を追加を選択します。


するとはてなブログのようにテーマの着せ替えができます。
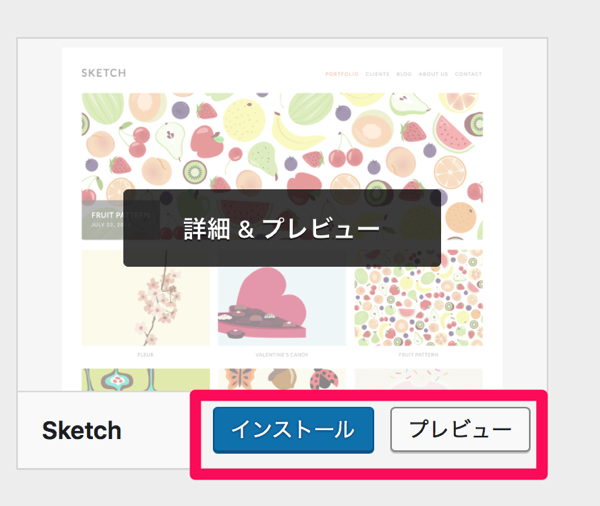
好きなテーマを探してインストールしてみましょう。
どのような感じのデザインかは「プレビュー」で確認できます。
気に入ればそのまま「インストール」することが可能です。

ちなみにテーマ一覧にないデザインもインストールすることができます。
手持ちのwordpressテーマのデータを自分でアップロードできるわけですね。
画面上部の「テーマのアップロード」を選択するとメニューが展開されます。

ここでファイルを選択してパソコンに保存しているデータをアップロードします。
ファイル形式はzipなので、ファイル末尾に.zipと記載されたファイルを選択します。
ブロガー界隈で有名なstingerやsimplicityはこの方法でwordpressに反映させます。
無料WordPressテーマ「STINGER」 ~ SEOに強いブログ作成テンプレート
Simplicity | 内部SEO施策済みのシンプルな無料Wordpressテーマ
あとはインストールしたテーマを「有効化」することで、そのデザインをwordpressに反映させることができます。
ここまでで、wordpressをサーバーに設置してデザインを変更する所まで完了しました。
はてなブログと同じで細かい設定を気にするとキリがありませんが、ブログを投稿する最低限の機能はすでに備わっています。
サンプルでデザインを変更して、テスト記事を配置してみました。こんな感じ

ブログっぽくなりましたね!wordpress設置後はすでに記事がいつでも投稿できる状態となります。記事を投稿していくだけでブログとして運営可能です。
あとは自分好みにカスタマイズしていくわけですが、ざっとこんな感じ
- カテゴリ設定
- メニューを編集
- サイドバーを編集
- ブログ運営にオススメなプラグインを導入
- wordpressを高速化させる
ちなみにロリポップのプランだと10日間無料で利用することができます。wordpressがどのような感じなのか試してみるのにちょうど良いと思います。
なお、独自ドメインの設定はこちらのページで詳しく紹介されています。
おわりに
いかがでしょうか。実際にやってみると意外とすぐに完了してなんだか拍子抜けしたと思います。
wordpressは難しいものではありません。一度設置してしまえばあとは、はてなブログと同じように記事を投稿していくだけです。設定は何度も行うものではありませんからね。
wordpressでECサイトを構築したい、コミュニティサイトを構築したいとなると知識は必要ですが、ブログとして運営していく分に関しては難しい知識は必要ではありません。
あとは下記のような感じで自分好みにカスタマイズしていくと面白いですよ。
- カテゴリ設定
- メニューを編集
- サイドバーを編集
- ブログ運営に役立つプラグインを導入する
- wordpressを高速化する
これらの方法については改めて記事にします。それでは今日はこの辺で。