はてなブログで表を作成する方法。ブログをもっと見やすくできるよ!

はてなブログを使っていると記事内に表を挿入したい時ってありませんか?
データ系の記事を多く投稿する人なら、はてなブログで表を記事に挿入してレイアウトを見やすくしたいですよね。
htmlでそのままコードを直打ちする方法もありますが、少し面倒・・・
なので、今回ははてなブログで表を挿入する方法を3つ紹介します。
これは自分にしっくり来るな、という方法をぜひ参考にしてみてください。
1)はてな記法で表を作成する
これ初めて知りましたが、はてなブログにははてな記法というものがあるらしいです。
公式の説明では『はてな記法を使用して編集できます』とあります。なんのこっちゃですね・・・
ただ、このはてな記法を利用することではてなブログに表を作成することができます。
手順としては、
- はてな記法の機能をオンにする
- 表作成の記法に従い表を作成する
それでは、まずはてな記法の設定をオンにするところから見ていきましょう。

設定>基本設定>編集モードから『はてな記法モード』をオンにします。

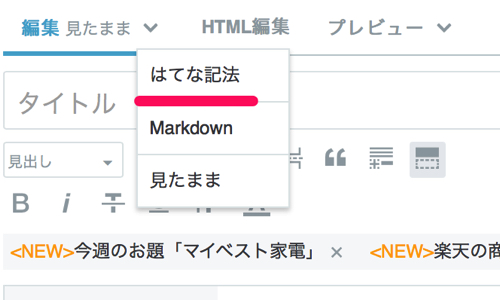
すると、左上のメニューに『はてな記法』という選択肢が出てきますので、記事を新規作成する際にこちらを選択します。
そして、はてな記法では半角の縦棒 |←コイツ を使うことで表組みをすることができます。
ちなみに半角縦棒はshiftボタン+¥マークでタイプできます。多分、¥マークはキーボードの右上かな?
あと、*(アスタリスク)を付ければ、そこが見出しになります。*(アスタリスク)はshiftボタン+:マークでタイプできます。平仮名の『け』の部分にあると思います。
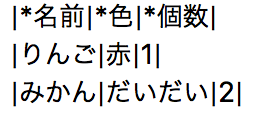
それでは実際に下記のように『はてな記法モード』で打ち込んでみます。

これをプレビューモードで見てみると・・・

表が挿入された! こんな感じではてな記法を利用することで表を挿入することができます。
しかし、これにはデメリットも・・・
- 最初からはてな記法モードで作成しないといけない(途中からはてな記法に変更すると記事の内容が全てなくなります)
- レイアウトを細かく設定できない
- 人によっては面倒だと感じる
普段、見たままモードで執筆していることに慣れている人は違和感を感じるかもしれません。
この方法で全然問題ない!という人はこちらを参考にしてみてください。
2)エクセルで作った表を挿入する
次にエクセルでちゃちゃっと表を作ってそれをそのまま貼り付ける方法について。
多分、これが一番簡単かなーと思います。

まずエクセルで表を作成します。そして、これをそのまま範囲指定してコピーします。
範囲を指定した後のコピーの仕方は右クリックでメニューが展開されますのでコピーをクリックします。
そして、これをそのまま記事内に貼り付けます。
| 名前 | 色 | 個数 |
| りんご | 赤 | 1 |
| みかん | だいだい | 2 |
エクセルで作成した表がそのまま挿入できましたね。
もちろん、色の指定や背景色なども反映されますのでエクセルを使い慣れている人はこの方法がオススメですね。
3)表のソースコードを簡単に取得して挿入する
エクセルでそのまま表が挿入できるのは分かったけど、エクセル持っていない・・・という人も安心してください。他に方法があります。
1つはGoogleスプレッドシートを使う方法。
Googleスプレッドシートは簡単に言うと、オンラインで無料で利用出来るGoogleのエクセルのようなものです。
エクセルの時と同じようにスプレッドシート上で作成した表をコピペして、記事内に貼り付けるだけで表を挿入することができます。
いや、私はGoogleのアカウント持っていないし作る気もない!という人はこちらとかいかがでしょうか。

こんな感じでサイト上で作成した表をhtmlコードで吐き出してくれるので、それをそのまま『html編集』でコピペするだけです。
注意しないといけないのは『見たままモード』でソースコードを貼り付けるのはNGです。
HTML編集モード(プレビューの右側にあります)からソースコードを貼り付けるようにしてください。
実際に貼り付けてみると、下記のような感じで表示されます。
| 名前 | 色 | 個数 |
| りんご | あか | 1 |
| みかん | だいだい | 2 |
まとめ
いかがでしたか?今回の記事では、はてなブログで表を作成する方法を紹介しました。
エクセルを普段使い慣れている人は、エクセルを使った方法が一番簡単そうですね。
エクセルがパソコンに入っていない人はGoogleスプレッドシートあたりが無料で使いやすいかと思います。