はてなブログのメニューにアイコンを設定する方法

こんにちは、てつです。
今日は、はてなブログのメニューにアイコンを設定する方法について。
私が使っているはてなブログのデザインテーマ『CONTENTS』を時々いじってカスタマイズしています。
新しくメニューにアイコンを設定してみたので、はてなブログのメニューにアイコンを設定する方法を紹介します。
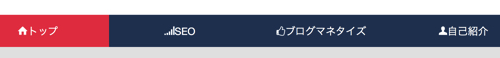
アイコンを設置するとこんな感じになりますね。

とても簡単なので、デザインを少し変えたいという人はぜひ参考にしてみてください。
はてなブログのメニューにアイコンを設定する
はてなブログでアイコンを設置する時、最初はfontawesomeを使おうかと思っていました。
でも調べていると気付いたのですが、はてな側でアイコン使えるように用意されているんですね。
使い方はとても簡単です。メニュー名の前にコードを入れ込むだけです。
以下で詳しく解説していきます。
メニューにアイコンを設定する
それではさっそくメニューにアイコンを設定していきます。
なお、自分が設定しているブログテーマ『CONTENTS』をもとに話しを進めていきます。
管理画面から『デザイン』>『カスタマイズ』>『ヘッダ』>『タイトル下』に遷移します。
当ブログのコードを例に取ってみると、メニューで『トップ』と表示されている場所のコードはこんな感じ。
<div class="navi"> <ul> <li><a href="http://www.mutant-tetsu.com">トップ</a></li> <li>
この『トップ』の直前に以下のコードを貼り付けるだけです。
<i class="好きなアイコン"></i>
今回はトップに家のアイコンを使ってみます。
家アイコンのクラスはblogicon-homeなので、『好きなアイコン』の箇所にそのまま挿入します。
なので、コードはこのような感じになります。
<div class="navi"> <ul> <li><a href="http://www.mutant-tetsu.com"><i class="blogicon-home"></i>トップ</a></li> <li>
好きなアイコンを選んで挿入しただけです。
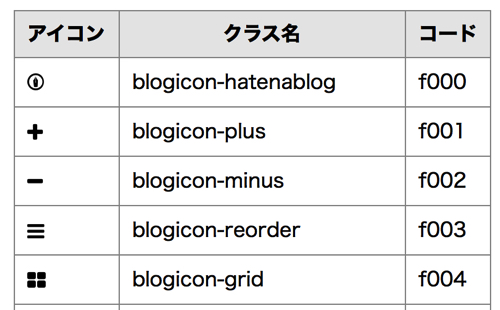
アイコンの一覧はこちらのブログで詳しく紹介されています。

たくさんアイコンが一覧でまとめられているので、あとは自分の好きなアイコンを挿入していきます。
当ブログでは『SEO』の箇所にはblogicon-analyticsと言った具合にアイコン一覧からそれっぽいアイコンを探して挿入するだけです。簡単ですね。
まとめ
今回、はてなブログのメニューにアイコンを設置する方法をシンプルに紹介しました。
メニューのデザインを変えたいなぁという方は参考にしてみてください。
自身が設定しているデザインテーマによってはメニューがないテーマもあります。
当ブログで使っているデザインは『CONTENTS』というテーマなのですが、かなりデザインが気に入っているのでこのテーマにしました。
レスポンシブ対応ですしね。スマホで見た時もデザインがいい感じです。
興味ある人は参考にしてみてください。
ちなみにテーマ作成者のJOEさんのブログにはカスタマイズ方法が詳しく紹介されています。