ブログにお洒落なシェアボタンを簡単に設置できる「Add this」を紹介するよ

こんにちは、てつです。
実は最近、ブログのシェアボタンをこそっと変えていました。
はてなブログ純正のシェアボタンでもいいのですが、どうもデザインが気に入らず。(特にTwitterボタン)
なにか良いシェアボタンないかなーと探していたらいい感じのものがありましたので、今日はブログに簡単に設置でき、デザインもいい感じのシェアボタンを紹介します。
AddThisがいい感じ
海外のツールですが、シェアボタンの設置やフォローボタン、A/Bテストを簡単に行えるAdd thisがいい感じに進化していました。
しかも、このサービスは海外発ですけど、なんとはてなボタンも設置できるんですよ!
これは本当にありがたい。
はてなブログはもちろん、Wordpressでブログを運営している人にもオススメのツールです。
AddThisの特徴を説明すると
- コードのコピペ1発でオシャレなデザインのシェアボタンが設定できる
- 配置やデザインを何度も簡単に変えることができる
- シェアボタンのアクセス解析ができる
その他にもフォローボタンや関連記事の機能も付いていたりと、およそブログ運営・サイト運営に必要な機能は全て揃っているツールです。
今回はその中でも「シェアボタンの機能」にフォーカスして紹介していきます。
ブログにシェアボタンを設置してみる
今回は、はてなブログ用に紹介していきますがWordpressでも他サービスのブログでも方法は一緒です。
ざっくりした流れを説明すると、
- bodyタグ内にAコードをコピペ
- シェアボタンを表示させたい場所にBコードをコピペ
こんな感じです。それでは実際の画面を見ていきましょう。
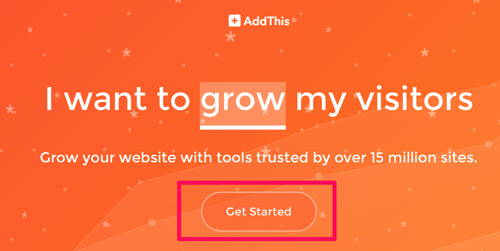
まずは、AddThisの公式サイトへアクセスします。
画面中央にある「Get Started」からログインをします。

- メールアドレス
- Twitterアカウント
- Googleアカウント
- Facebookアカウント
いずれかでサインアップできます。自分はGoogleアカウントでサインアップしました。
次の画面はこのようになっていると思います。

こちらにメールアドレスを入力して、下部のRegisterを選択。この時にニュースレターがいらない人はチェック(Email me a monthly newsletter)を外しておきましょう。
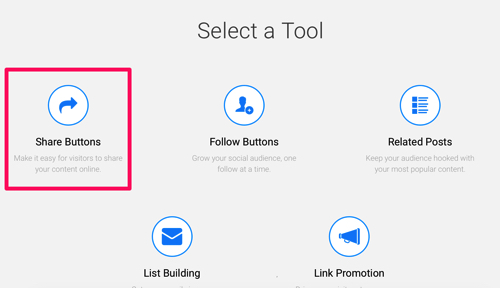
ログインをすると、使用するツールを選択できるので「share buttons」を選択。

ここからさっそくシェアボタンのデザインを決定していきます。
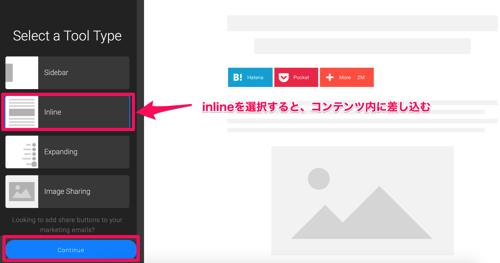
画面左側に設置できたりもしますが、今回はひとまずコンテンツ内に設置したいので「inline」を選択しましょう。

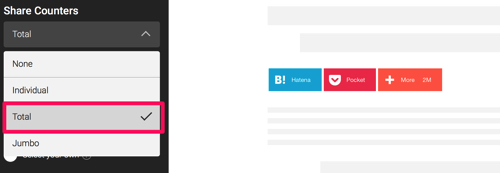
次にカウンター(シェア数を表示するか)を選択しますが、ここではひとまず「total」を選択します。

このようなデザインは後で何度でも簡単に変更できるので安心してください。ひとまず駆け足で設置していきます。
設置するボタンの種類も選択できます。「select your own」で自分の好きなボタンを追加したり不要なボタンを削除していきます。

自分は今までの運営データを見て
- Google+
- はてぶボタン
この5つにしました。ここもデザイン同様いつでも変更できるので各自好きなものを選択しましょう。
ボタンの種類を選択し終わったら、画面下部の青ボタン「Save&Continue」をクリック。
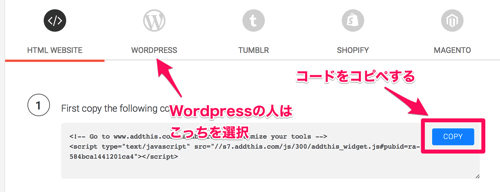
次の画面ではさっそくコードをコピーしていきます。「COPY」のボタンを押すことで、コードをコピーできます。

これをはてなブログの管理画面で貼り付けるので、はてなブログの画面も立ち上げましょう。
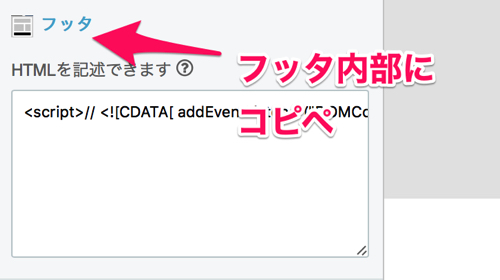
管理画面>デザイン>カスタマイズ>フッタの箇所にペタリと貼り付けます。

ちょうど、AddThisの画面②でも説明されていますね。
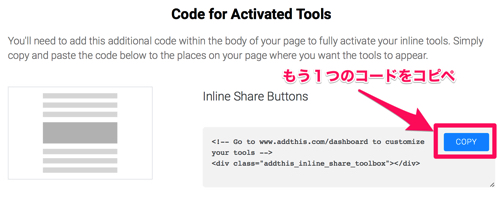
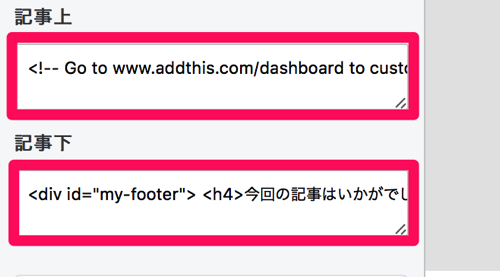
AddThis側で下の項目に行くと、画像のようなコードがありますのでこちらもコピー。

これは、はてなブログの管理画面で記事の箇所に貼り付けます。
管理画面>デザイン>カスタマイズ>記事>記事上下のカスタマイズ

自分は記事上・記事下両方に設置しましたが、こちらはお好みで。
記事下は読者がアクションを起こしやすい場所なので、記事下には必ず設置しましょう。
この時にはてなブログ側でデフォルトで設置している、ボタンのチェックは外しましょう。(はてなスターはそのままで)
さっそく、個別記事で見てみると・・・
問題なく設置されていますね。お疲れ様でした。
Wordpressの場合も公式サイトで詳しい説明がされていますが、説明に沿ってプラグインを入れるだけなので簡単に設置することができます。
ちなみにデザインやボタンの差し替えは同じ手順でデザインを変更することで反映されます。コードの張り替えは必要ありません。
すでに貼られたコードはそのままでデザインを変更することができます。
シェア数の計測もできる
AddThisが自分で設置するシェアボタンと違うのは、Googleアナリティクスのような計測機能も備えていることです。
SNS毎のシェア数の遷移なども「ANALYTICS」の項目で確認することができます。

デザインも自由自在に変更できる
設置するボタンの種類はもちろん、シェアボタンの配置・デザインも簡単に変更することができます。
管理画面から上部の「TOOLS」を選択し、クリックしていきます。
例えば、Jumboはシェアボタンの合計数を表示してくれたり、

「DESIGN」ではボタンの大きさや、角丸ボタンに変更したり

カラーも変更できます。(任意のカラーはPRO版への移行が必要)

まとめ
いかがでしたでしょうか。ブログに簡単にシェアボタンを設置できるツール「AddThis」を紹介しました。
ちなみに途中でAddThisに切り替えて既存のシェアボタンを非表示にしても、それまで蓄積されたシェア数が消えることはありません。
AddThisに切り替えた時からAddThisで設置したボタンの方にシェア数は蓄積されていきます。
シェアボタンは重要なパーツの1つです。既存のシェアボタンのデザインに飽きて来た人は一度試してみてはいかがでしょうか。それでは今日はこの辺で。
こっちの記事もはてなブログ初心者にはオススメ。